22.12.18 배운 내용 정리
레이아웃을 구성하는 CSS 박스 모델
(CSS와 박스 모델, 테두리 스타일 지정, 여백을 조절하는 속성, 웹 문서의 레이아웃, 웹 요소의 위치)
CSS와 박스 모델
① 블록 레벨 요소와 인라인 레벨 요소
박스 모델은 블록 레벨 요소인지 인라인 레벨 요소인지에 따라 나열 방법이 달라짐.
블록 레벨 요소란 태그를 사용해 요소를 삽입했을 때 혼자 한 줄을 차지하는 것을 가리킴.
한 줄을 차지한다는 것은 해당 요소의 너비가 100%라는 뜻임.
따라서 블록 레벨 요소의 왼쪽이나 오른쪽에 다른 요소가 올 수 없음.
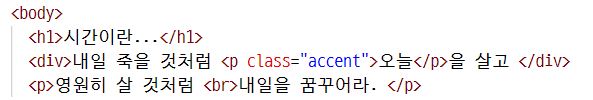
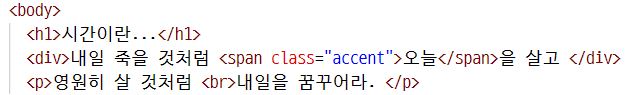
블록 레벨 요소를 만드는 대표적인 태그로 <h1>, <div>, <p> 등이 있음.
반면에 인라인 레벨 요소는 한 줄을 차지하지 않음.
콘텐츠만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있음.
따라서 한 줄에 인라인 레벨 요소를 여러 개 표시할 수 있음.
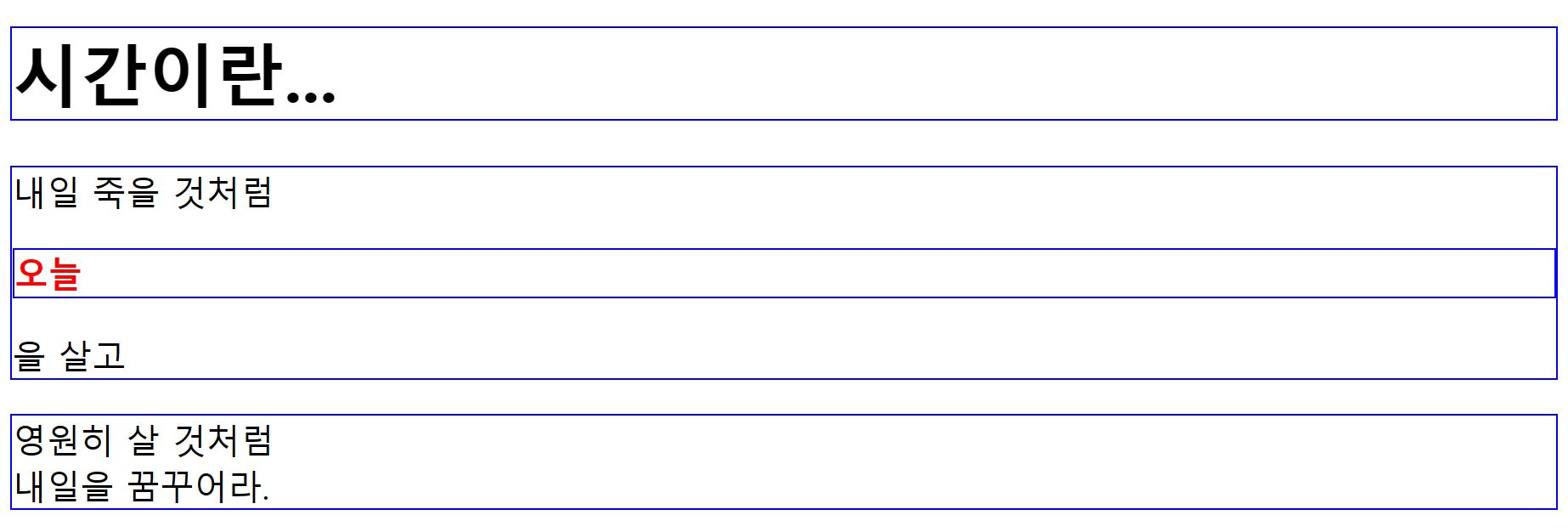
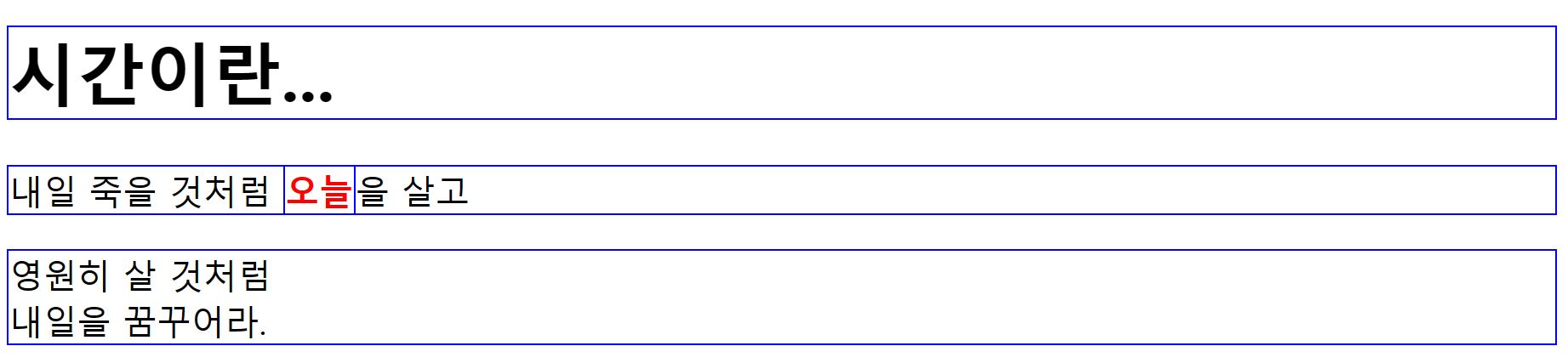
인라인 레벨 요소를 만드는 태그로 <span>, <img>, <strong> 등이 있음.
※ 블록 레벨 요소 사용하기


※ 인라인 레벨 요소 사용하기
'오늘'이라는 텍스트 부분에 <span> 태그를 사용했는데, <span> 태그는 인라인 레벨 요소이므로
텍스트만큼만 공간을 차지하고 바로 오른쪽에 다른 내용이 연결되어 표시됨.


② 박스 모델의 기본 구성
블록 레벨 요소는 모두 박스 형태임. 스타일 시트에서는 이렇게 박스 형태인 요소를 박스 모델 요소라고 함.
웹 문서 안에서 여러 요소를 원하는 위치에 배치하려면 CSS 박스 모델을 잘 알고 있어야 함.
그래야만 한 줄에 배치할지, 줄을 바꾸어 배치할지, 요소와 요소 사이의 간격을 어떻게 조절할지 결정할 수 있음.
박스 모델은 콘텐츠 영역, 박스와 콘텐츠 영역 사이의 여백인 패딩, 박스의 테두리,
그리고 여러 박스 모델 사이의 여백인 마진 등의 요소로 구성됨.
이때 마진이나 패딩은 웹 문서에서 다른 콘텐츠 사이의 간격이나 배치 등을 고려할 때 필요한 개념임.
③ 콘텐츠 영역의 크기를 지정하는 width, height 속성
박스 모델에서 콘텐츠 영역의 크기를 지정할 때 너비는 width, 높이는 height 속성을 사용함.
※ width, height 속성값
| 종류 | 설명 |
| <크기> | 너비나 높이의 값을 px나 em 단위로 지정함. |
| <백분율> | 박스 모델을 포함하는 부모 요소를 기준으로 너빗값이나 높잇값을 백분율(%)로 지정함. |
| auto | 박스 모델의 너빗값과 높잇값이 콘텐츠 양에 따라 자동으로 결정됨. 기본값임. |
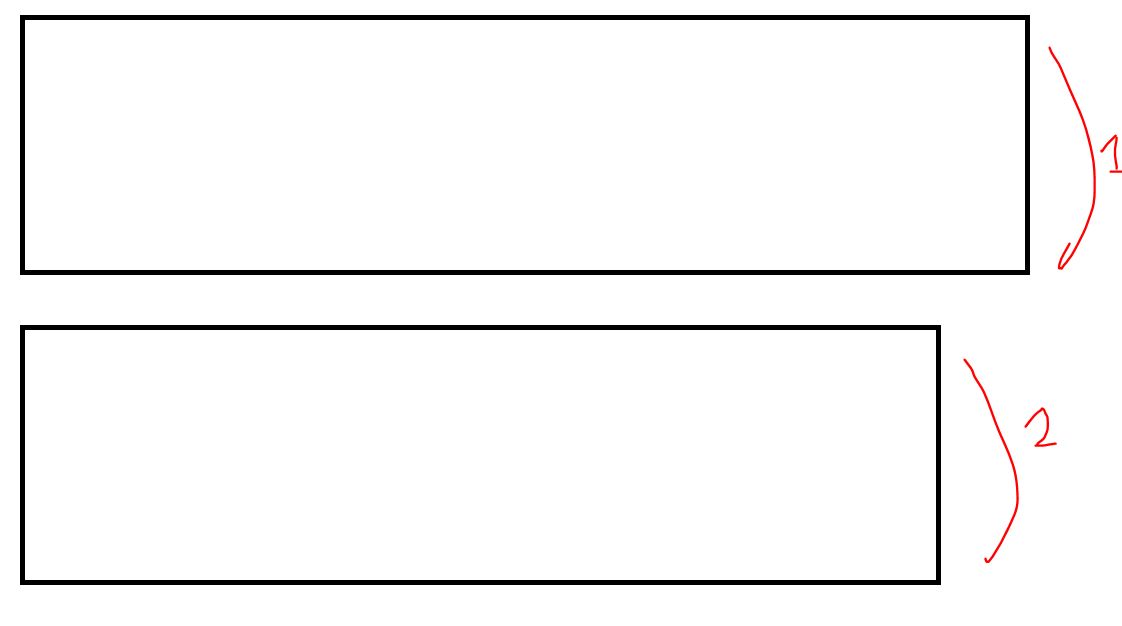
※ 박스 모델 너비 지정하기
박스 모델 2개의 크기를 지정해 비교하는 예제로,
첫 번째 박스는 너비와 높이를 각각 400px와 100px로 지정하고,
두 번째 박스는 너비를 50%, 높이를 100px로 지정함.
이때 첫 번째 박스의 크기는 웹 브라우저의 크기와 상관없이 유지되지만
두 번째 박스는 부모요소인 <body>, 즉 웹 브라우저의 크기에 따라 달라짐.


④ 박스 모델의 크기를 계산하는 box-sizing 속성
width 속성과 height 속성은 박스 모델에서 콘텐츠 주변의 여백이나 테두리를 뺀 콘텐츠 영역의 크기를 가리킴.
그래서 웹 문서에 여러 가지 요소를 배치할 때 실제 박스 모델이 차지하는 크기는 콘텐츠 영역 외에도
콘텐츠와 테두리 사이의 여백, 테두리 두께까지 계산해야함.
※ 실제 박스 모델의 너비 계산하기
콘텐츠 영역의 너비가 200px, 콘텐츠와 테두리 사이의 여백이 20px, 테두리 두께는 10px로 했을 때
실제 박스 모델의 너비를 확인하는 방법은 다음과 같음.
웹 브라우저에서 박스에 마우스 오른쪽 버튼을 누른 뒤 [검사]를 클릭해 개발자 도구 창을 실행함.
그 다음 [Computed] 탭을 클릭하면 첫 번째 박스의 박스 모델 너비를 계산할 수 있음.
width 속성에서 지정한 값 200px 외에 좌우 패딩값 40px, 좌우 테두릿값 20px을 모두 더하면
실제 박스 모델의 너비는 260px임. 높이도 마찬가지로 계산함.


이처럼 웹 문서에서 텍스트 이미지 등의 다양한 요소를 배치할 때 매번 패딩과 테두리값을 계산해서
박스 모델의 크기를 넣어야 한다면 너무 불편함. 그래서 box-sizing 속성이 필요한 것임.
box-sizing은 박스 모델의 너비와 높이를 어떻게 결정할 것인지에 따라 border-box와 content-box 중에서 선택할 수 있음.
※ box-sizing의 속성값
| 종류 | 설명 |
| border-box | 테두리까지 포함해서 너빗값을 지정함. |
| content-box | 콘텐츠 영역만 너빗값을 지정함. 기본값임. |
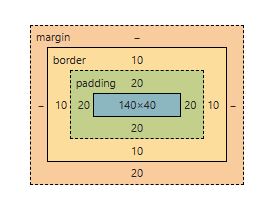
※ box-sizing 속성을 지정할 때 실제 박스 모델 계산하기
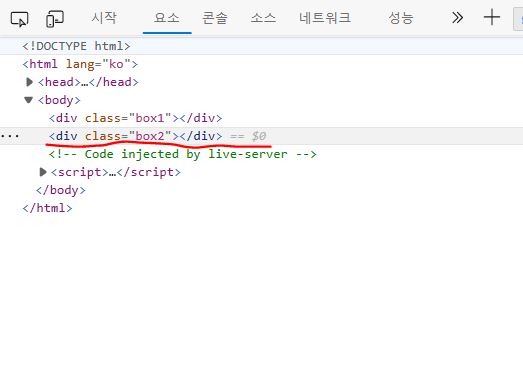
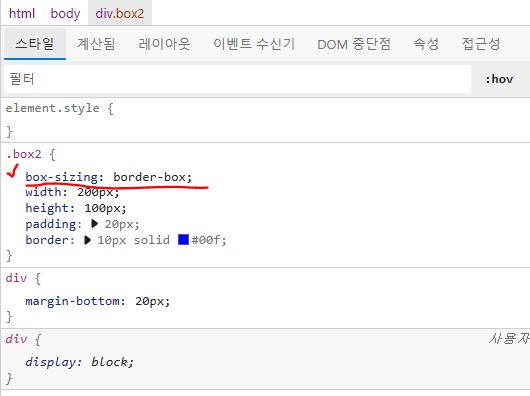
앞에서 와 같이 개발자 도구 창의 [요소] 탭에서 두 번째 <div>를 클릭한 후 [스타일] 탭에서 CSS 속성을 확인하면 첫 번째 박스와 똑같이 너비는 200px로 지정했지만 box-sizing: border-box;가 추가 되어있음.


다음 [Computed] 탭을 클릭해서 박스의 실제 너비를 확인해보면 이 상자는 테두리까지 포함해서 200px이므로
좌우 패딩값 40px, 좌우 테두릿값 20px을 뺀 나머지 140px이 실제 콘텐츠 영역의 너비임.

정리하자면 웹 문서 레이아웃을 만들 때는 CSS에서 박스 모델을 사용하는데,
요소의 크기를 쉽게 계산하려면 box-sizing 속성을 border-box로 지정해 놓는 것이 좋음.
(물론 콘텐츠 너비를 정확하게 계산해야 한다면 content-box로 지정하거나 아예 box-sizing 속성을 사용하지 않으면 됨.)
⑤ 박스 모델에 그림자 효과를 주는 box-shadow 속성
CSS에서는 box-shadow 속성을 사용하면 그림자 효과를 줄 수 있음.
그림자는 이미지 또는 <div>와 같이 전체 영역에 지정하여 넣을 수 있는데,
box-shadow에서 그림자 위치나 색상, 흐림 정도 등을 지정하려면 다음과 같은 형식으로 사용함.
기본형 : box-shadow: <수평 거리> <수직 거리> <흐림 정도> <번짐 정도> <색상> inset
box-shadow의 속성값에서 수평 거리와 수직 거리는 반드시 지정해야 함. 이외의 속성값은 옵션임.
그림자의 위치는 수평 거리와 수직거리의 값에 따라 움직임.
※ box-shadow의 속성값
| 종류 | 설명 |
| <수평 거리> | 그림자가 가로로 얼마나 떨어져 있는지를 나타냄. 양숫값은 요소의 오른쪽에, 음숫값은 요소의 왼쪽에 그림자를 만듦. 필수 속성임. |
| <수직 거리> | 그림자가 세로로 얼마나 떨어져 있는지를 나타냄. 양숫값은 요소의 아래쪽에, 음숫값은 요소의 위쪽에 그림자를 만듦. 필수 속성임. |
| <흐림 정도> | 이 값을 생략하면 0을 기본값으로 하여 진한 그림자를 표시함. 이 값이 커질수록 부드러운 그림자를 표시하며, 음숫값은 사용할 수 없음. |
| <번짐 정도> | 양숫값을 사용하면 모든 방향으로 그림자 퍼져서 박스보다 그림자가 크게 표시됨. 반대로 음숫값은 모든 방향으로 그림자가 축소되어 보임. 기본값은 0 |
| <색상> | 한 가지만 지정할 수도 있고, 공백으로 구분해서 여러 개의 색상을 지정할 수도 있음. 기본값은 현재 검은색임. |
| inset | 이 키워드를 함께 표시하면 안쪽 그림자로 그림. |
※ 박스 모델에 그림자 효과 주기
오른쪽 윗부분과 아랫부분에 각각 그림자를 만드는데,
첫 번째 박스는 그림자 색상을 따로 지정하지 않았으므로 검은색으로 나타나고
방향은 오른쪽 위로 2px, 흐림 정도는 5px인 그림자 효과를 만듦.
두 번째 박스는 그림자의 번짐 정도와 색을 지정해서 파란색으로 나타나고
방향은 오른쪽 아래로 5px, 흐림 정도는 15px, 번짐 정도는 5px인 파란색 그림자 효과를 만듦.


테두리 스타일 지정하기
① 박스 모델의 방향 살펴보기
박스 모델은 상하좌우 4개의 방향이 있어서 테두리나 마진, 패딩 등을 지정할 때 한꺼번에 똑같이 지정하거나,
모두 다르게 지정할 수도 있음. 이때 박스 모델의 4개 방향을 가리키는 예약어를 미리 알아 두는 것이 좋음.
박스 모델의 방향으로 맨 윗 부분은 top, 오른쪽은 right, 아랫부분은 bottom, 왼쪽은 left라고 함.
맨 위부터 시작해서 top → right → bottom → left처럼 시계 방향으로 순서를 기억해야 함.

② 테두리 스타일을 지정하는 border-style 속성
border-style 속성의 기본값은 none이므로 속성값을 따로 지정하지 않으면 테두리 색상이나 두께를 지정하더라도
화면에 표시되지 않음. 따라서 테두리를 그리려면 가장 먼저 테두리 스타일의 속성값을 지정해야함.
※ border-style의 속성값
| 종류 | 설명 |
| none | 테두리가 없음. 기본값임. |
| hidden | 테두리를 감춤. 표에서 border-collapse: collapse일 경우 다른 테두리도 표시되지 않음. |
| solid | 테두리를 실선으로 표시함. |
| dotted | 테두리를 점선으로 표시함. |
| dashed | 테두리를 짧은 직선으로 표시함. |
| double | 테두리를 이중선으로 표시함. 두 선 사이의 간격이 border-width값이 됨. |
| groove | 테두리를 창에 조각한 것처럼 표시함. 홈이 파인 듯 입체 느낌이 남. |
| inset | 표에서 border-collapse: seperate일 경우 전체 박스 테두리가 창에 박혀 있는 것처럼 표시되고, 표에서 border-collapse: collapse일 경우 groove와 똑같이 표시됨. |
| outset | 표에서 border-collapse: seperate일 경우 전체 박스 테두리가 창에서 튀어나온 것처럼 표시되고, 표에서 border-collapse: collapse일 경우 ridge와 똑같이 표시됨. |
| ridge | 테두리를 창에서 튀어나온 것처럼 표시함. |
※ 박스 모델의 테두리 스타일 지정하기
실선, 점선, 짧은 직선으로 테두리 스타일 지정


만일 테두리 스타일을 4개 방향 모두 다르게 지정하고 싶다면 border-top-style, border-right-style, border-bottom-style,
border-left-style처럼 border와 style 사이에 상하좌우 방향을 넣고 하이픈(-)으로 연결함.
③ 테두리 두께를 지정하는 border-width 속성
border-width 속성을 이용해서 테두리 두께를 지정할 수 있음.
테두리 두께를 지정할 때는 1px이나 5px처럼 크기를 직접 입력할 수도 있고
thin이나 medium, thick 같은 예약어 중에서 선택할 수도 있음.
기본형 : border-width: <크기> | thin | medium | thick
border-width 속성을 사용해서 상하좌우 4개 방향의 테두리 스타일을 한꺼번에 지정할 수 있는데,
이때 값을 1개만 지정할 수도 있고 2개나 3개 등 각각 다르게 지정할 수도 있음.
※ 박스 모델의 테두리 두께 지정하기
박스 모델의 테두리 두께는 thin < medium < thick 순으로 두꺼워짐.


첫 번째 박스 스타일에는 border-width 속성값이 1개임. 이 경우에는 4개 방향 테두리 모두 같은 값이 적용됨.
두 번째 박스 스타일처럼 속성값이 2개라면 첫 번째 값인 thick이 위아래 테두리의 값이 되고,
두 번째 값 thin은 좌우 테두리의 값이 적용됨.
세 번째 박스 스타일은 속성값이 3개임. 순서대로 top- right - bottom의 속성값인데 마지막 left 속성값이 빠져 있음.
이때 left 속성값은 마주 보는 right 속성값과 똑같이 적용됨.
네 번째 박스 스타일은 border-width 속성값 4개를 각각 다르게 지정함.
top - right - bottom - left순으로 적용함.
④ 테두리 색상을 지정하는 border-color 속성
border-color 속성은 박스 모델에서 테두리 색상을 지정할 수 있음.
border-color 속성을 사용해서 4개 방향의 테두리 색상을 한꺼번에 지정할 수도 있고,
border-top-color 처럼 border와 color 사이에 테두리 방향을 넣어 주면 색상을 하나씩 지정할 수도 있음.
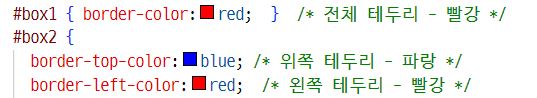
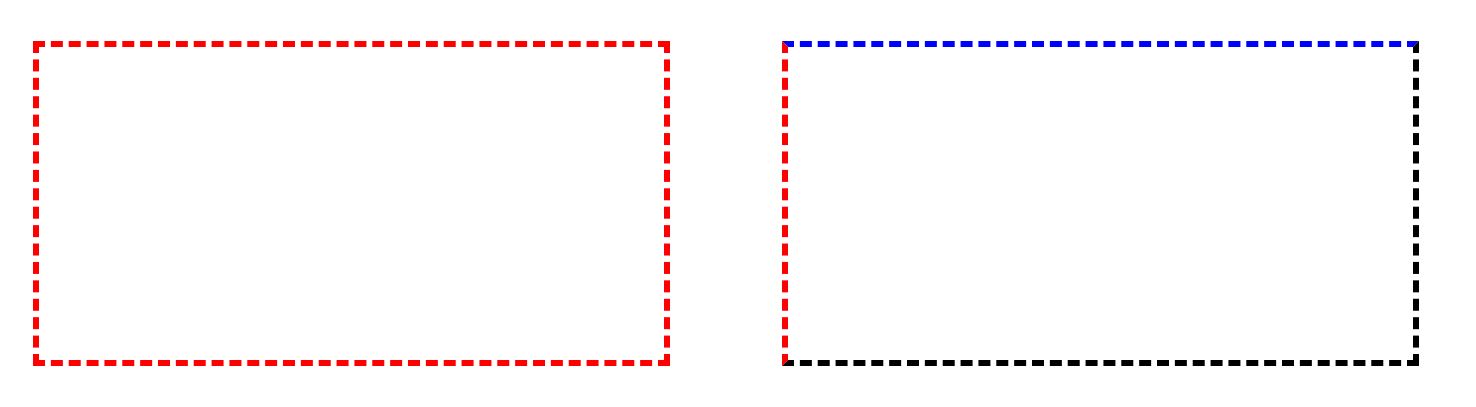
※ 박스 모델의 테두리 색상 지정하기


⑤ 테두리 스타일 묶어 지정하는 border 속성
4개 방향의 테두리 스타일을 다르게 지정하고 싶다면 border-top이나 border-right처럼 속성 이름에 방향을 함께 써서
따로 지정할 수도 있고, 4개 방향의 테두리 스타일이 같다면 간단히 border 속성만 사용하면 됨.
이때 테두리의 두께와 색상, 스타일의 속성값 순서는 상관 없음.
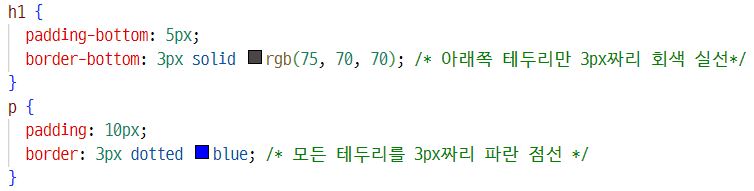
※ 테두리 스타일 묶어서 지정하기
제목 텍스트 아래쪽에 회색 실선을 표시하고, 텍스트 단락 전체를 파란색 점선 박스로 감싸기


⑥ 둥근 테두리를 만드는 border-radius 속성
박스 모델에서 테두리를 표시하면 기본적으로 사각형이고 네 군데 꼭짓점이 직각임.
이때 border-radius 속성을 사용하면 꼭짓점 부분에 원이 있다고 가정해서 둥글게 처리함.
이때 원의 반지름(radius)을 이용하면 둥근 정도를 나타낼 수 있음.
기본형 : border-radius: <크기> | <백분율>
※ border-radius 속성값
| 종류 | 설명 |
| <크기> | 반지름 크기를 px, em의 단위와 함께 수치로 표시함. |
| <백분율> | 현재 요소의 크기를 기준으로 비율 (%)로 지정함. |
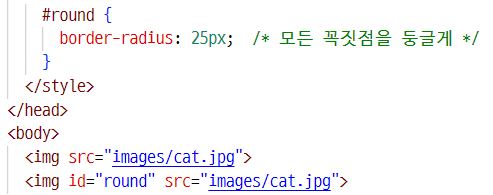
※ 이미지의 꼭짓점을 둥글게 표시하기
꼭짓점이 직각인 이미지와 border-radius값을 25px로 지정해서 꼭짓점을 둥글게 처리한 이미지 비교


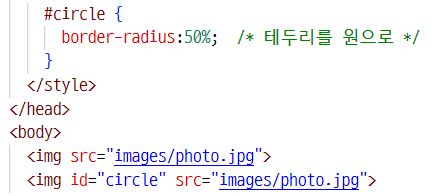
※ 이미지를 원형으로 표시하기
이미지 요소의 너비와 높이를 똑같이 만든 후 border-radius의 반지름값을 너비나 높이의 50%로 지정하면 원이됨.
해당 예제는 너비와 높이가 각각 300px인 이미지의 테두리를 둥글게 처리한 것임.
이때 border-radius 속성값을 너빗값의 반인 150px로 지정하거나 50%로 하면 원 형태의 이미지를 만들 수 있음.


⑦ 꼭짓점마다 따로 둥글게 처리하기
박스 모델에서 꼭짓점 4개를 모두 다르게 지정하고 싶다면 border와 radius 사이에 위치를 나타내는 예약어를 넣어 사용함.
예를 들어 왼쪽 윗부분 꼭짓점이라면 border-top-left-radius라는 속성을 사용하는 것임.
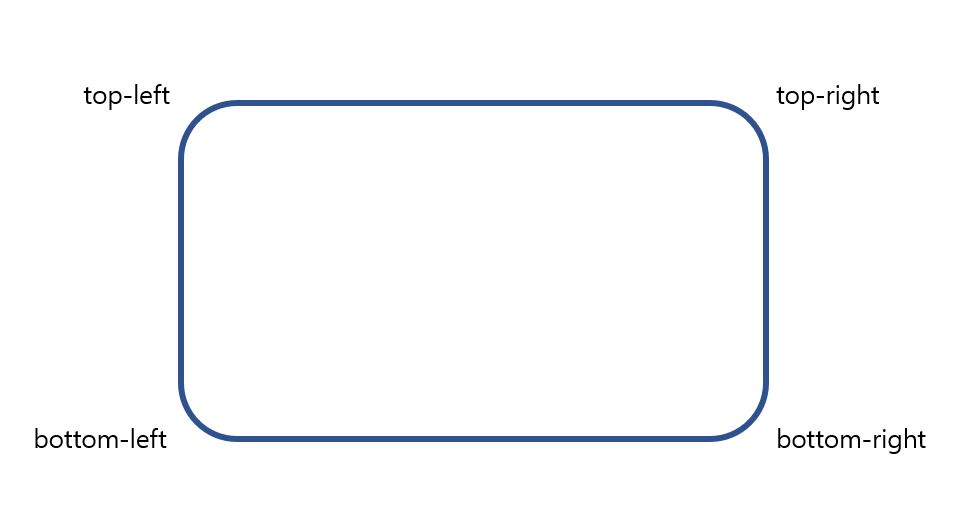
※ 각 꼭짓점을 나타내는 예약어

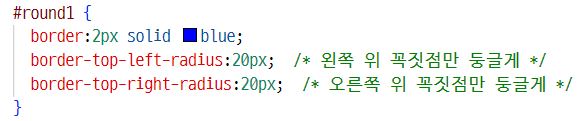
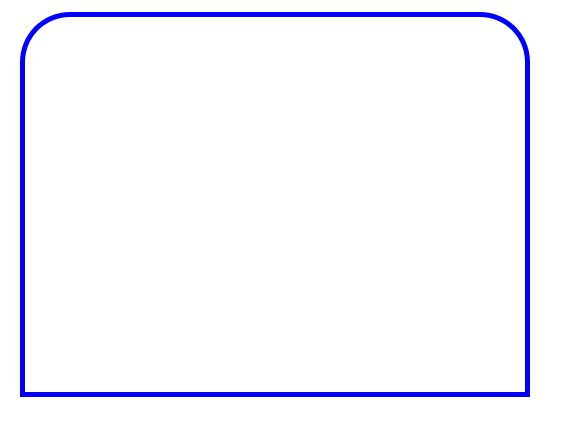
※ 원하는 꼭짓점만 둥글게 처리하기
top-left와 top-right의 꼭짓점만 20px로 지정하여 둥글게 처리함.


※ 꼭짓점을 타원으로 만들기
border-radius 속성을 사용해서 꼭짓점을 타원 형태로 만들 수도 있음.
이 경우에는 꼭짓점에 원 대신 타원이 있다고 생각하면 됨.
그래서 반지름 대신 타원의 가로 반지름값과 세로 반지름값을 넣어 주는데,
이때 가로 반지름과 세로 반지름 사이에 슬래시(/)를 넣어서 구분함.
ex. border-radius: <가로 반지름> / <세로 반지름>;
그리고 특정한 꼭짓점만 타원 형태로 만들려면 슬래시 없이 가로 반지름과 세로 반지름을 지정함.
ex. border-위치-radius: <가로 반지름> <세로 반지름>;


박스 모델 영역의 크기 정하고 테두리 그리기
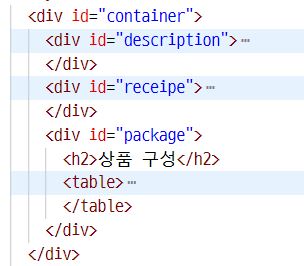
① HTML 소스 구조 파악하기
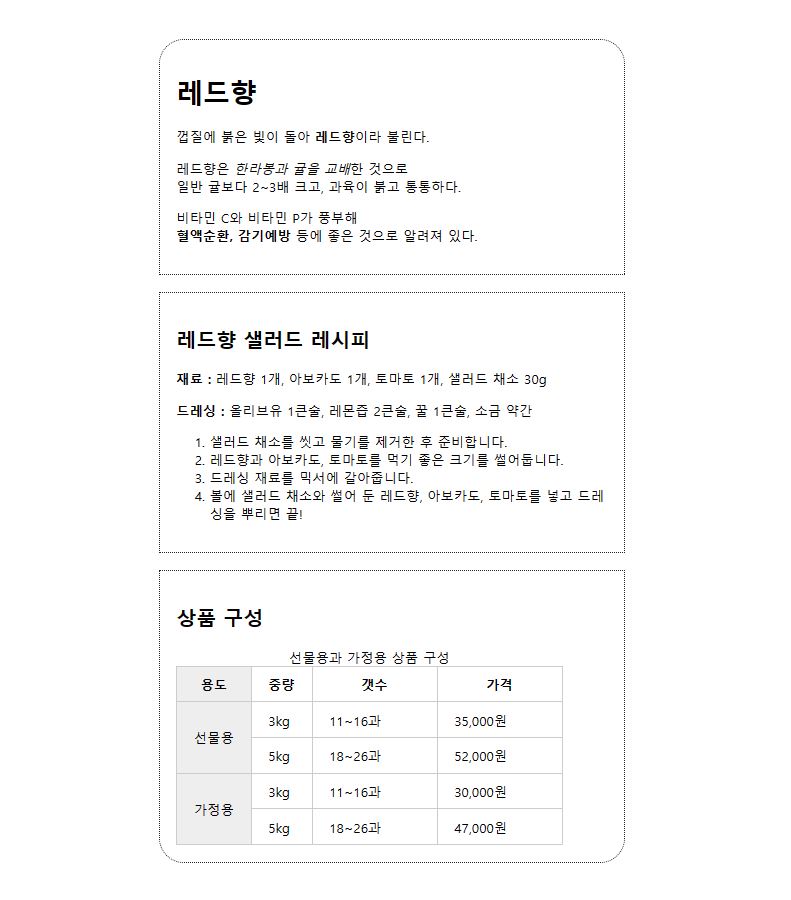
가장 바깥의 박스 모델은 container이고, 그 안에 description, receipe, package의 세 영역으로 나뉘어 있음.

② CSS 파일 수정하기
CSS 소스 파일을 열어 모든 <div> 영역에는 테두리를 그리고,
가장 바깥에 있는 #container의 width 속성값은 600px, 속성값은 none으로 지정함.


여백을 조절하는 속성
① 요소 주변의 여백을 설정하는 margin 속성
마진은 요소 주변의 여백을 의미함. 따라서 마진을 이용하면 요소와 요소 사이의 간격을 조절할 수 있음.
마진도 박스 모델의 4개 방향에 한 번에 똑같이 지정할 수도 있고, margin 다음에 하이픈(-)을 넣고
위치를 나타내는 예약어 top, right, bottom, left를 사용해서 특정 방향에만 지정할 수도 있음.
기본형 : margin: <크기> | <백분율> | auto
※ margin 속성값
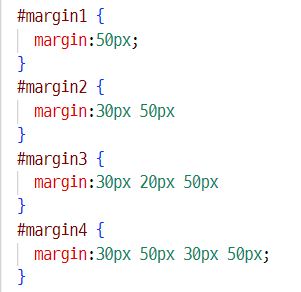
margin 속성에서도 속성값을 하나만 지정하거나 2개, 3개 또는 4개를 지정할 수 있음.
값이 1개라면 마진값을 4개 방향 모두 똑같이 지정하지만,
값이 여러 개라면 top - right - botttom - left순(시계 방향)으로 적용됨.
| 종류 | 설명 | 예시 |
| <크기> | 너빗값이나 높잇값을 px이나 em같은 단위와 함께 수치로 지정함. | margin: 50px; |
| <백분율> | 박스 모델을 포함한 부모 요소를 기준으로 너빗값이나 높잇값을 퍼센트(%)로 지정함. | margin: 0.1%; |
| auto | display 속성에서 지정한 값에 맞게 적절한 값을 자동으로 지정함. |
※ margin 속성으로 여백 설정하기
margin 속성값의 개수를 다르게 지정했을 때를 비교함.
margin의 속성값이 제대로 지정되었는지 궁금하다면 웹 브라우저에서 개발자 도구 창을 열어 확인해볼 수 있음.

② margin 속성을 사용하여 웹 문서를 가운데 정렬하기
웹 문서 전체를 화면 중앙에 배치하기 위해 margin 속성이 유용하게 사용됨.
margin 속성을 사용해 웹 문서의 내용을 화면 중앙에 배치하려면 우선적으로 배치할 요소의 너빗값이 정해져 있어야 하며,
margin-left와 margin-right의 속성값을 auto로 지정해야함.
이렇게 지정하면 CSS는 웹 브라우저 화면의 너비에서 요소 너빗값을 뺀 나머지 영역을 좌우 마진으로 자동 계산함.
※ 웹 문서 전체를 웹 브라우저 화면 중앙에 배치하기
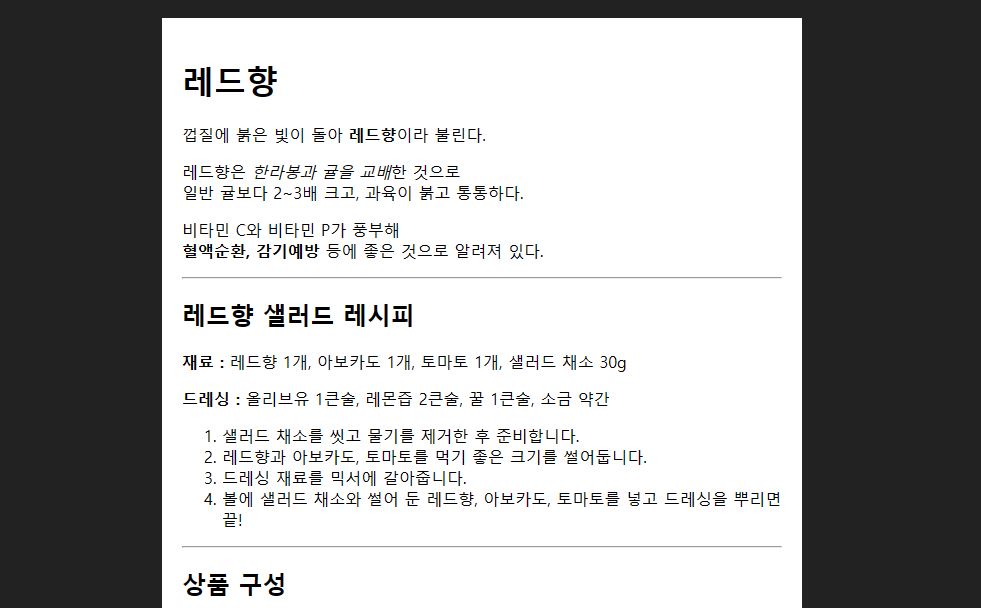
<div> 태그를 사용해 웹 문서 전체를 하나로 묶은 후 #cintainer라는 스타일을 적용함.
#container 스타일은 전체 너비를 600px로 정하고 margin: 20px auto;을 지정해서
위아래 마진은 20px씩 주고 좌우 마진은 자동으로 계산했음.
그리고 가운데 정렬된 내용을 확인하기 쉽도록 문서 전체 배경은 어둡게 하고 container 영역의 배경만 흰색으로 지정함.


③ 마진 중첩 이해하기
요소를 세로로 배치할 경우에 각 요소의 마진과 마진이 서로 만나면 마진값이 큰 쪽으로 겹쳐지는 문제가 발생하는데,
이런 현상을 마진 중첩 또는 마진 상쇄라고 함.
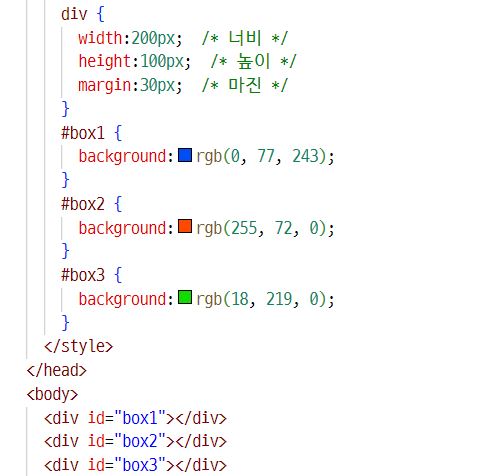
※ 마진 중첩 이해하기
<div> 태그를 사용한 박스 영역 3개가 있다고 할 때
각각 박스 영역의 margin 속성값을 30px로 지정했을때 나타나는 결과는 예상과 다름.
첫 번째 박스와 두 번째 박스 사이 그리고 두 번째 박스와 세 번쨰 박스 사이에는 여백이 60px 만큼 생길 것으로
예상되었지만 실제로는 30px 2개가 겹쳐서 최종 마진은 30px만큼 만들어짐.
이렇게 된 이유는 여러 요소를 세로로 배치할 때 맨위의 마진과 맨 아래 마진에 비해
중간에 있는 마진이 지나치게 커지는 것을 방지하기 위한 것임.
마진 중첩은 아래 마진과 위 마진이 서로 만날 때 큰 마진값으로 합쳐지는 것이고,
오른쪽 마진과 왼쪽 마진이 만날 경우에는 중첩되지 않음.


④ 콘텐츠와 테두리 사이의 여백을 설정하는 padding 속성
패딩이란 콘텐츠 영역과 테두리 사이의 여백을 말함. 다시 말해 테두리 안쪽의 여백이라고 할 수 있음.
padding 속성으로 4개 방향의 마진을 한꺼번에 지정할 수도 있고, padding 다음에 하이픈(-)을 넣고
위치를 나타내는 예약어 top, right, bottom, left를 사용해서 특정 방향에만 지정할 수도 있음.
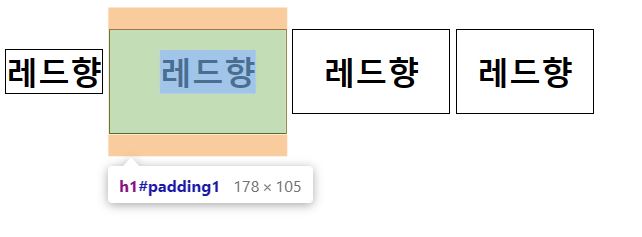
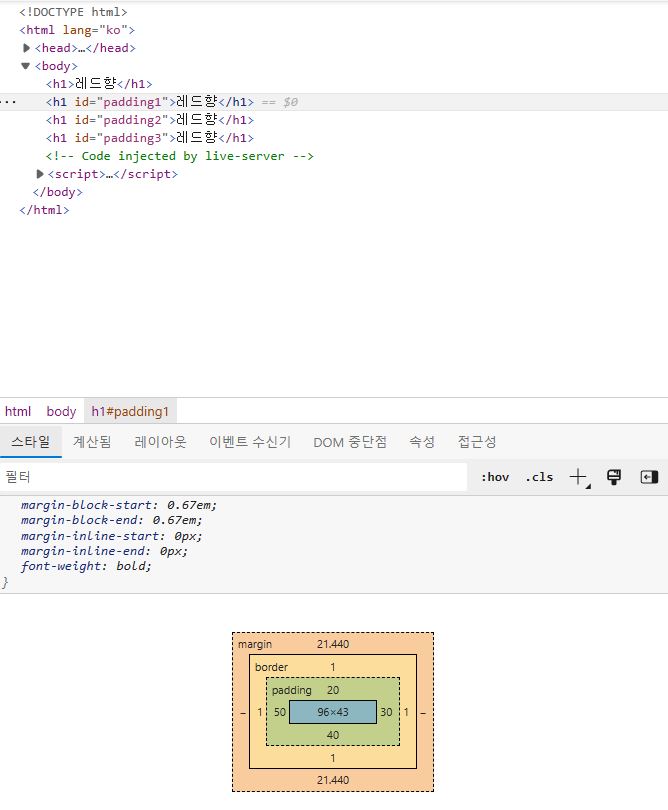
※ 다양하게 패딩 지정하기
제목 텍스트를 만드는 <h1> 태그에 패딩 여백을 다양하게 지정함.
결과 화면은 웹 브라우저 창에서 개발자 도구 창에서 확인함.



박스 모델 영역에 여백 추가하고 중앙에 배치하기
① HTML 파일 열고 확인하기
description, receipe, package 영역과 테두리와 내용 사이가 바짝 붙어 있음.

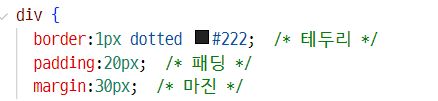
② 패딩과 마진으로 여백 주기
div 타입 스타일 아래에 패딩은 20px, 마진은 30px로 지정함.

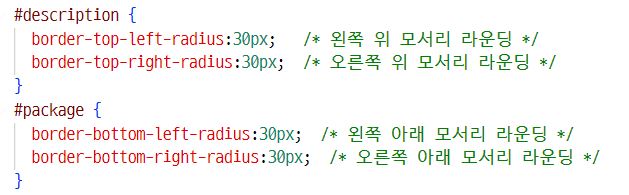
③ 모서리 둥글게 처리하기
첫 번째 영역과 마지막 영역의 꼭짓점을 둥글게 처리하기 위해
#description 영역의 왼쪽과 오른쪽 윗부분, #package 영역의 왼쪽과 오른쪽 아랫부분을 둥글게 처리함.

④ 문서 전체를 화면 중앙에 배치하기
문서 내용 전체를 감싸고 있는 영역의 좌우 마진을 auto로 지정하면 됨.
이때 문서 전체를 화면 중앙에 배치하려면 반드시 #container의 너빗값이 지정되어 있어야함.


웹 문서의 레이아웃 만들기
① 배치 방법을 결정하는 display 속성
display 속성을 사용하면 블록 레벨 요소와 인라인 레벨 요소를 서로 바꿔서 사용할 수 있음.
display 속성은 주로 웹 문서의 내비게이션을 만들면서 메뉴 항목을 가로로 배치할 때 많이 사용하고,
이미지를 표 형태로 배치할 수도 있음.
※ display 속성값
| 종류 | 설명 |
| block | 인라인 레벨 요소를 블록 레벨 요소로 만듦. |
| inline | 블록 레벨 요소를 인라인 레벨 요소로 만듦. |
| inline-block | 인라인 레벨 요소와 블록 레벨 요소의 속성을 모두 가지고 있으며 마진과 패딩을 지정할 수 있음. |
| none | 해당 요소를 화면에 표시하지 않음. |
※ 수평 내비게이션 만들기

② 왼쪽이나 오른쪽으로 배치하는 float 속성
<p> 태그는 블록 레벨 요소이므로 이미지와 나란히 한 줄에 배치할 수 없음.
이럴 때는 float 속성을 사용하여 이미지를 표시하고 그 주변에 텍스트가 둘러싸도록 할 수 있음.
float 속성은 웹 요소를 문서 위에 떠 있게 만듦.
여기서 '떠 있다'는 의미는 요소가 왼쪽 구석이나 오른쪽 구석에 배치된다는 것을 말함.
float 속성에서 사용할 수 있는 값에는 왼쪽(left), 오른쪽(right), 그리고 어느 쪽도 아닌 것(none)이 있음.
※ float 속성값
| 종류 | 설명 |
| left | 해당 요소를 문서의 왼쪽에 배치함. |
| right | 해당 요소를 문서의 오른쪽에 배치함. |
| none | 좌우 어느 쪽에도 배치하지 않음. 기본값임. |
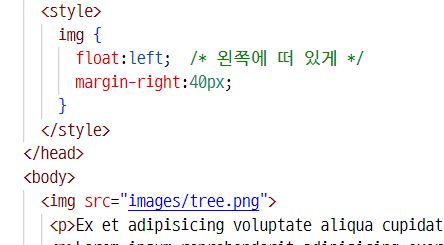
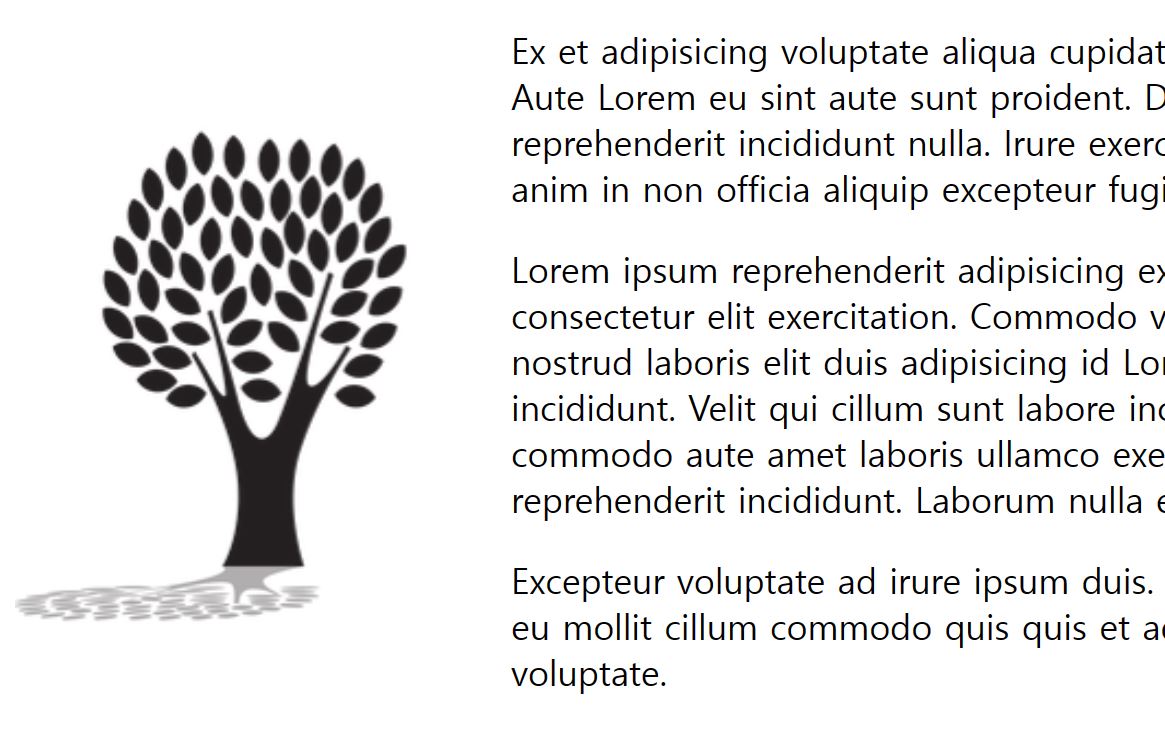
※ 텍스트 왼쪽에 이미지 배치하기
이미지를 텍스트의 왼쪽에 떠 있게 하기위해 img 요소에 float: left 속성을 적용함.
이미지를 왼쪽에 배치한 후 오른쪽에 오는 텍스트와 적당한 간격을 유지하도록 margin-right 속성도 함께 사용함.


③ float 속성을 해제하는 clear 속성
clear 속성을 사용해 웹의 요소를 왼쪽이나 오른쪽에 배치하면 그다음에 넣는 다른 요소에도 똑같은 속성이 전달됨.
따라서 clear 속성이 더 이상 유용하지 않다고 알려 주는 속성이 필요한데, 그것이 바로 clear 속성임.
※ clear 속성값
| 종류 | 설명 |
| left | float: left를 해제함. |
| right | float: right를 해제함. |
| both | float: left와 float: right를 해제함. |
※ 플로팅 해제하기
다음 예제에서 box1과 box2 요소는 float: left를 적용했으므로 왼쪽부터 차례대로 배치됨.
하지만 box3 요소는 float 속성을 지정하지 않았으므로 웹 브라우저의 기본 흐름으로 배치됨.
마지막 box4에는 clear: left 속성을 사용했으므로 앞에서 사용한 float 속성이 해제되어 평범한 박스 형태로 표시됨.


※ display: inline-block과 float: left 속성의 차이점
display: inline-block은 가로로 배치하면서도 기본 마진과 패딩을 가지고 있지만,
float: left로 배치하면 가로로 배치될 때 요소에 기본 마진과 패딩이 없음.
그래서 필요하다면 요소마다 마진과 패딩을 지정해야함.
그리고 float: left를 사용하면 clear 속성으로 플로팅을 해제해야 함.
2단 레이아웃 만들기
① 레이아웃 생각하기
헤더와 본문, 왼쪽 사이드바, 그리고 푸터가 있는 2단 레이아웃을 만들 것임.
② 비주얼 스튜디오 코드에서 HTML 파일과 CSS 파일 나란히 놓기
비주얼 스튜디오 코드에서 파일 이름을 마우스 오른쪽 버튼으로 누른 뒤 [측면에서 열기]를 선택하면
오른쪽에 창이 분할되어 열림.
③ CSS 파일의 소스를 수정하고 결과 확인하기


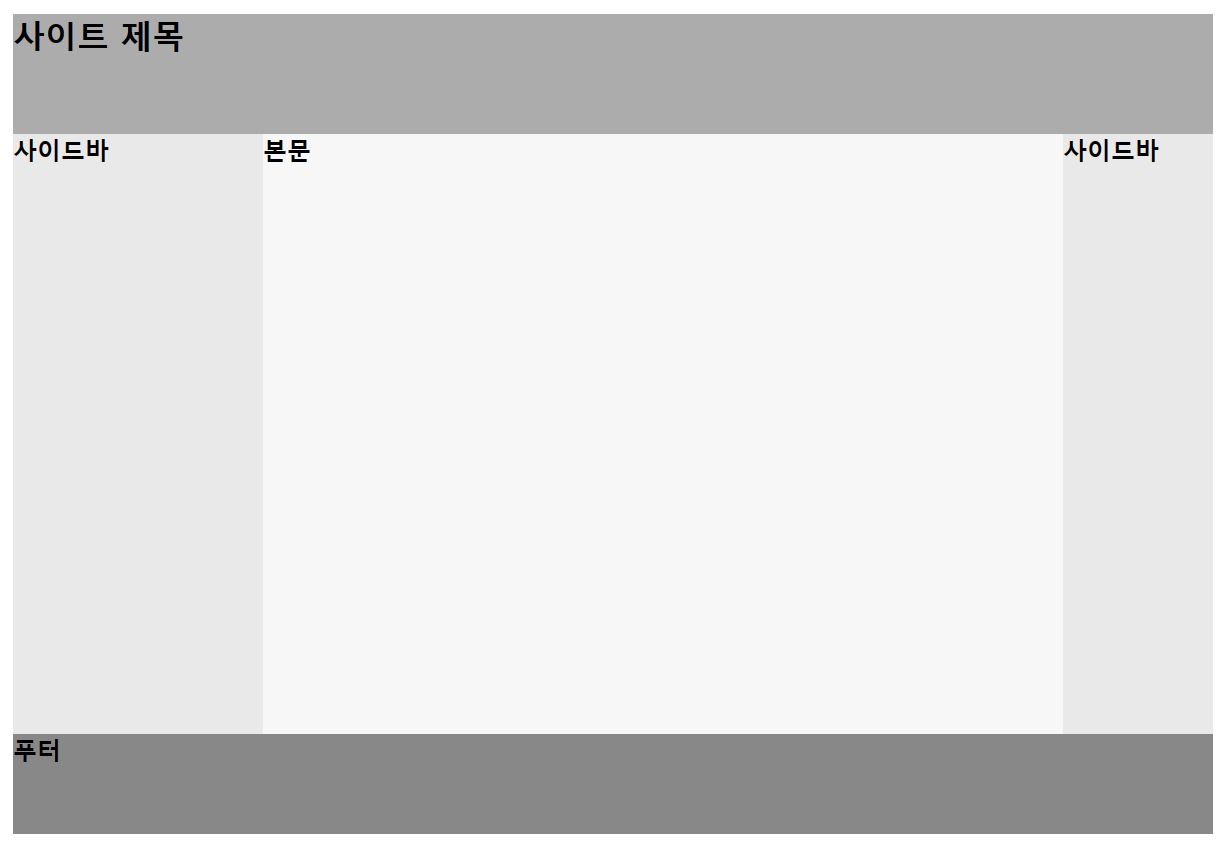
3단 레이아웃 만들기
① 레이아웃 생각하기
2단 레이아웃을 만들었던 것과 마찬가지로 3단 레이아웃의 형태를 종이에 그려보고 각 영역의 위치와 크기를 미리 생각함.
② 비주얼 스튜디오 코드에서 HTML 파일 살펴보고 CSS 파일 나란히 놓기
비주얼 스튜디오 코드에서 파일 이름을 마우스 오른쪽 버튼으로 누른 뒤 [측면에서 열기]를 선택하면
오른쪽에 창이 분할되어 열림.
③ CSS 파일 수정하고 결과 확인하기


웹 요소의 위치 지정하기
① 웹 요소의 위치를 정하는 left, right, top, bottom
웹 문서에서 요소를 원하는 곳에 갖다 놓으려면 위치를 지정할 수 있어하는데,
이때 사용하는 속성이 left, right, top, bottom임.
즉, position 속성으로 기준 위치를 정한 뒤 요소의 위치를 left, right, top, bottom 속성에서 선택하고 속성값을 지정하면 됨.
※ left, right, top, bottom 속성
| 종류 | 설명 |
| left | 기준 위치와 요소 사이에 왼쪽으로 얼마나 떨어져 있는지 지정함. |
| right | 기준 위치와 요소 사이에 오른쪽으로 얼마나 떨어져 있는지 지정함. |
| top | 기준 위치와 요소 사이에 위쪽으로 얼마나 떨어져 있는지 지정함. |
| bottom | 기준 위치와 요소 사이에 아래쪽으로 얼마나 떨어져 있는지 지정함. |
※ 텍스트 요소 자유롭게 배치하기
left, right, top, bottom 속성을 사용하여 텍스트 단락 배치


② 배치 방법을 지정하는 position 속성
position 속성은 웹 문서 안의 요소를 자유자재로 배치해 주므로 HTML과 CSS를 이용해 웹 문서를 만들 때 중요함.
position 속성을 이용하면 텍스트나 이미지 요소를 나란히 배치할 수도 있고 원하는 위치를 선택할 수 있음.
※ position 속성값
| 종류 | 설명 |
| static | 문서의 흐름에 맞춰 배치함. 기본값임. |
| relative | 위칫값을 지정할 수 있다는 점을 제외하면 static과 같음. |
| absolute | relative값을 사용한 상위 요소를 기준으로 위치를 지정해 배치함. |
| fixed | 브라우저 창을 기준으로 위치를 지정해 배치함. |
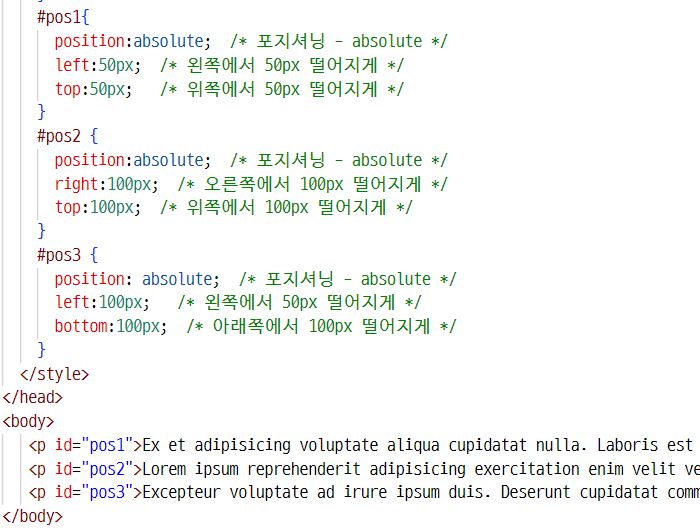
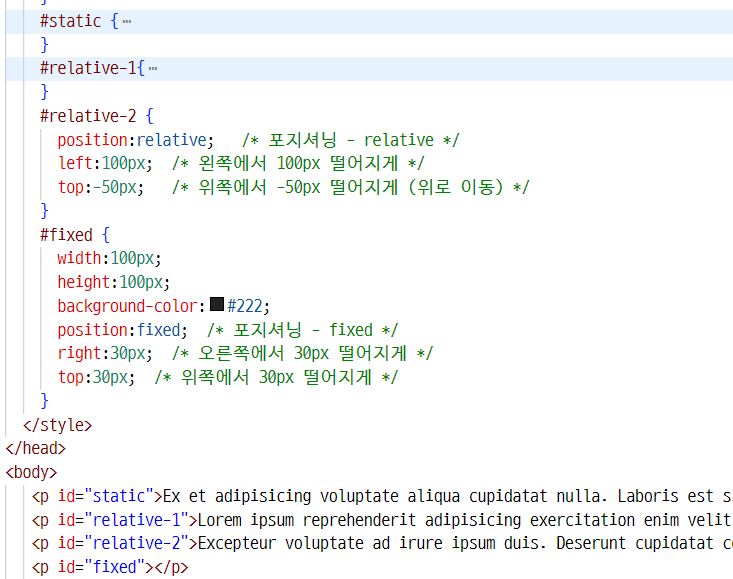
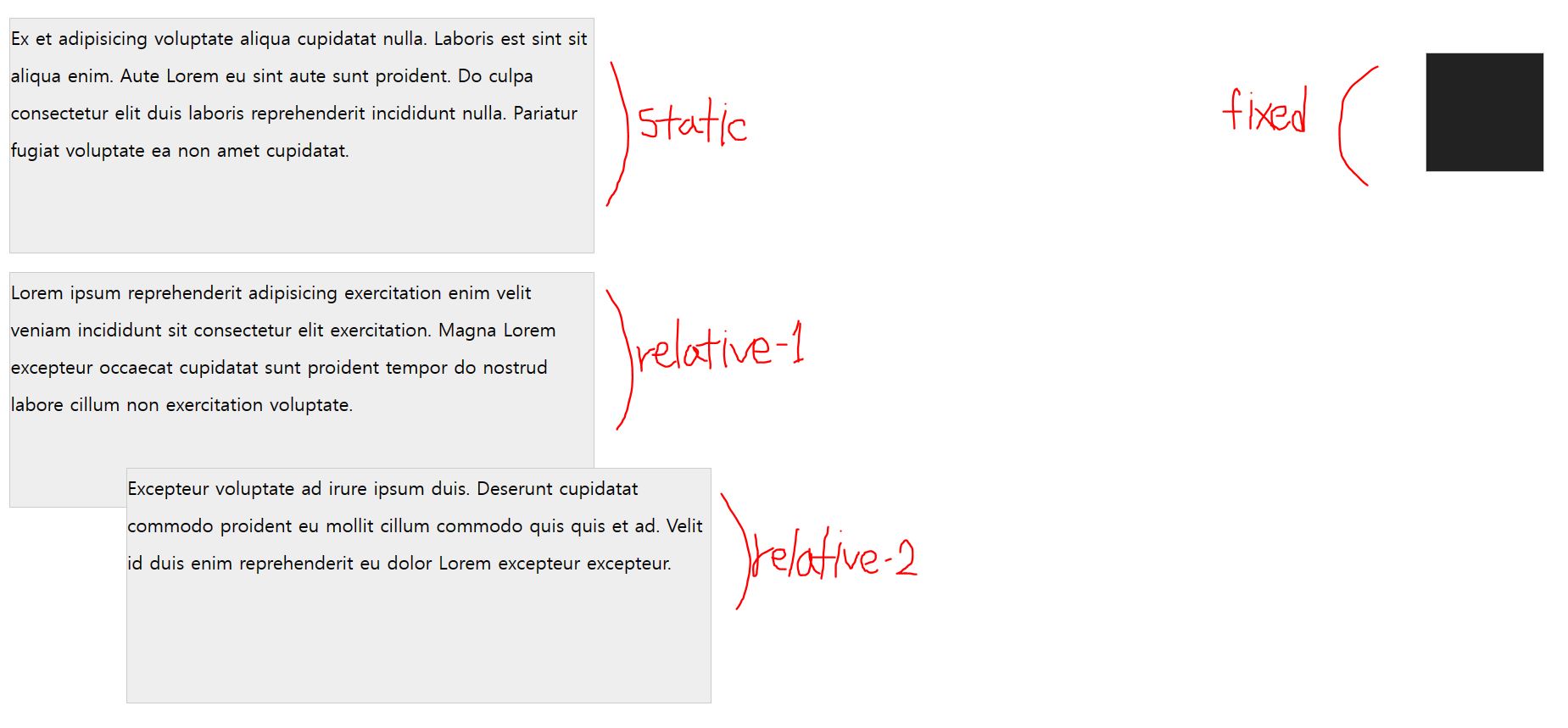
※ position 속성으로 요소 위치 지정하기
첫 번째 단락과 두 번째 단락의 position 속성값은 각각 static과 relative를 사용했으므로
웹 문서의 흐름에 따라 요소가 위에서 아래로 자연스럽게 배치됨.
세 번째 단락의 position 속성값은 relative이면서 left와 top 속성이 지정되었음. 그렇기 때문에 원래는
두 번째 문단 밑에 위치해야 하지만 원래 위치에서 오른쪽으로 100px 이동하고 위로 50px 올라간 만큼 겹쳐서 배치됨.
마지막으로 오른쪽 위에 있는 검은색 상자를 fixed값을 사용했으므로
웹 브라우저에서 스크롤하더라도 항상 같은 위치에 나타남.


position 속성 중에서 absolute값을 사용할 때는 주의해야 함.
요소에 position: absolute라고 한 후 위칫값을 지정하면 요소 중에서
position: relative를 사용한 요소를 기준으로 위치를 결정함.
만약 부모 요소 중에 없으면 상위 요소를 찾아보고, 그래도 없다면 더 위의 요소를 찾아봄.
다시 말해 어떤 요소에 position: absolute를 사용하려면
부모 요소에는 position: relative라고 지정해야 원하는 대로 배치할 수 있음.
배경 위에 글자 표시하기
① HTML 파일과 CSS 파일 나란히 놓기
비주얼 스튜디오 코드에서 파일 이름을 마우스 오른쪽 버튼으로 누른 뒤 [측면에서 열기]를 선택하면
오른쪽에 창이 분할되어 열림.
② CSS 파일 수정하기

③ HTML 파일 확인하기
원래 의도했던과 다르게 나타남.

④ 부모 요소에 position 속성 추가하기

⑤ 다시 웹 브라우저에서 파일을 열어 확인하기
의도했던 위치에 나타남.
poistion: absolute를 사용해서 위치를 지정할 때에는 기준이 되는 요소에 position: relative를 사용해야 함.

'코딩 국비 학원 > Do it! HTML+CSS+자바스크립트' 카테고리의 다른 글
| [Do it! HTML+CSS+자바스크립트]CSS 고급 선택자 (0) | 2022.12.19 |
|---|---|
| [Do it! HTML+CSS+자바스크립트]이미지와 그러데이션 효과로 배경 꾸미기 (0) | 2022.12.19 |
| [Do it! HTML+CSS+자바스크립트]텍스트를 표현하는 다양한 스타일 (0) | 2022.12.16 |
| [Do it! HTML+CSS+자바스크립트]CSS의 기본 (0) | 2022.12.15 |
| [Do it! HTML+CSS+자바스크립트]입력 양식 작성 (0) | 2022.12.15 |



