22.12.19 배운 내용 정리1
이미지와 그러데이션 효과로 배경 꾸미기
(배경색과 배경 범위 지정하기, 배경 이미지 지정하기, 그러데이션 효과로 배경 꾸미기)
배경색과 배경 범위 지정하기
① 배경색을 지정하는 background-color 속성
background-color는 16진수나 rgb값 또는 색상 이름을 사용해서 지정함.
색상을 세밀히 조절하고 싶다면 16진숫값을 사용하고, 투명도도 함께 조절하고 싶다면 rgba 표기법을 사용함.
ex. background-color: #008000;
background-color: rgb(0, 128, 0);
background-color: green;
글꼴이나 글자 크기 등은 <body> 태그 선택자에서 지정하면 문서 전체에 상속됨.
따라서 하위 요소에서 스타일을 수정하지 않는 한 문서 전체에 똑같이 적용되었음.
하지만 예외로 background-color값은 상속되지 않음.
기본적으로 모든 웹 문서 요소의 배경은 투명하므로 body 스타일로 지정한 문서 배경이 그대로 비치는 것일 뿐
웹 요소에 배경색이 상속된 것은 아님.
예를 들어 <body> 태그 선택자에 파란색 배경 스타일을 넣으면, 그 안에 있는 <div>, <p> 등의 요소에도
마치 파란색이 적용된 것 처럼 보이지만 <div>, <p> 등의 요소는 기본적으로 투명하므로 그렇게 보이는 것일 뿐
<body> 태그 선택자의 배경 스타일이 상속된 것은 아니라는 것임.
② 배경색의 적용 범위를 조절하는 background-clip 속성
박스 모델 관점에서 배경의 적용 범위를 조절할 수 있음. 즉 박스 모델의 가장 외곽인 테두리까지 적용할지, 테두리를 빼고 패딩 범위까지 적용할지, 아니면 내용 부분에만 적용할지 선택할 수 있음.
※ background-clip의 속성값
| 종류 | 설명 |
| border-box | 박스 모델의 가장 외곽인 테두리까지 적용함. 기본값임. |
| padding-box | 박스 모델에서 테두리를 뺀 패딩 범위까지 적용함. |
| content-box | 박스 모델에서 내용 부분에만 적용함. |
※ 배경 적용 범위 지정하기
너비가 350px인 박스 모델의 테두리를 5px짜리 점선으로 하고 패딩을 20px로 지정한 후
background-clip 속성을 사용하여 각 속성값에 따라 배경색이 어디까지 표시되는지를 비교한 것


배경 이미지 지정하기
① 웹 요소에 배경 이미지를 넣는 background-image 속성
background-image 속성은 url( )에 이미지 파일 경로를 넣어서 사용함.
기본형 : background-image: url('이미지 파일 경로')
이미지 파일은 *.jpg, *.gif, *.png 형식을 사용하며 파일 경로에는 작은따옴표(' ')나 큰 따옴표(" ")를 붙임.
파일 경로는 현재 웹 문서를 기준으로 상대 경로를 지정할 수도 있고 http://로 시작하는 절대 경로를 사용할 수도 있음.
배경을 넣을 때 요소보다 이미지 크기가 작으면 이미지가 가로와 세로로 반복되면서 요소의 배경을 가득 채움.
※ 기본적인 배경 이미지 넣기
이미지를 웹 문서 전체의 배경 이미지로 사용한 것


② 배경 이미지의 반복 방법을 지정하는 background-repeat 속성
background-repeat 속성을 사용하면 배경 이미지를 가로와 세로 중에서 어떤 방향으로 반복할지 지정하거나,
반복하지 않고 한 번만 나타나게 할 수도 있음.
※ background-repeat의 속성값
| 종류 | 설명 |
| repeat | 브라우저 화면에 가득 찰 때까지 가로와 세로로 반복함. 기본값임. |
| repeat-x | 브라우저 화면 너비에 가득 찰 때까지 가로로 반복함. |
| repeat-y | 브라우저 화면 높이에 가득 찰 때까지 세로로 반복함. |
| no-repeat | 한 번만 표시하고 반복하지 않음. |
③ 배경 이미지의 위치를 조절하는 background-position 속성
background-position 속성을 이용하면 배경 이미지의 수평 위치 또는 수직 위치의 값을 지정할 수 있음.
기본형 : background-position: <수평 위치> <수직 위치>;
수평 위치: left | center | right | <백분율> | <길이 값>
수직 위치: top | center | bottom | <백분율> | <길이 값>
속성값을 2개로 지정한다면 첫 번째 값은 수평 위치의 값이 되고 두 번째 값은 수직 위치의 값임.
속성값을 하나만 지정한다면 웹 브라우저에서는 지정한 값을 수평 위칫값으로 간주하고,
수직 위칫값은 50%나 center로 간주함.
※ 배경 이미지의 위치를 지정하는 3가지 방법(키워드, 백분율, 크기)
키워드 : 배경 이미지의 위치를 지정할 때 가장 많이 사용하는 속성값으로,
수평 위치는 left, center, right 중에서 선택할 수 있고 수직 위치는 top, bottom, center 중에서 선택함.
백분율(%) : 위치 속성값을 백분율로 표시한다는 것은 요소가 있는 해당 위치에 배경 이미지의 위치를
백분율로 계산하여 맞춘다는 뜻임. 예를 들어 background-position: 30%, 60%; 라면 배경 이미지를 넣을 요소의
왼쪽 모서리로부터 가로 30%, 세로 60%의 위치에 배경 이미지의 가로세로가 각각 30%, 60%인 위치를 맞춤.
크기 : 배경 이미지의 위치를 길이로 직접 지정할 수 있음. 예를 들어 background-position: 30px, 20px;이라고 지정하면
가로 30픽셀, 세로 20픽셀의 위치에 배경 이미지의 왼쪽 상단 모서리를 맞춤
※ 불릿 대신 배경 이미지 사용하기
순서 없는 목록의 불릿을 없앤 후, 그 자리에 한 이미지를 배경 이미지로 넣고 위치는 left center로 지정함. 이미지 반복X


④ 배경 이미지의 적용 범위를 조절하는 background-origin 속성
박스 모델에 패딩이나 테두리가 있다면 배경 이미지를 패딩까지 표시하거나 테두리까지 포함해서 표시할 수 있음.
이렇게 배경 이미지를 적용할 범위는 background-origin 속성으로 지정함.
※ background-origin의 속성값
| 종류 | 설명 |
| content-box | 박스 모델에서 내용 부분에만 배경 이미지를 표시함. 기본 값임. |
| padding-box | 박스 모델에서 패딩까지 배경 이미지를 표시함. |
| border-box | 박스 모델에서 테두리까지 배경 이미지를 표시함. |
⑤ 배경 이미지를 고정하는 background-attachment 속성
배경 이미지가 있는 웹 문서를 웹 브라우저에서 열고 스크롤 막대를 위아래로 조절하면 문서 전체가 움직이므로
배경 이미지도 함께 이동함. 이때 background-attachment 속성을 사용하면 배경이미지를 고정할 수 있음.
※ background-attachment의 속성값
| 종류 | 설명 |
| scroll | 화면을 스크롤하면 배경 이미지도 스크롤됨. 기본값임. |
| fixed | 화면을 스크롤하면 배경 이미지는 고정되고 내용만 스크롤됨. |
※ 배경 이미지 배치하고 고정하기
웹 브라우저에서 스크롤 막대를 위아래로 움직엿을 때 문서 오른쪽 위에 있는 배경 이미지가 고정되어 있는데,
그 이유는 body 선택자에서 배경 이미지의 background-attachment 속성값을 fixed로 지정했기 때문임.


⑥ background 속성 하나로 배경 이미지 제어하기
여러 배경 이미지 관련 속성을 background 속성 하나로 묶어서 사용 가능함.
※ 배경 이미지 정의하기
body {
background-image: url('images/bg4.png');
background-repeat: no-repeat; → background: url('images/bg4.png') no-repeat center bottom fixed
background-position: center bottom;
background-attachment: fixed;
}
⑦ 배경 이미지 크기를 조절하는 background-size 속성
background-size 속성을 사용하여 배경 이미지의 크기를 조절할 수 있음.
이 속성은 특히 화면에 배경 이미지를 가득 채워야 할 경우에도 유용함.
속성값이 하나라면 그 값은 너비로 인식하고 높이는 원래 이미지의 너비와 높이 비율에 따라 자동 계산함.
※ background-size의 속성값
| 종류 | 설명 |
| auto | 원래 배경 이미지 크기만큼 표시함. 기본값임. |
| contain | 요소 안에 배경 이미지가 다 들어오도록 이미지를 확대, 축소함. |
| cover | 배경 이미지로 요소를 모두 덮도록 이미지를 확대, 축소함. |
| <크기> | 이미지의 너비와 높이를 지정함. 값이 하나만 주어질 경우 너빗값으로 인식하며, 이미지의 너비와 너빗값에 맞춘 높잇값도 자동 계산함. |
| <백분율> | 배경 이미지가 들어갈 요소의 크기를 기준으로 값을 백분율로 지정하고 그 크기에 맞도록 배경 이미지를 확대, 축소함. |
※ 배경 이미지 크기 조절하기


문서 전체에 배경 이미지 넣기
① 배경 이미지 스타일 추가하기


② 글자색 바꾸고 그림자 효과 주기
배경이 어둡기 때문에 글자색은 흰색으로 함.


그러데이션 효과로 배경 꾸미기
① 선형 그러데이션
선형 그러데이션이란 색상이 수직, 수평 또는 대각선 방향으로 일정하게 변하는 것을 말함.
이것을 만들어 주는 함수는 linear-gradient인데 색상이 어느 방향으로 바뀌는지
그리고 어떤 색상으로 바뀌는지 알려 주어야 함.
기본형 : linear-gradient(to <방향> 또는 <각도>, <색상 중지점>, [<색상 중지점>, .....]);
※ 방향
그러데이션 방향을 지시할 때는 끝 지점을 기준으로 to 예약어와 함께 사용함.
to 다음에는 방향을 나타내는 예약어를 최대 2개까지 사용할 수 있음.
이때 예약어는 수평 방향을 나타내는 left, right, 수직 방향을 나타내는 top, bottom을 사용함.
선형 그러데이션의 위치나 각도 옵션을 생략하면 to bottom으로 인식함.
ex. 방향을 사용해 선형 그러데이션 만들기
다음 예제의 그러데이션은 왼쪽 위에서 오른쪽 아래 방향으로, 색상은 파란색에서 점점 흰색으로 변함.


※ 각도
각도는 선형 그러데이션에서 색상이 바뀌는 방향을 알려주는 방법임.
이때 각도는 그러데이션이 끝나는 부분이고 값은 deg로 표기함.
ex. 각도를 사용해 선형 그러데이션 만들기
왼쪽 아래에서 오른쪽 위를 향해 빨간색에서 흰색으로 변하는 선형 그러데이션을 지정함.
왼쪽 아래에서 오른쪽 위 방향을 지정할 때 그러데이션이 끝나는 부분의 각도는 오른쪽 위 방향 부분이므로
0도와 90도 사이의 중간인 45도 정도의 값으로 지정하면 됨.


※ 색상 중지점
2가지 색 이상의 선형 그러데이션을 만들려면 색상이 바뀌는 부분을 지정해 주어야 함.
그러데이션에서 바뀌는 색을 색상 중지점이라고 함. 색상 중지점을 지정할 때 쉼표(,)로 색상을 구분하는데,
색상만 지정할 수도 있고 색상과 함께 중지점의 위치도 함께 지정할 수 있음.
ex. 선형 그러데이션의 색상 중지점 지정하기
시작 색상과 끝 색상을 파란색(#06f)으로 하고, 시작 위치에서 30% 되는 지점에 흰색을 두어
위에서 아래로 부드럽게 연결되는 그러데이션을 정의함.


② 원형 그러데이션
원형 그러데이션은 원 또는 타원의 중심에서부터 동심원을 그리며 바깥 방향으로 색상이 바뀜.
따라서 원형 그러데이션은 색상이 바뀌기 시작하는 원의 중심과 크기를 지정하고 그러데이션의 모양을 선택함.
기본형 : radial-gradient(<모양> <크기> at <위치>, <색상 중지점>, [<색상 중지점>, ....])
※ 모양
원형 그러데이션에서 만들어지는 모양은 원형(circle)과 타원형(ellipse)임.
모양을 따로 지정하지 않으면 타원형으로 인식함.
ex. 원형 그러데이션의 모양 지정하기


※ 크기
원의 모양과 크기를 나타내는 키워드값을 함께 쓰면 됨.
ex. 원형 그러데이션의 크기 속성값
| 속성값 | 설명 |
| closest-side | 원형이라면 그러데이션 가장자리가 그러데이션 중심에서 가장 가까운 요소의 측면에 닿을 때까지 그리며, 타원형이라면 그러데이션 중심에서 가장 가까운 요소의 가로 특면이나 세로 측면에 닿을 때까지 그림. |
| closest-corner | 그러데이션 가장자리가 중심에서 가장 가까운 요소의 코너에 닿도록 그림. |
| farthest-side | 원형이라면 그러데이션 가장자리가 중심에서 가장 멀리 떨어져 있는 측면에 닿을 때까지 그림. 타원형이라면 그러데이션 가장자리가 중심에서 가장 멀리 떨어져 있는 가로 또는 세로 측면과 만나도록 함. |
| farthest-corner | 그러데이션의 가장자리가 그러데이션의 중심에서 가장 멀리 떨어져 있는 코너에 닿도록 함. 기본값임. |
※ 위치
at 키워드와 함께 지정하면 그러데이션이 시작하는 원의 중심을 다르게 나타낼 수 있음.
사용할 수 있는 위치 속성값은 키워드(left, center, right 중 하나 또는 top, center, bottom 중 하나) 또는 백분율임.
속성 값을 생략하면 가로세로 모두 중앙인 center로 인식함.
ex. 위치 키워드를 사용해 원형 그러데이션 만들기
20%, 20% 위치에서 흰색에서 파란색으로 변하는 원형 그러데이션


※ 색상 중지점
색상 그러데이션 처럼 원형 그러데이션에서도 색상이 바뀌는 부분을 색상 중지점이라고 함.
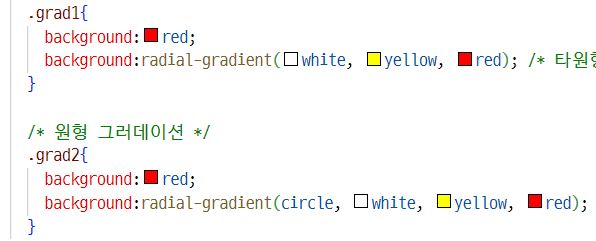
ex. 원형 그러데이션의 색상 중지점 지정하기
그러데이션이 중앙에서부터 노란색, 흰색을 거쳐 주황색으로 끝나는 원형 그러데이션


③ 그러데이션을 사용한 패턴 만들기
선형과 원형 그러데이션은 반복해서 패턴을 만들 수 있음.
선형 그러데이션을 반복할 때는 repeating-linear-gradient를 사용하고,
원형 그러데이션을 반복할 때는 repeating-radial-gradient를 사용함.
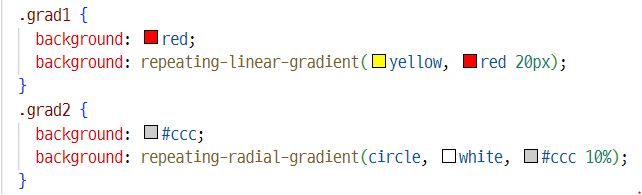
※ 그러데이션 반복하기
노란색에서 빨간색으로 바뀌는 선형 그러데이션과 흰색에서 회색으로 바뀌는 원형 그러데이션을 반복해서 나타냄.


그런데 이렇게 선형 그러데이션을 반복하면 그러데이션끼리 만나는 부분이 자연스럽지 않음.
그래서 그러데이션을 반복해서 패턴을 만들 때는 각 색상 중지점의 위치를 적절하게 조절해야 함.
※ 그러데이션을 사용해 패턴 만들기
선형 그러데이션을 반복할 때는 시작 색상과 끝 색상을 명확히 구분해 줘야 중간에 섞이지 않음.
원형 그러데이션의 경우에도 같은 방법으로 반복하는 패턴을 만들 수 있음.


'코딩 국비 학원 > Do it! HTML+CSS+자바스크립트' 카테고리의 다른 글
| [Do it! HTML+CSS+자바스크립트]트랜지션과 애니메이션 (0) | 2022.12.20 |
|---|---|
| [Do it! HTML+CSS+자바스크립트]CSS 고급 선택자 (0) | 2022.12.19 |
| [Do it! HTML+CSS+자바스크립트]레이아웃을 구성하는 CSS 박스 모델 (0) | 2022.12.18 |
| [Do it! HTML+CSS+자바스크립트]텍스트를 표현하는 다양한 스타일 (0) | 2022.12.16 |
| [Do it! HTML+CSS+자바스크립트]CSS의 기본 (0) | 2022.12.15 |



