22.12.20 배운 내용 정리2
반응형 웹과 미디어 쿼리
(반응형 웹, 미디어 쿼리, 그리드 에이아웃, 플렉스 박스 레이아웃, CSS 그리드 레이아웃)
반응형 웹 알아보기
① 반응형 웹 디자인이란
반응형 웹 디자인은 웹 요소를 화면 크기에 맞게 재배치하고 각 요소의 표시 방법만 바꾸어 사이트를 구현해줌.
이러한 반응형 웹은 CSS를 지원하는 모던 브라우저에서만 사용가능함.
② 모바일 기기를 위한 뷰포트
뷰포트란 스마트폰 화면에서 실제 내용이 표시되는 영역으로,
뷰포트를 지정하면 접속한 기기의 화면에 맞추어 확대하거나 축소해서 표시할 수 있음.
③ 뷰포트 지정하기
뷰포트는 <meta> 태그를 이용해 <head>와 </head> 태그 사이에 작성함.
뷰포트 작성의 기본형은 다음과 같음.
기본형 : <meta name="viewport" content="속성1=값1, 속성2=값2, .....">
※ 뷰포트의 속성
| 종류 | 설명 | 사용 가능한 값 | 기본값 |
| width | 뷰포트 너비 | device-width 또는 크기 | 브라우저 기본값 |
| height | 뷰포트 높이 | device-height 또는 크기 | 브라우저 기본값 |
| user-scalable | 확대, 축소 가능 여부 | yes 또는 no (yes는 1로, device-width와 device-height값은 10으로 간주) |
yes |
| initial-scale | 초기 확대, 축소 값 | 1~10 | 1 |
※ 가장 많이 사용하는 뷰포트 속성
웹 페이지 뷰포트의 너비를 스마트폰 화면 너비에 맞추고 초기 화면 배율을 1로 지정함.
<meta name="viewport" content="width=device-width, initial-scale=1">
④ 뷰포트 단위
| 종류 | 설명 |
| vw(viewport width) | 1vw는 뷰포트 너비의 1%와 같음. |
| vh(viewport height) | 1vh는 뷰포트 높이의 1%와 같음 |
| vmin(viewport minimum) | 뷰포트의 너비와 높이 중에서 작은 값의 1%와 같음. |
| vmax(viewport maximum) | 뷰포트의 너비와 높이 중에서 큰 값의 1%와 같음. |
※ 뷰포트 단위를 사용해 글자 크기 조절하기
글자 크기를 5vw로 지정해서 뷰포트 크기가 달라질 때마다 제목의 글자 크기가 상대적으로 달라지게 함.


크롬 브라우저의 디바이스 모드 활용하기
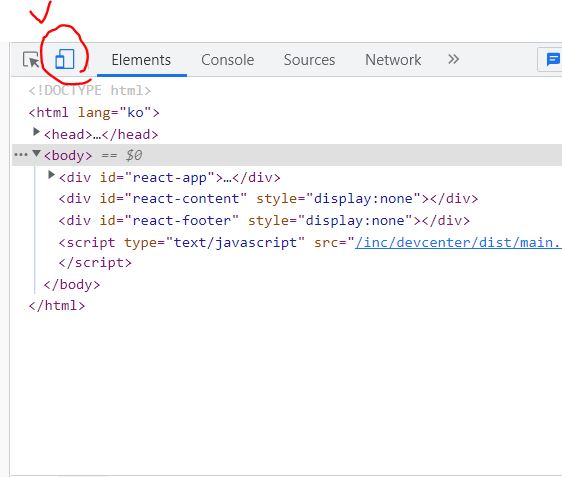
① 디바이스 모드 시작하기
크롬 브라우저에서 developers.naver.com 사이트에 접속한 후 F12키를 눌러 개발자 도구 창을 열고
개발자 도구 창의 맨 왼쪽 위에 있는 디바이스 모드 아이콘을 선택함.

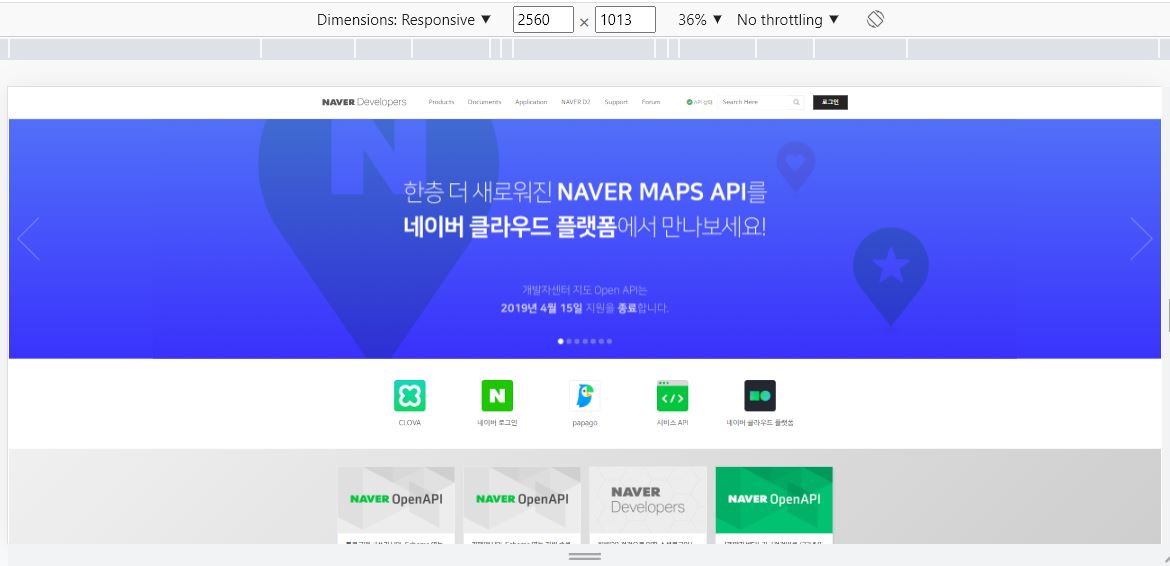
② 화면 크기에 따라 확인하기
브라우저 창의 윗부분에 [Responsive] 항목이 표시되면서 현재 화면의 가로, 세로 값을 확인 할 수 있음.
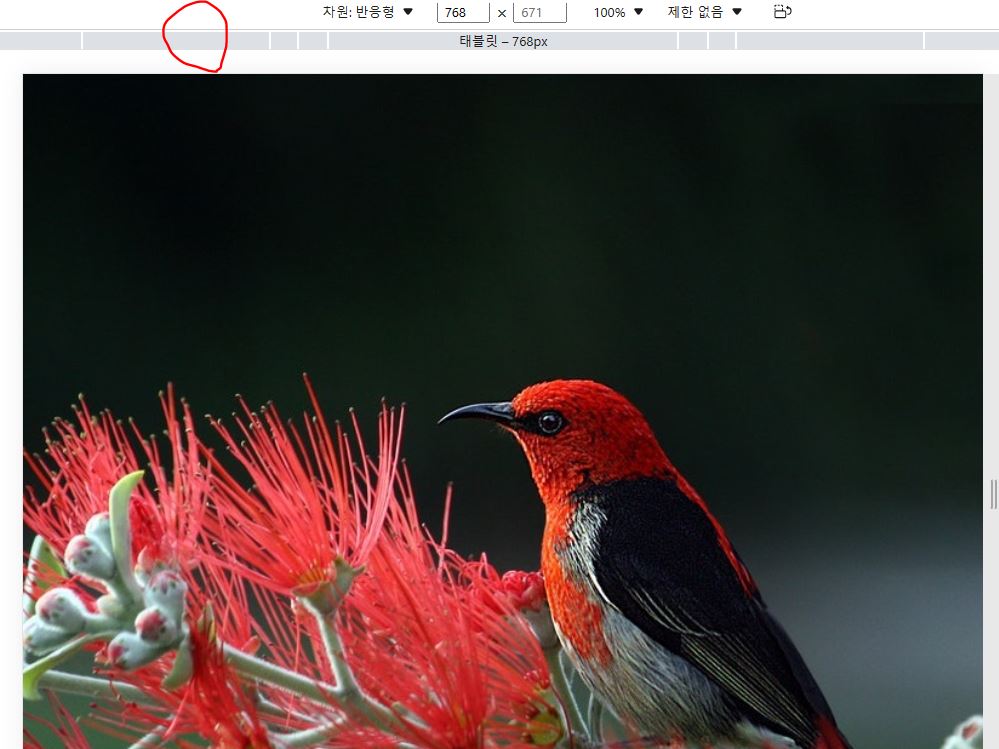
아래 그림처럼 브라우저에서 개발자 도구 영역을 줄여서 사이트 화면을 잘 보이도록 만듦.

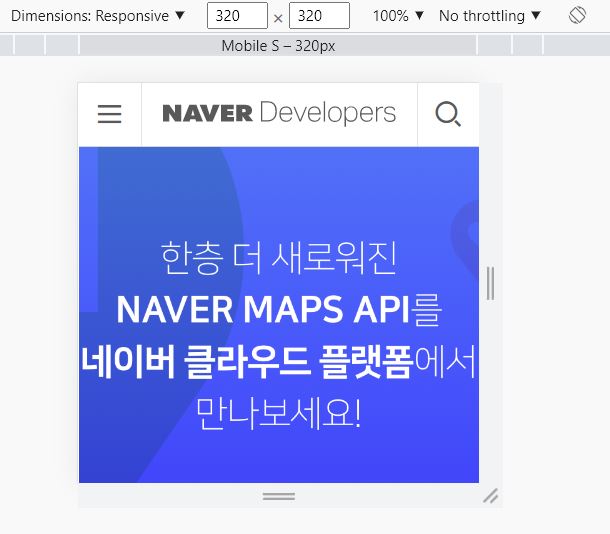
③ 작은 화면 크기로 바꾸기
반응형 웹 디자인을 확인해 볼 수 있는 부분은 [Responsive] 항목 바로 아래에 있는 회색 막대 부분임.
회색 막대 위로 마우스 포인터를 올리면 어떤 기기 기준으로 볼 수 있는지 나타남.
아래 그림 처럼 회색 막대의 가운데 부분 위로 마우스 포인터를 올린 후 클릭하면
모바일 중에서 가장 작은 화면 크기(Mobile S)의 디자인을 볼 수 있음.

미디어 쿼리 알아보기
① 미디어 쿼리 알아보기
CSS 모듈인 미디어 쿼리는 사이트에 접속하는 장치에 따라 특정한 CSS 스타일을 사용하는 방법임.
미디어 쿼리를 사용하면 접속하는 기기의 화면 크기에 따라 레이아웃이 달라짐.
즉, 사용자가 어떤 미디어를 사용하는가에 따라 사이트의 형태가 바뀌도록 CSS를 작성하는 방법이라고 할 수 있음.
② 미디어 쿼리 구문
미디어 쿼리는 @media 속성을 사용해 특정 미디어에서 어떤 CSS를 적용할 것인지 지정해 줌.
기본형 : @media [only | not] 미디어 유형 [and 조건] * [and 조건]
//only : 미디어 쿼리를 지원하지 않는 웹 브라우저에서는 미디어 쿼리를 무시하고 실행하지 않음.
//not: not 다음에 지정하는 미디어 유형을 제외함.
예를 들어 not tv라고 지정하면 TV를 제외한 미디어 유형에만 적용함.
//and : 조건을 여러 개 연결해서 추가할 수 있음.
미디어 쿼리 구문은 <style>과 <style> 사이에 사용하며 대소 문자를 구별하지 않음.
기본적으로 미디어 유형을 지정해야 하고 필요할 경우에는 and 연산자로 조건을 적용함.
(1) 미디어 유형의 종류
미디어 쿼리는 미디어별로 적용할 CSS를 따로 작성하므로 @media 속성 다음에 미디어 유형을 알려 줘야 함.
※ @media 속성의 미디어 유형
| 종류 | 설명 |
| all | 모든 미디어 유형에서 사용할 CSS를 정의함. |
| 인쇄 장치에서 사용할 CSS를 정의함. | |
| screen | 컴퓨터 스크린에서 사용할 CSS를 정의함. 스마트폰의 스크린도 포함됨. |
| tv | 음성과 영상이 동시에 출력되는 TV에서 사용할 CSS를 정의함. |
| aural | 음성 합성 장치(주로 화면을 읽어 소리로 출력해 주는 장치)에서 사용할 CSS를 정의함. |
| braille | 점자 표시 장치에서 사용할 CSS를 정의함. |
| handheld | 패드(pad)퍼럼 손에 들고 다니는 장치를 위한 CSS를 정의함. |
| projection | 프로젝터를 위한 CSS를 정의함. |
| tty | 디스플레이 기능이 제한된 장치에 맞는 CSS를 정의함. 이런 장치에서는 픽셀(px) 단위를 사용할 수 없음. |
| embossed | 점자 프린터에서 사용할 CSS를 정의함. |
(2) 웹 문서의 가로 너비와 세로 높이 속성
뷰포트의 너비와 높이를 미디어의 쿼리의 조건으로 사용할 수 없음.
이때 높잇값은 미디어에 따라 달라지므로 주의해야함.
screen이 아닌 미디어에서는 스크롤을 포함한 전체 문서를 height로 지정해야 하며,
print에서는 한 페이지 높이를 기준으로 함.
※ 웹 문서의 가로 세로 속성
| 종류 | 설명 |
| width, height | 웹 페이지의 가로 너비, 세로 높이를 지정함. |
| min-width, min-height | 웹 페이지의 최소 너비, 최소 높이를 지정함. |
| max-width, max-height | 웹 페이지의 최대 너비, 최대 높이를 지정함. |
(3) 단말기의 가로 너비와 세로 높이 속성
단말기의 너비와 높이는 단말기 브라우저 창의 너비와 높이를 말함.
이때 주의할 점은 대부분의 단말기 해상도와 실제 브라우저의 너비가 다르다는 것임.
※ 단말기의 가로 세로 속성
| 종류 | 설명 |
| device-width, device-height | 단말기의 가로 너비, 세로 높이를 지정함. |
| min-device-width, min-device-height | 단말기의 최소 너비, 최소 높이를 지정함. |
| max-device-width, max-device-height | 단말기의 최대 너비, 최대 높이를 지정함. |
(4) 화면 회전 속성
미디어 쿼리에서 orientation 속성을 사용하면 기기의 방향을 확인할 수 있고,
그에 따라서 웹 사이트의 레이아웃을 바꿀 수 있음.
orientation 속성값으로는 portrait와 landscape가 있음.
가로 모드는 landscape이고, 세로 모드는 portrait이며, 기본값은 landscape임.
※ 화면 회전 속성
| 종류 | 설명 |
| orientation: portrait | 단말기의 세로 모드를 지정함. |
| orientation: landscape | 단말기의 가로 모드를 지정함. |
이 외에도 화면 비율이나 단말기 화면 비율, 색상당 비트 수 같은 여러 가지 미디어 쿼리 조건이 있음.
이러한 미디어 쿼리의 여러 가지 조건을 자세히 알고 싶다면 W3 홈페이지에서 미디어 쿼리 부분을 참고하면 됨.
(5) 미디어 쿼리의 중단점
미디어 쿼리를 작성할 때 화면 크기에 따라 서로 다른 CSS를 적용할 분기점을 중단점이라고 함.
이 중단점을 어떻게 지정하느냐에 따라 CSS가 달라지고 화면 레이아웃이 바뀌는데,
대부분 기기의 화면 크기를 기준으로 함.
하지만 시중에 나온 모든 기기를 반영할 수는 없으므로 모바일과 태블릿, 데스크톱 정도로만 구분하는 것이 좋음.
그리고 처리 속도나 화면 크기 등에서 다른 기기보다 모바일의 제약 조건이 더 많으므로
모바일의 레이아웃을 기본으로 하여 CSS를 만든 후 사양이 좀 더 좋고 화면이 큰 태블릿과 데스크톱에 맞춰 더 많은
기능과 스타일을 추가함. 이렇게 모바일을 먼저 고려하여 미디어쿼리를 작성하는 것을 모바일 퍼스트 기법이라 함.
| 종류 | 설명 |
| 스마트폰 | 모바일 페이지는 미디어 쿼리를 사용하지 않고 기본 CSS로 작성함. 만일 스마트폰의 방향까지 고려해서 제작한다면 min-width의 세로와 가로를 각각 portrait 320px, landcape 480px로 지정함. |
| 태블릿 | 세로 크기가 768px 이상이면 태블릿으로 지정함. 가로 크기는 데스크톱과 똑같이 1024px 이상으로 지정함. |
| 데스크톱 | 화면 크기가 1024px 이상이면 데스크톱으로 설정함. |
③ 미디어 쿼리 적용하기
미디어 쿼리를 웹 문서에 적용하는 방법으로는 크게
외부 CSS 파일로 연결하는 방법과 웹 문서에 직접 정의하는 방법이 있음.
(1) 외부 CSS 파일 연결하기
이 방법은 각 조건별로 CSS 파일을 따로 저장한 뒤 <link> 태그나 @import 문을 사용해서 연결함.
먼저 <link> 태그는 <head>와 </head> 태그 사이에 넣음.
다음 기본형의 의미는 미디어 쿼리 조건이 맞다면 지정한 CSS 파일을 가져와서 적용하라는 것임.(속성 순서 상관X)
기본형 : <link rel="stylesheet" media="미디어 쿼리 조건" href="css 파일 경로">
다음으로 @import문은 CSS를 정의하는 <style>과 </style> 태그 사이에서 다음과 같이 사용함.
기본형 : @import url(css 파일 경로) 미디어 쿼리 조건
(2) 웹 문서에 직접 정의하기
웹 문서에 미디어 쿼리를 직접 정의하는 방법은 2가지가 있는데
먼저 첫 번째 방법은 <style> 태그 안에서 media 속성을 사용하여 조건을 지정하고,
그 조건에 맞는 스타일 규칙을 정의하는 것임.
기본형 : <style media="<조건>" {
<스타일 규칙>
}
</style>
두 번째 방법은 스타일을 선언할 때 @media 문을 사용해 각 조건별로 스타일을 지정해 놓고
스타일을 선택해서 적용하는 것임.
기본형 : <style>
@media <조건> {
<스타일 규칙>
}
</style>
첫 번째 방법은 하나의 <style> 태그 안에서 하나의 조건을 지정하지만,
두 번째 방법은 <style> 태그 안에 여러 개의 조건에 따른 스타일을 모두 나열 후 선택해서 사용함.
화면 크기에 따라 배경 이미지 바꾸기
① 새 파일 만들기
비주얼 스튜디오 코드의 왼쪽 탐색 창에서 새 파일 아이콘을 눌러 새 파일을 추가함.

② 자동으로 웹 문서 입력하기
새로 만든 파일에서 '!'를 입력한 뒤 탭(Tab)을 누르면 HTML의 기본 코드가 자동으로 입력됨.
자동 입력된 소스에서 2행의 언어를 'ko'로 바꾸고 <title> 태그의 문서 제목을 수정함.

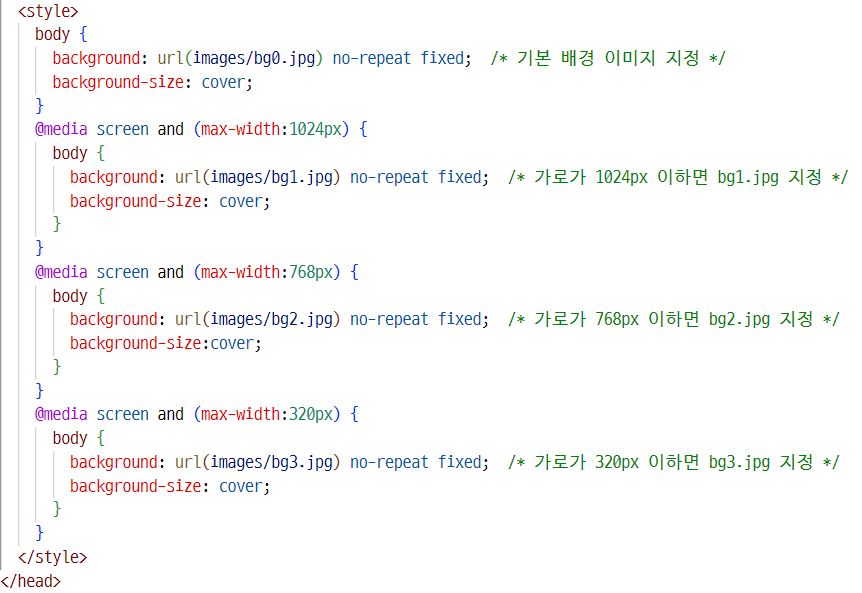
③ 미디어 쿼리 소스 작성하기
화면 크기에 따라 문서 배경 이미지가 달라지는 미디어 쿼리를 작성함.
기본 배경 이미지는 bg0.jpg로 지정하고, 화면 너비가 1024px 이하면 bg1.jpg를, 768px 이하면 bg2.jpg를,
320px 이하면 bg3.jpg를 표시하도록 지정함.

④ 미디어 쿼리 화면 확인하기




그리드 레이아웃 알아보기
① 그리드 레이아웃이란
반응형 웹 디자인을 사용한 사이트는 화면 너비에 따라 웹 문서의 요소를 재배치해야 함.
재배치하려면 기준이 되는 레이아웃이 필요한데 이때 그리드 레이아웃을 사용함.
(여기서 그리드란 '격자', '바둑판'을 의미함.)
그리드 레이아웃이란 웹 사이트를 여러 개의 칼럼으로 나눈 후 메뉴나 본문, 이미지 등의 웹 요소를 화면에 맞게 배치하는 것을 말하며, 그리드 레이아웃을 사용하면 화면을 규칙적으로 배열하므로 레이아웃을 일관성 있게 유지할 수 있음.
이러한 그리드 레이아웃은 3가지 특징이 있는데 다음과 같음.
(1) 시각적으로 안정된 디자인을 만들 수 있다
그리드 레이아웃을 사용한 웹 사이트 디자인은 사용자에게 안정감을 줌.
이미 책이나 신문 등 여러 시각 매체에서는 대부분 그리드 레이아웃을 사용하고 있음.
그러므로 우리의 눈은 한 화면을 여러 개의 칼럼으로 구성해서 밑으로 늘어뜨리는 그리드 레이아웃에 익숙함.
(2) 업데이트가 편한 웹 디자인을 구성할 수 있다
그리드 레이아웃을 이용하면 실제 내용을 넣지 않은 상태에서도 사이트 레이아웃을 미리 만들어 볼 수 있음.
사이트나 콘텐츠 영역의 너비, 각 요소의 위치 등 사이트 구조를 먼저 만들어 놓고 나중에 내용을 채워 넣을 수 있음.
이렇게 사이트를 만들면 나중에 내용을 업데이트하기도 쉬움.
(3) 요소를 자유롭게 배치할 수 있다
그리드 레이아웃을 사용하지 않는다면 <div>나 <p> 같은 블록 레벨 요소는 한 줄에 하나의 요소만 배치할 수 있음.
따라서 그리드 레이아웃을 사용하지 않는 웹 사이트에서는 원하는 내용을 찾기가 매우 불편함.
하지만 그리드 레이아웃을 사용하면 한 줄에 여러 요소를 배치할 수도 있고,
중요한 내용은 좀 더 넓은 공간에 두어 사용자에게 잘 보이게 할 수도 있음.
② 그리드 레이아웃을 만드는 방법
반응형 웹 디자인에 적합한 그리드 레이아웃을 만드는 방법은 여러 가지가 있음.
기존에 알고 있던 가변 그리드를 CSS의 float 속성으로 사용할 수도 있고,
플렉서블 박스 레이아웃이나 CSS 그리드 레이아웃으로 적용할 수도 있음.
(1) 플렉서블 박스 레이아웃
플렉서블 박스 레이아웃은 그리드 레이아웃을 기본으로 하고 각 박스를 원하는 위치에 따라 배치하는 것임.
이때 여유 공간이 생길 경우 너비나 높이를 적절하게 늘이거나 줄일 수도 있음.
플랙서블 박스 레이아웃은 흔히 플렉스 박스 레이아웃이라고도 함.
플렉스 박스는 수평 방향이나 수직 방향 중에서 한쪽을 주축으로 정하고 박스를 배치함.
예를 들어 주축을 수평으로 정하면 박스를 왼쪽에서부터 오른쪽으로 순서대로 배치하는데,
화면 너비를 넘어가면 수직으로 이동해서 다시 순서대로 배치함.
(2) CSS 그리드 레이아웃
플렉스 박스를 사용할 때는 '주축'이라는 개념이 있어서 수평이나 수직 중 하나를 기준으로 해서 요소를 배치하지만,
CSS 그리드 레이아웃은 수평과 수직 어느 방향이든 배치할 수 있으며, 대부분 모던 브라우저에서 사용 가능함.
플렉스 박스 레이아웃 알아보기
※ 플렉스 박스 레이아웃에서 사용하는 용어

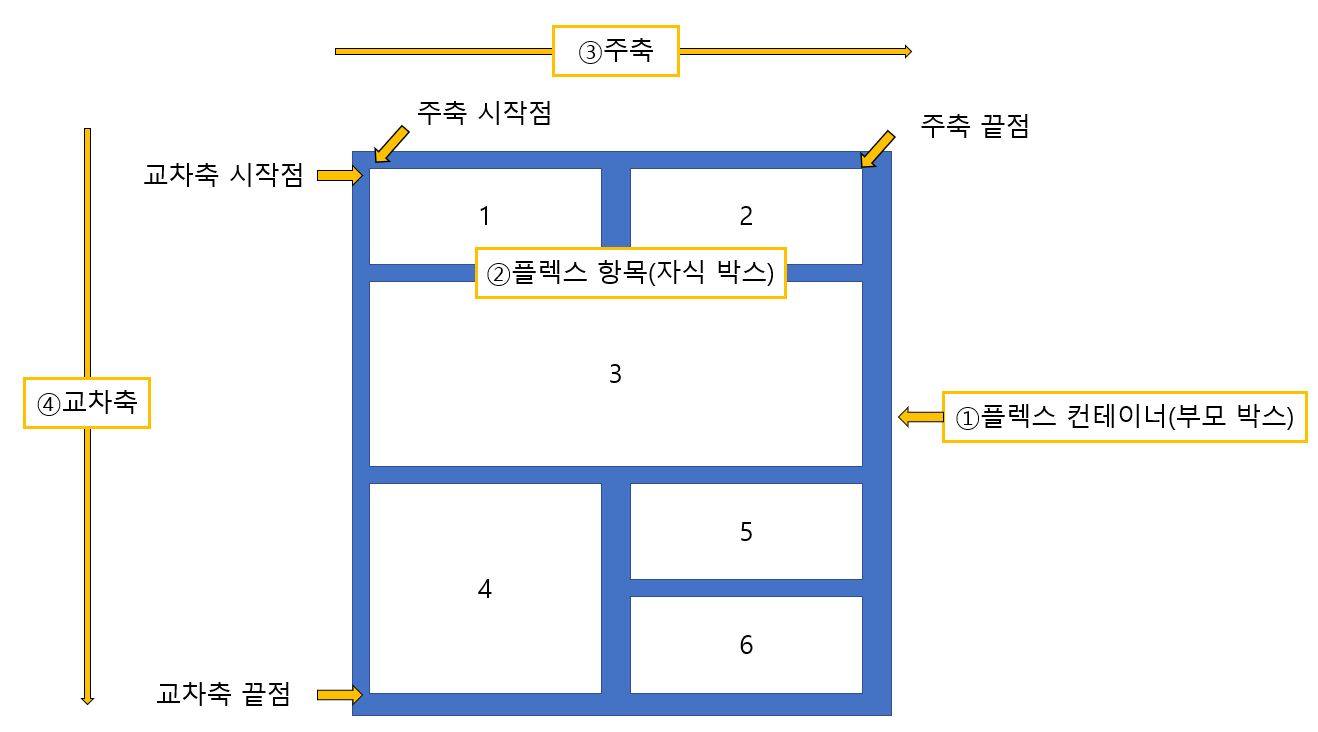
① 플렉스 컨테이너(부모 박스)
플렉스 박스 레이아웃을 적용할 대상을 묶는 요소임.
② 플렉스 항목(자식 박스)
플렉스 박스 레이아웃을 적용할 대상으로 위 그림의 1~6까지 작은 박스들이 모두 해당됨.
③ 주축(main axis)
플렉스 컨테이너 안에서 플렉스 항목을 배치하는 기본 방향임. 기본적으로 왼쪽에서 오른쪽이며 수평 방향으로 배치함.
플렉스 항목의 배치가 시작되는 위치를 '주축 시작점', 끝나는 위치를 '주축 끝점'이라고 함.
④ 교차축(cross axis)
주축과 교차하는 방향을 말하며 기본적으로 위에서 아래로 배치함.
플렉스 항목의 배치가 시작되는 위치를 '교차축 시작점', 끝나는 위치를 '교차축 끝점'이라고 함.
※ 플렉스 박스 항목을 배치하는 속성
플렉스 박스에는 플렉스 항목이 여러 개 있는데 일괄적으로 한꺼번에 배치할 수도 있고,
주축이나 교차축 기준으로 다양하게 배치할 수도 있음.
| 종류 | 설명 |
| justify-content | 주축 방향의 정렬 방법임. |
| align-items | 교차축 방향의 정렬 방법임. |
| align-self | 교차축에 있는 개별 항목의 정렬 방법임. |
| align-content | 교차축에서 여러 줄로 표시된 항목의 정렬 방법임. |
① 플렉스 컨테이너를 지정하는 display 속성
플렉스 박스 레이아웃을 만들려면 먼저 웹 콘텐츠를 플렉스 컨테이너로 묶어 주어야 함.
즉, 배치할 웹 요소가 있다면 그 요소를 감싸는 부모 요소를 만들고, 그 부모 요소를 플렉스 컨테이너로 만들어야 함.
이때 특정 요소가 플렉스 컨테이너로 동작하려면 display 속성을 이용해
이 부분에 플렉스 박스 레이아웃을 적용하겠다고 지정해야 함.
※ display의 속성값
| 종류 | 설명 |
| flex | 컨테이너 안의 플렉스 항목을 블록 레벨 요소로 배치함. |
| inline-flex | 컨테이너 안의 플렉스 항목을 인라인 레벨 요소로 배치함. |
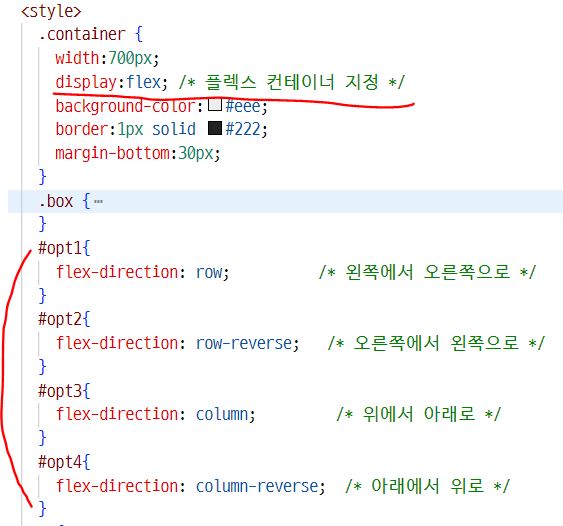
② 플렉스 방향을 지정하는 flex-direction 속성
플렉스 컨테이너 안에서 플렉스 항목을 배치하는 주축과 방향을 지정하는 속성임.
※ flex-direction의 속성값
| 종류 | 설명 |
| row | 주축을 가로로 지정하고 왼쪽에서 오른쪽으로 배치함. 기본값임. |
| row-reverse | 주축을 가로로 지정하고 반대로 오른쪽에서 왼쪽으로 배치함. |
| column | 주축을 세로로 지정하고 위쪽에서 아래쪽으로 배치함. |
| column-reverse | 주축을 세로로 지정하고 아래쪽에서 위쪽으로 배치함. |
※ 플렉스 항목 배치하기
1, 2, 3이라는 숫자가 써 있는 박스 3개를 플렉스 컨테이너로 묶고, 컨테이너 안에 있는 플렉스 항목을 여러 방법으로 배치.


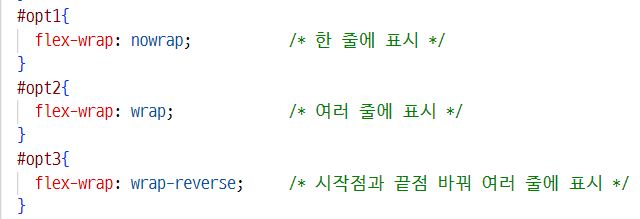
③ 플렉스 항목의 줄을 바꾸는 flex-wrap 속성
flex-wrap 속성은 플렉스 컨테이너 너비보다 많은 플렉스 항목이 있을 경우 줄을 바꿀지 여부를 지정함.
속성값으로 wrap이나 wrap-reverse로 지정한 후 웹 브라우저 화면의 너비를 늘리거나 줄여 보면
플렉스 컨테이너의 너비에 따라 여러 줄로 표시되는 것을 볼 수 있음.
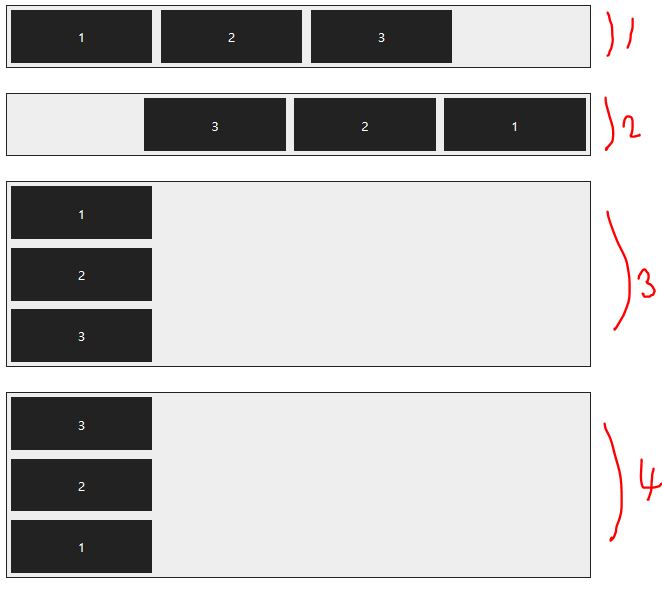
※ flex-wrap의 속성값
| 종류 | 설명 |
| nowrap | 플렉스 항목을 한 줄에 표시함. 기본값임. |
| wrap | 플렉스 항목을 여러 줄에 표시함. |
| wrap-reverse | 플렉스 항목을 여러 줄에 표시하되, 시작점과 끝점이 바뀜 |
※ 플렉스 항목의 줄 바꾸기


④ 배치 방향과 줄 바꿈을 한꺼번에 지정하는 flex-flow 속성
flex-flow 속성은 flex-direction 속성과 flex-wrap 속성을 한꺼번에 지정하여
플렉스 항목의 배치 방향을 결정하거나 줄을 바꾸며, 기본값은 row nowrap임.
※ 플렉스 항목의 배치 방향과 줄바꿈 적용하기


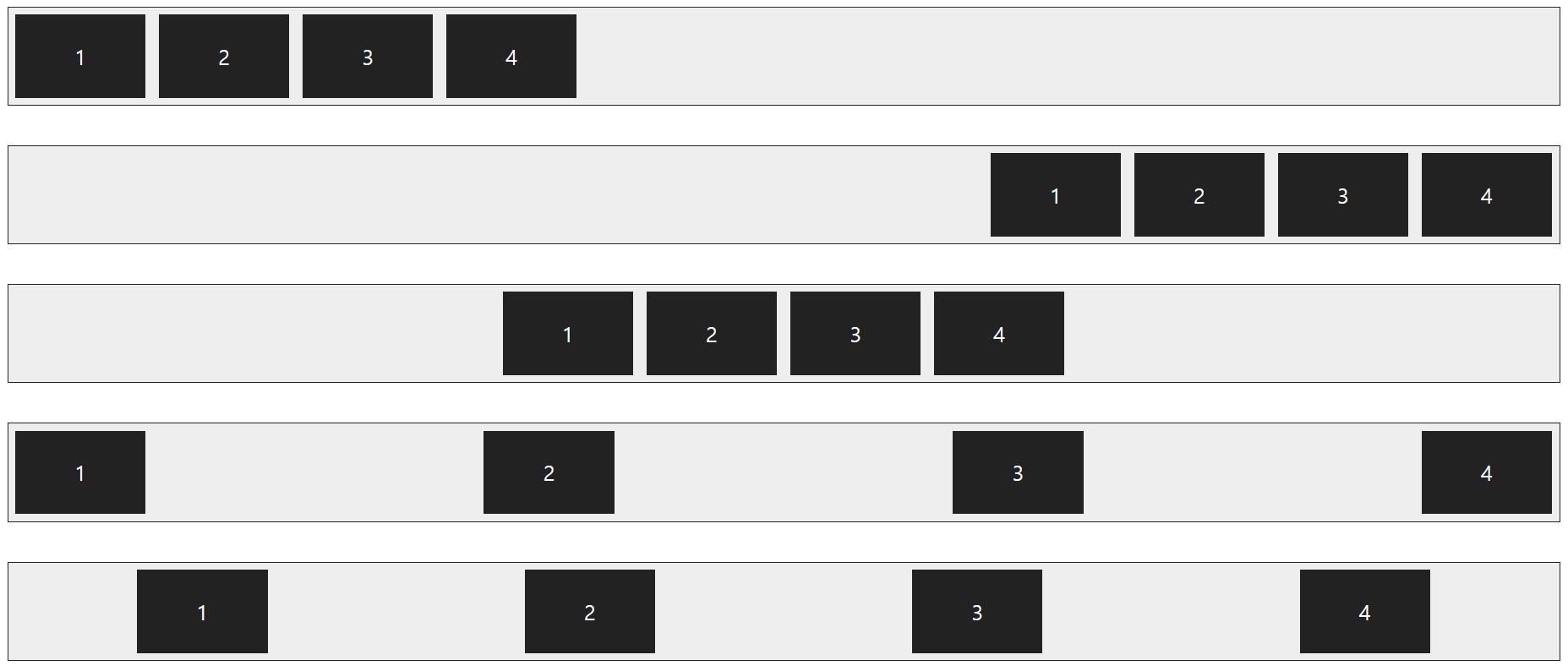
⑤ 주축 정렬 방법을 지정하는 justify-content 속성
justify-content 속성은 주축에서 플렉스 항목 간의 정렬 방법을 지정함.
※ justify-content의 속성
| 종류 | 설명 |
| flex-start | 주축의 시작점에 맞춰 배치함. |
| flex-end | 주축의 끝점에 맞춰 배치함. |
| center | 주축의 중앙에 맞춰 배치함. |
| space-between | 첫 번째 항목과 끝 항목을 주축의 시작점과 끝점에 배치한 후 나머지 항목은 그 사이에 같은 간격으로 배치함. |
| space-around | 모든 항목을 주축에 같은 간격으로 배치함. |
※ 주축에서 플렉스 항목 간의 간격 적용하기


⑥ 교차축 정렬 방법을 지정하는 align-items 속성
justofy-content 속성이 주축에서 항목을 정렬하는 방법이라면,
align-items 속성은 교차축을 기준으로 플렉스 항목을 정렬함.
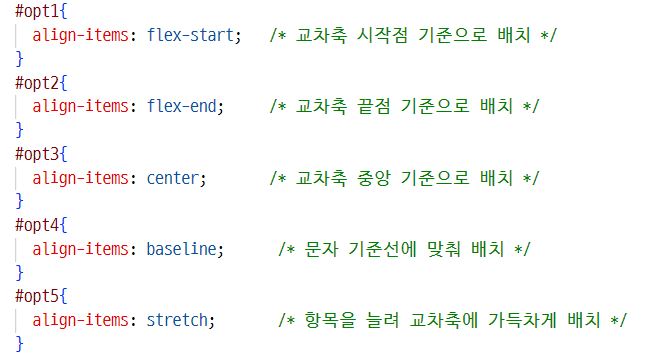
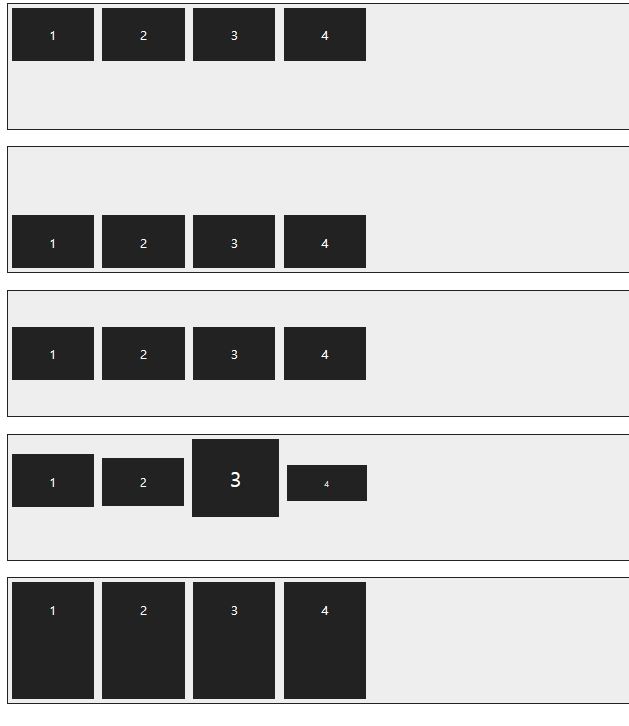
※ align-items의 속성값
| 종류 | 설명 |
| flex-start | 교차축의 시작점에 맞춰 배치함. |
| flex-end | 교차축의 끝점에 맞춰 배치함. |
| center | 교차축의 중앙에 배치함. |
| baseline | 교차축의 문자 기준선에 맞춰 배치함. |
| stretch | 플렉스 항목을 늘려 교차축에 가득 차게 배치함. |
※ 플렉스 박스에서 교차축 정렬 방법 지정하기


⑦ 특정 항목만 정렬 방법을 지정하는 align-self 속성
align-item 속성은 교차축을 기준으로 플렉스 항목의 정렬 방법을 결정하지만
그중에서 특정 항목만 지정하고 싶다면 align-self 속성을 사용함.
그래서 align-item 속성은 플렉스 컨테이너를 지정하는 선택자에서 사용하지만
align-self 속성은 플렉스 항목 선택자에서 사용함.
align-self 속성에서 사용하는 값은 align-item 속성에서 사용하는 값과 같음.
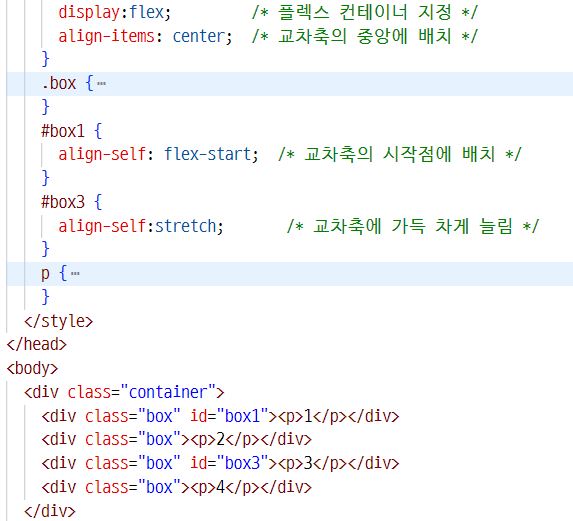
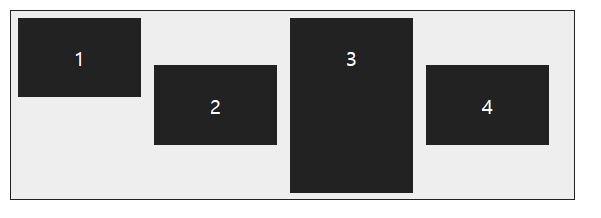
※ 플렉스 박스에서 특정 항목만 정렬 방법 지정하기
플렉스 컨테이너(.container)에서 교차축의 플렉스 항목들은 중앙에 배치함.
하지만 1번 상자(#box1)는 별도로 교차축의 시작점에 배치하고 3번 상자(#box3)는 교차축에 가득 차도록 늘림.


⑧ 여러 줄일 때 교차축 정렬 방법을 지정하는 align-content 속성
주축에서 줄 바꿈이 생겨서 플렉스 항목을 여러 줄로 표시할 때 align-content 속성을 사용하면
교차축에서 플렉스 항목 간의 간격을 지정할 수 있음.
(한 줄일 경우에는 align-items 속성 사용)
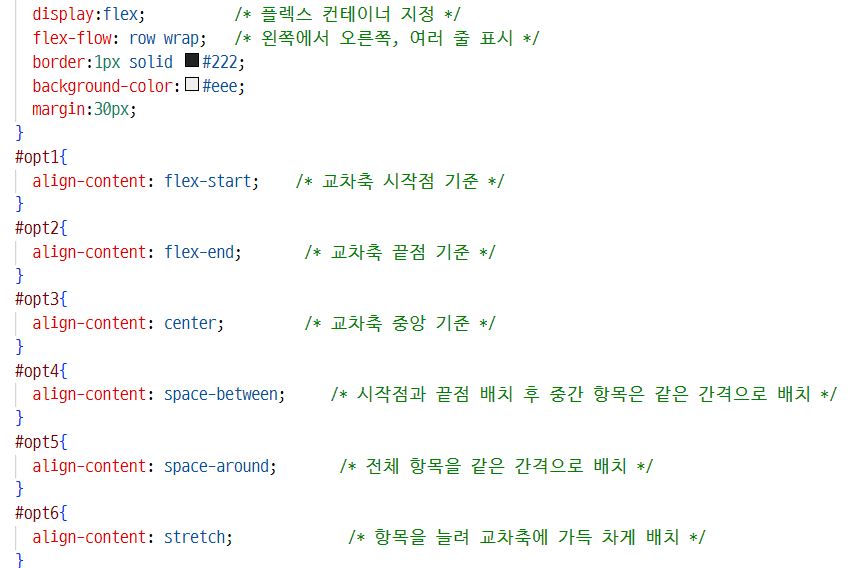
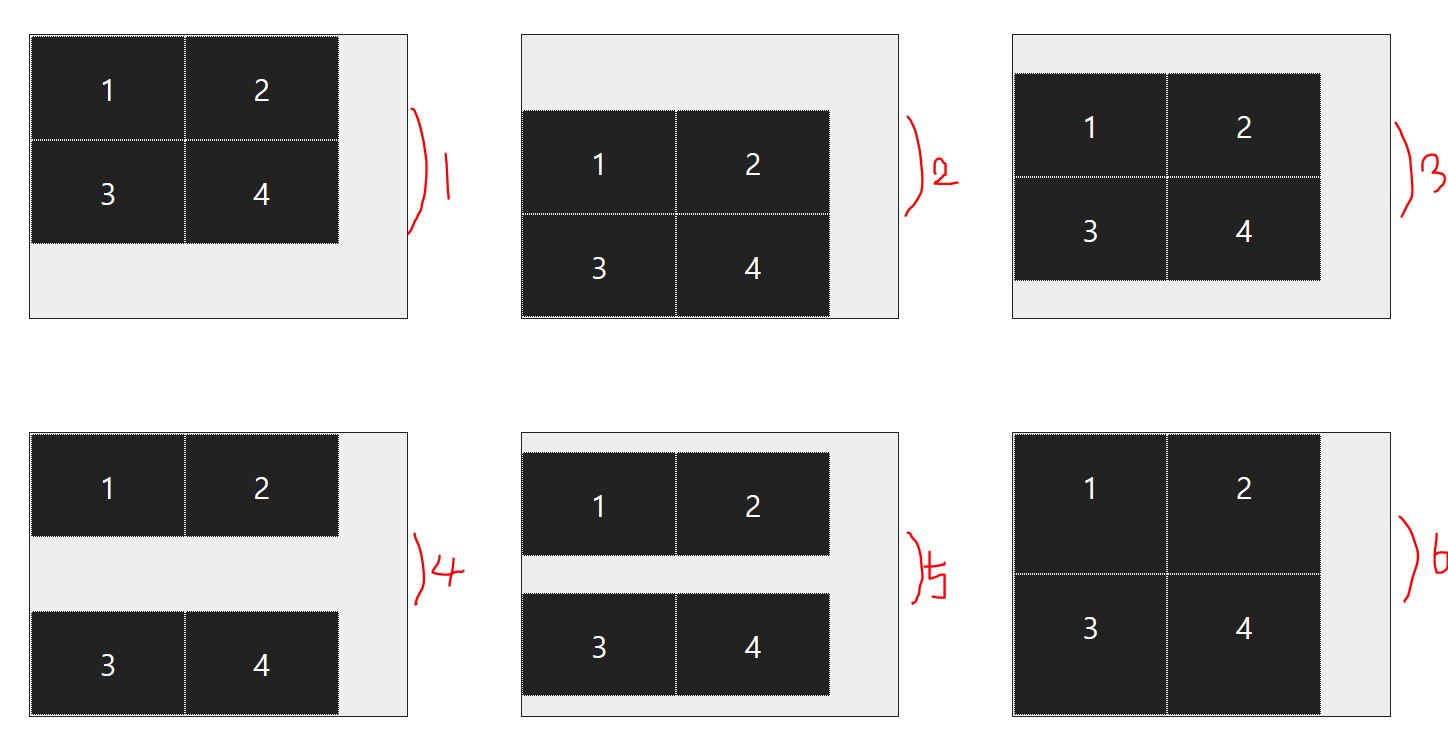
※ align-content의 속성값
| 종류 | 설명 |
| flex-start | 교차축의 시작점에 맞춰 배치함. |
| flex-end | 교차축의 끝점에 맞춰 배치함. |
| center | 교차축의 중앙에 맞춰 배치함. |
| space-between | 첫 번째 항목과 끝 항목을 교차축의 시작점과 끝점에 맞추고 나머지 항목은 그 사이에 같은 간격으로 배치함. |
| space-around | 모든 항목을 교차축에 같은 간격으로 배치함. |
| stretch | 플렉스 항목을 늘려서 교차축에 가득 차게 배치함. |
※ 여러 줄일 때 교차축에서 플렉스 항목 간의 간격 지정하기


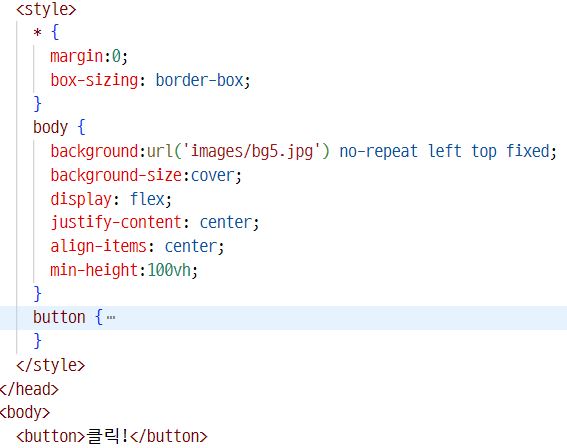
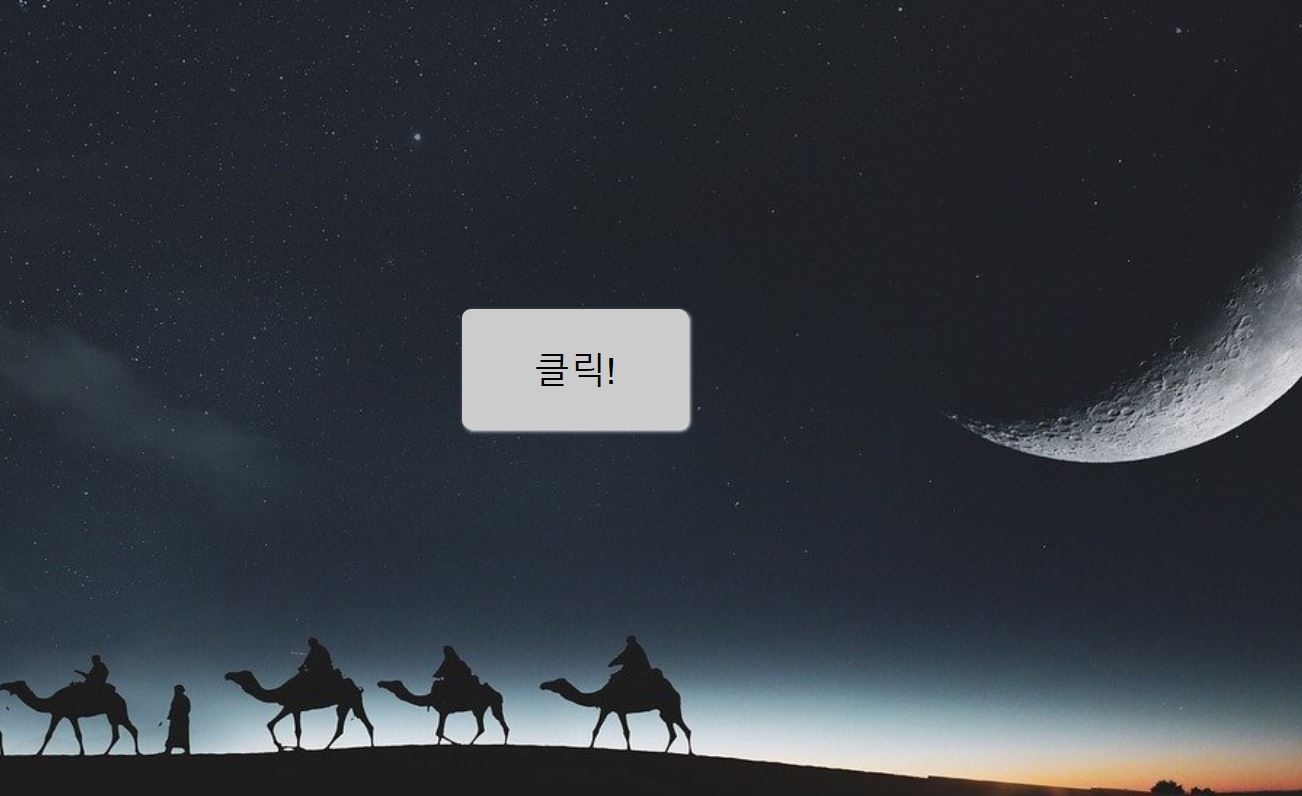
⑨ 플렉스 레이아웃을 활용해 항상 중앙에 표시하기
※ 플렉스 박스 레이아웃을 사용해 화면 중앙에 배치하기


CSS 그리드 레이아웃 사용하기
플렉스 박스 레이아웃에서는 플렉스 항목을 배치할 때 가로나 세로 중에서 하나를 주축으로 정해 놓고 배치함.
반면에 CSS 그리드 레이아웃에서는 그리드 항목을 배치할 때 가로와 세로를 모두 사용함.
그래서 플렉스 항목은 1차원이고 CSS 그리드 레이아웃은 2차원이라고 말함.
CSS 그리드 레이아웃은 가로 방향을 가리키는 줄과 세로 방향을 가리키는 칼럼으로 웹 화면을 구성함.
그리고 칼럼과 칼럼 사이, 줄과 줄 사이의 간격을 지정해서 원하는 형태의 레이아웃을 만듦.
CSS 그리드 레이아웃 항목을 배치하는 속성
① 그리드 컨테이너를 지정하는 display 속성
그리드 레이아웃을 지정할 때에는 가장 먼저 그리드를 적용할 요소를 바깥 부분을 그리드 컨테이너로 만들어야 함.
※ display의 속성값
| 종류 | 설명 |
| grid | 컨테이너 안의 항목을 블록 레벨 요소로 배치함. |
| inline-grid | 컨테이너 안의 항목을 인라인 레벨 요소로 배치함. |
② 칼럼과 줄을 지정하는 grid-template-columns, grid-template-rows 속성
그리드 컨테이너 안에 항목을 배치할 때 칼럼과 줄의 크기와 개수를 지정하려면
grid-template-columns 속성과 grid-template-rows 속성을 각각 사용함.
grid-template-columns 속성은 그리드 컨테이너 안의 항목을 몇 개의 칼럼으로 배치할지,
각 컬럼의 너비를 얼마로 할지 지정함.
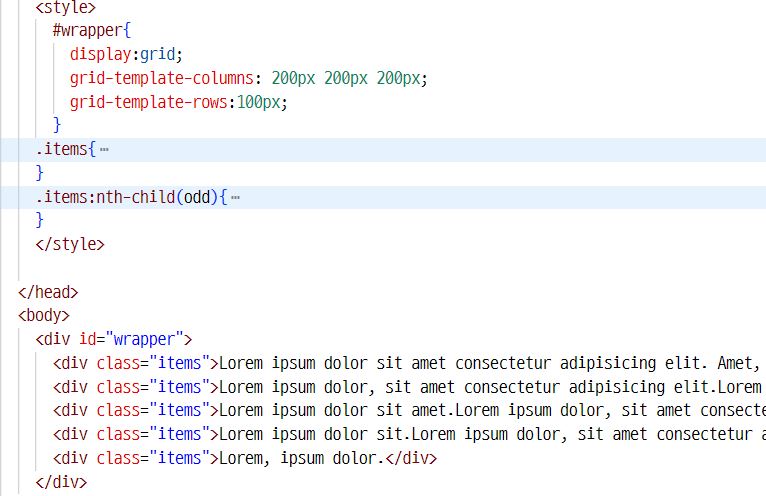
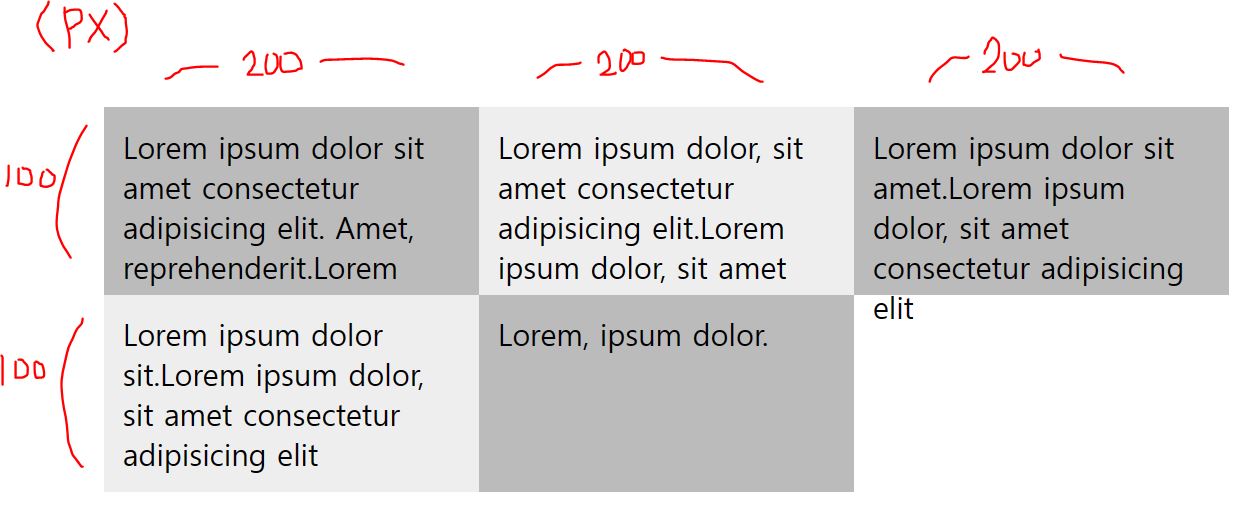
※ 그리드 박스에서 칼럼과 줄 지정하기
.items 요소를 그리드 레이아웃으로 배치하기 위해 그 바깥을 감싸는 #wrapper 요소를 그리드 컨테이너로 지정한 후
너비를 200px인 칼럼 3개로 배치함. 여러 줄이 될 경우 줄 높이는 100px로 지정함.
※ 그리드 박스에서 칼럼과 줄 지정하기


③ 상대적인 크기를 지정하는 fr 단위
그리드 레이아웃에서는 상대적인 크기를 지정할 수 있도록 fr(fraction)단위를 사용함.
ex. 너비가 같은 컬럼 3개 배치
grid-template-columns: 1fr 1fr 1fr;
④ 값이 반복될 때 줄여서 표현할 수 있는 repeat( ) 함수
px이나 fr 단위를 사용하면 똑같은 값을 여러 번 반복해야 함.
이때 CSS 그리드 레이아웃에는 내장된 repeat( ) 이라는 함수를 사용하면 간단하게 표현가능함.
ex. 너비가 같은 컬럼 3개 배치
grid-template-columns: repeat(3, 1fr);
⑤ 최솟값과 최댓값을 지정하는 minmax( ) 함수
줄 높이보다 내용이 더 많으면 줄이 보이지 않음.
이럴 때 minmax( ) 함수를 사용하면 줄 높이를 고정하지 않고 최솟값과 최댓값을 사용해서 유연하게 지정할 수 있음.
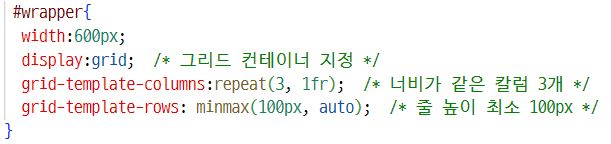
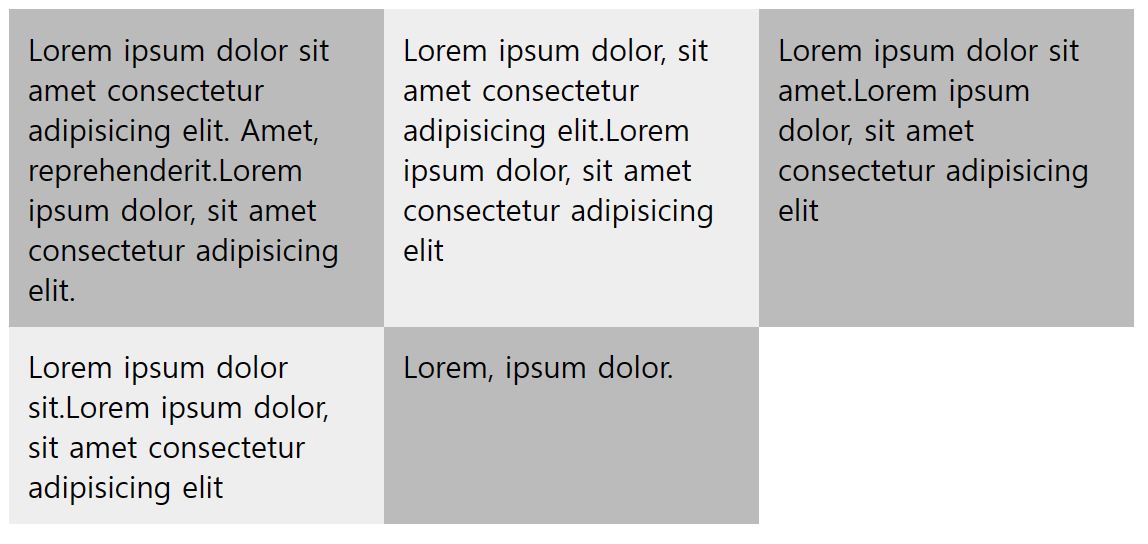
※ 칼럼과 줄 크기를 자동으로 지정하기
너비가 같은 칼럼 3개를 반복하는데, 칼럼의 너비는 그리드 컨테이너의 너비에 따라 달라짐.
그리고 줄 높이는 최소 100px로 지정하면 내용이 많아도 다 표시할 수 있을 만큼 높이가 늘어남.


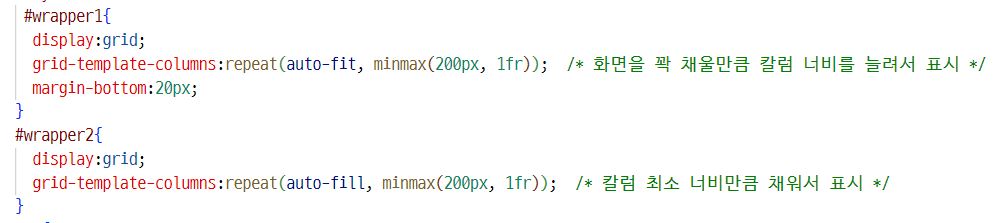
⑥ 자동으로 칼럼 개수를 조절하는 auto-fill, auto-fit 값
앞에서 repeat( ) 함수를 사용해서 크기가 같은 칼럼을 반복할 때는 다음과 같이 칼럼의 개수를 지정했음.
ex. grid-template-columns: repeat(3, 1fr);
이때 칼럼의 너빗값과 함께 auto-fill이나 auto-fit을 지정하면 화면 너비에 따라 칼럼 개수를 조절할 수 있음.
ex. 너비가 200px인 칼럼을 화면 너비에 가득 찰 때까지 배치하기
grid-template-columns: repeat(auto-fit, 200px)
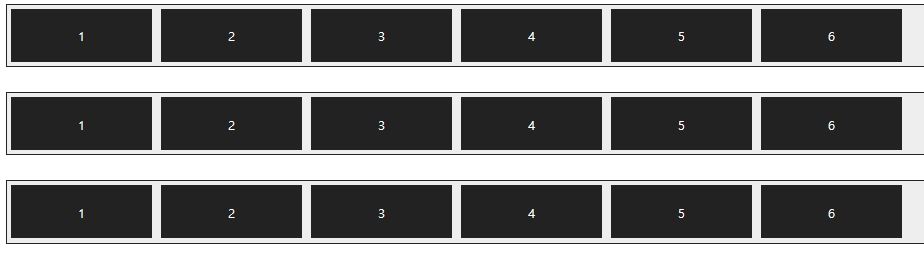
auto-fill이나 auto-fit 모두 칼럼 개수를 자동으로 조절해 주므로 화면이 넓어지면 칼럼 개수가 많아지고
반대로 화면이 좁아지면 칼럼 개수가 줄어듦. 두값의 차이점은 남는 공간을 채울지 말지 여부에 달림.
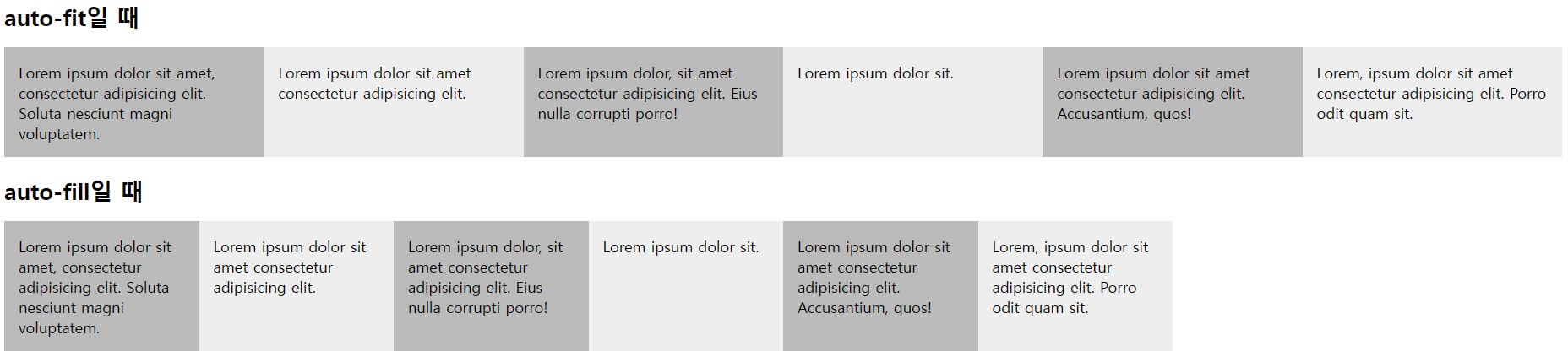
※ 자동으로 칼럼 개수 조절하기
칼럼의 최소 너비를 200px로 하고 칼럼 개수를 auto-fill과 auto-fit로 지정할 때를 비교한 것임.
auto-fit을 사용하면 화면이 넓을 때에는 남는 공간 없이 꽉 채워서 칼럼을 표시하고,
auto-fill을 사용하면 칼럼의 최소 너비(여기에서는 200px)만 표시하고 남는 공간은 그대로 둠.


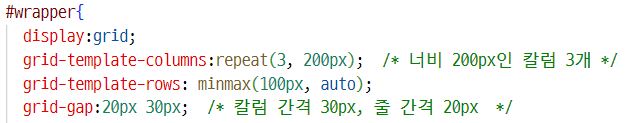
⑦ 그리드 항목의 간격을 지정하는 grid-column-gap, grid-row-gap, grid-gap 속성
※ 그리드 항목의 간격을 조절하는 속성
| 종류 | 설명 |
| grid-column-gap | 칼럼과 칼럼 사이의 간격을 지정함. |
| grid-row-gap | 줄과 줄 사이의 간격을 지정함. |
| grid-gap | 칼럼과 줄 사이의 간격을 한꺼번에 지정함. |
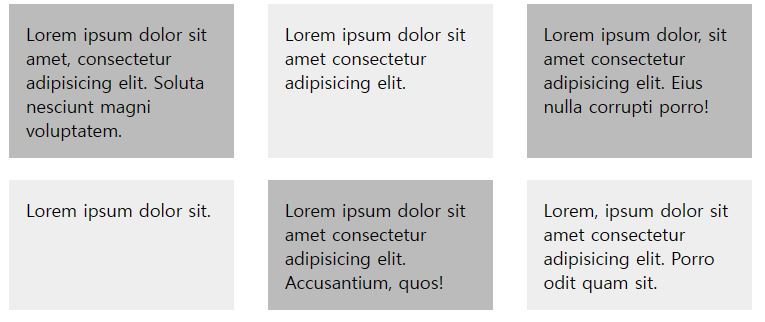
※ 그리드 항목의 간격 지정하기
grid-gap 속성을 이용해 칼럼과 줄의 간격을 한꺼번에 지정할 수도 있는데,
이때 첫 번째 값은 grid-row-gap에 해당하고 두 번째 값은 grid-column-gap에 해당함.


⑧ 그리드 라인을 이용해 배치하기
그리드 레이아웃은 눈에 보이지 않는 그리드 라인이 포함되어 있음.
※ 그리드 라인을 이용해 그리드 항목을 배치하는 속성
| 종류 | 설명 | 예시 |
| grid-column-start | 칼럼 시작의 라인 번호를 지정함. | grid-column-start: 1 |
| grid-column-end | 칼럼 마지막의 라인 번호를 지정함. | grid-column-end: 4 |
| grid-column | 칼럼 시작 번호와 칼럼 끝 번호 사이에 슬래시(/)를 넣어 사용함. | grid-column: 1/4 |
| grid-row-start | 줄 시작의 라인 번호를 지정함. | grid-row-start: 2 |
| grid-row-end | 줄 마지막의 라인 번호임. | grid-row-end: 4 |
| grid-row | 줄 시작 번호와 줄 끝 번호 사이에 슬래시(/)를 넣어 사용함. | grid-row: 2/4 |
※ 그리드 라인을 사용해서 항목 배치하기 - 칼럼, 줄 지정
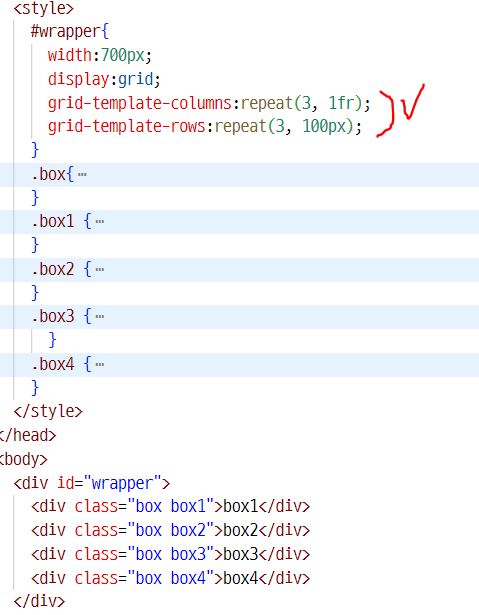
box1부터 box4 영역까지 감싸고 있는 #wrapper 요소를 그리드 레이아웃 컨테이너로 지정하고,
칼럼은 1fr씩 3개로, 줄 높이는 minmax(3, 100px)로 지정함.

※ 그리드 라인을 사용해서 항목 배치하기 - 시작 번호, 끝 번호 지정
항목을 배치할 때 칼럼이나 줄을 하나만 차지할 경우에는 grid-column-start나 grid-row-start 속성을 이용해
시작 번호만 지정하고 끝 번호는 지정하지 않아도 됨.


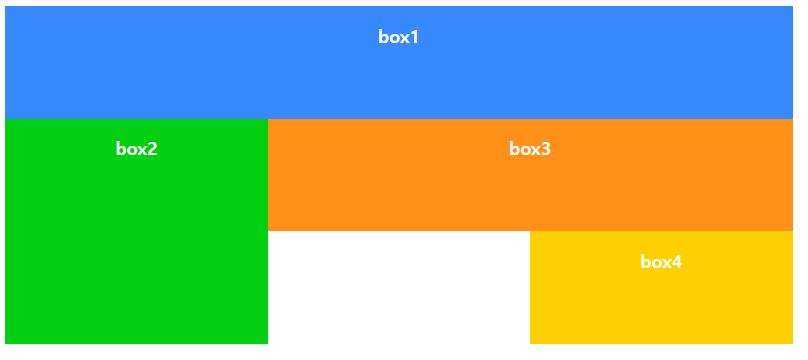
⑨ 템플릿 영역을 만들어 배치하기
템플릿 영역으로 항목을 배치하면 그리드 레이아웃을 만드는 것보다 더 쉬움.
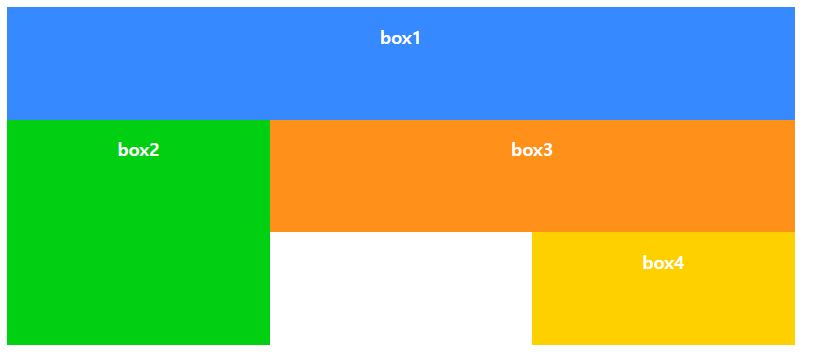
첫 번째 줄에는 box1 영역을 3개 배치하고 두 번째 줄에는 box2 영역 1개와 box3 영역 2개,
그리고 마지막 줄에는 box2 영역 1개와 중간을 비워 두고 마지막에 box4 영역 1개를 배치하는 예시
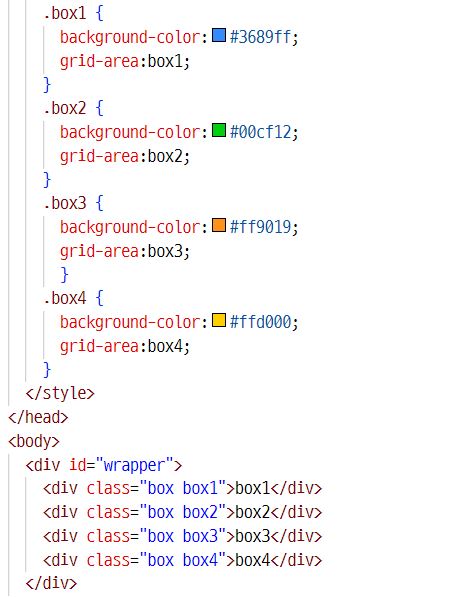
※ 템플릿 영역 이름 지정하기
grid-area 속성을 사용해서 우선 각 영역에 템플릿 이름을 지정함.

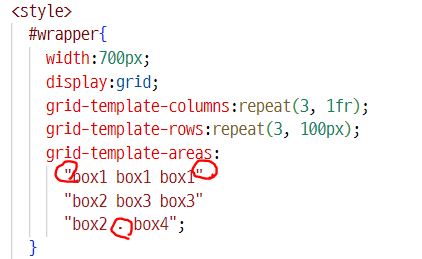
※ 템플릿 컨테이너에서 템플릿 그리드 만들기
이어서 그리드 컨테이너로 사용하는 #wrapper 요소에서 grid-template-areas 속성을 사용해 템플릿 영역을 어떻게
배치할지 지정함. 템플릿 영역을 비워 두려면 그 자리에 마침표(.)를 넣음.
한 줄에 들어갈 템플릿 영역은 큰따옴표(" ")로 묶어 주면 됨.
한 줄마다 줄 바꿈을 하면 마치 눈으로 보듯 템플릿 영역을 나열할 수 있어서 좀 더 쉽게 작성할 수 있음.


CSS 그리드 레이아웃으로 갤러리 만들기
① 비주얼 스튜디오 코드에서 파일 열고 살펴보기
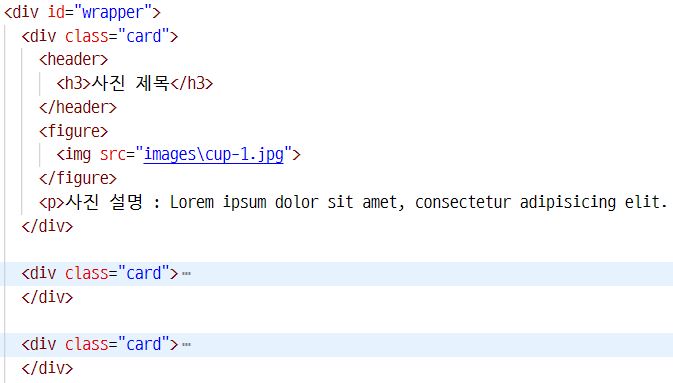
HTML 파일을 살펴보면 #wrapper 요소가 .card 요소 여러 개를 감싸고 있음.
.card 요소에는 제목과 사진, 그리고 텍스트가 있음.
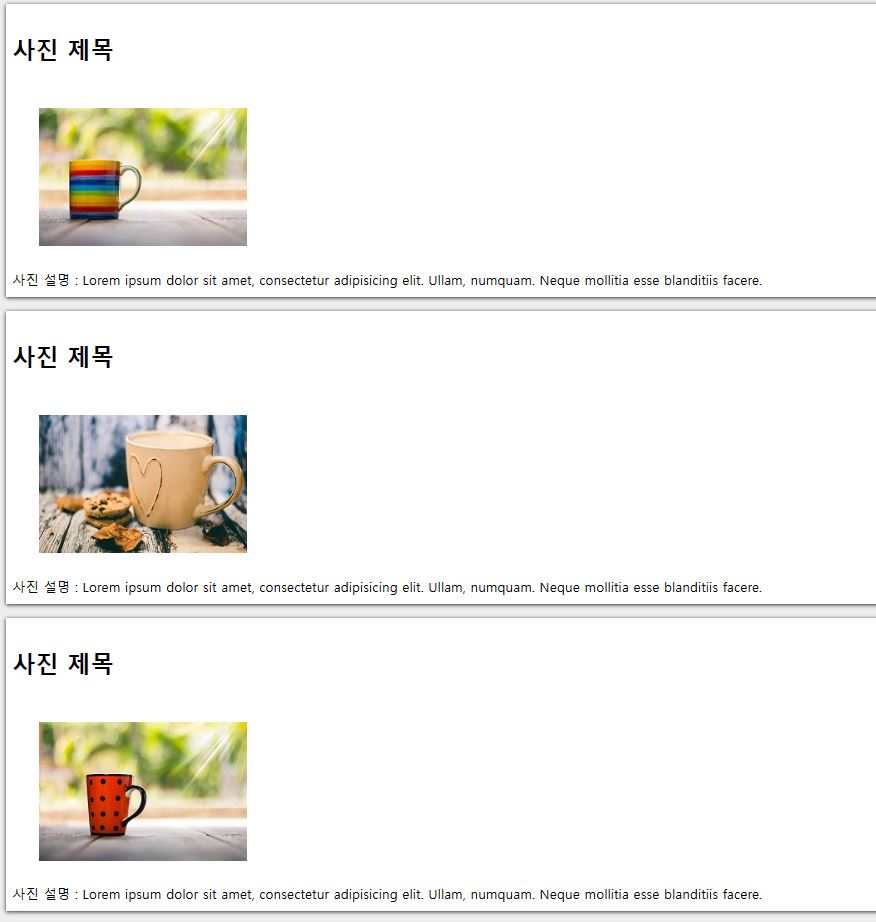
웹 브라우저에서 HTML 파일을 확인하면 .card 요소가 하나씩 표시되어 있음.


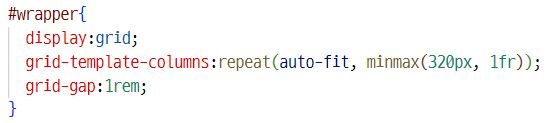
② CSS 파일 수정하고 파일 확인하기
body 스타일 소스 아래에 다음과 같은 코드를 추가하고 저장함.
이후 웹 브라우저로 HTML 파일을 열어 그리드 레이아웃을 확인해보면
웹 브라우저 화면의 너비를 바꿀 대마다 칼럼 개수가 적절하게 조절되는 것을 확인할 수 있음.


'코딩 국비 학원 > Do it! HTML+CSS+자바스크립트' 카테고리의 다른 글
| [Do it! HTML+CSS+자바스크립트]자바스크립트 기본 문법 (0) | 2022.12.21 |
|---|---|
| [Do it! HTML+CSS+자바스크립트]자바스크립트와 첫 만남 (0) | 2022.12.21 |
| [Do it! HTML+CSS+자바스크립트]트랜지션과 애니메이션 (0) | 2022.12.20 |
| [Do it! HTML+CSS+자바스크립트]CSS 고급 선택자 (0) | 2022.12.19 |
| [Do it! HTML+CSS+자바스크립트]이미지와 그러데이션 효과로 배경 꾸미기 (0) | 2022.12.19 |



