22.12.19 배운 내용 정리2
CSS 고급 선택자(연결 선택자, 속성 선택자, 가상 클래스와 가상 요소)
연결 선택자
① 하위 요소에 스타일을 적용하는 하위 선택자와 자식 선택자
특정 요소를 기준으로 그 안에 포함된 요소를 하위 요소라고 함.
그리고 현재 요소를 기준으로 바로 한 단계 아래 요소는 자식 요소라고 하며,
그 자식 요소의 한 단계 아래는 손자 요소라고 함.
※ 하위 선택자(자손 선택자)
하위 선택자(자손 선택자)를 사용하면 부모 요소에 포함된 하위 요소를 모두 선택함.
즉, 자식 요소뿐만 아니라 손자 요소, 손자의 손자 요소 등 모든 하위 요소까지 적용됨.
하위 선택자는 상위 요소와 하위 요소를 공백으로 구분함.
기본형 : 상위요소 하위요소
하위 선택자를 사용하는 방법은
다음과 같이 section 요소 안에 포함된 p 요소를 모두 선택하려면 section과 p 사이에
공백 한 칸을 두고 나란히 써줌. 그리고 중괄호 안에 스타일 규칙을 써줌.
ex. section p { ........ } //section은 상위 요소, p는 하위 요소
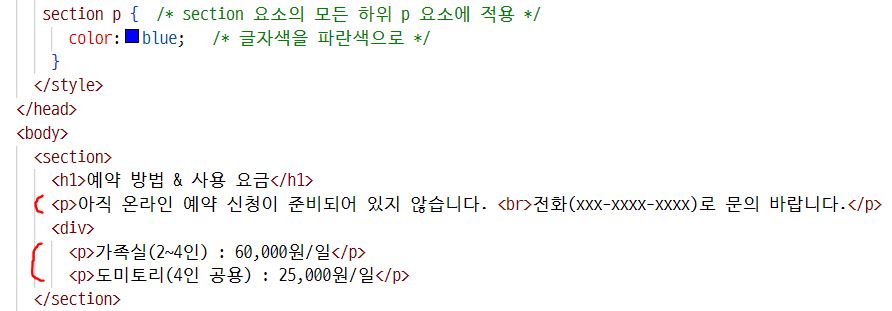
ex. 하위 선택자를 사용하여 글자색 적용하기
하위 선택자를 사용해 section 요소와 p 요소를 모두 파란색으로 지정함.


※ 자식 선택자
자식 선택자는 자식 요소에만 스타일을 적용하는 선택자로,
두 요소 사이에 '>' 기호를 표시해 부모 요소와 자식 요소를 구분함.
기본형 : 부모요소 > 자식요소
section 요소에 포함된 p 요소 중에서 자식 요소만 선택하려면 section과 p 사이에 자식 선택자 기호인 '>'를 넣음.
ex. section > p { ........ } //section은 부모 요소, p는 자식 요소
자식 선택자와 하위 선택자의 차이점은
하위 선택자에서는 자식 요소뿐만 아니라 손자 요소까지 적용되지만,
자식 선택자에서는 자식 요소에만 스타일이 적용된다는 것임.
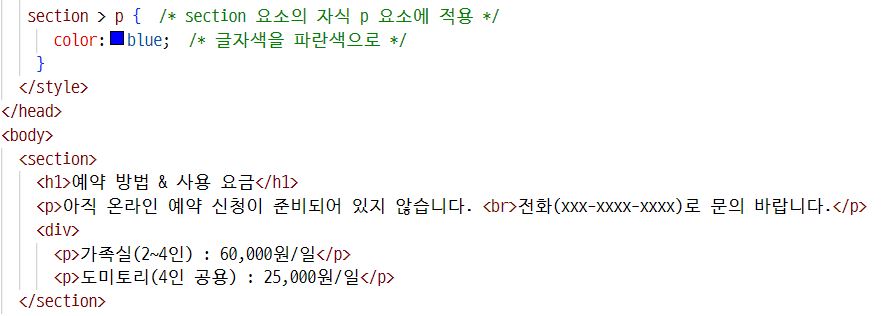
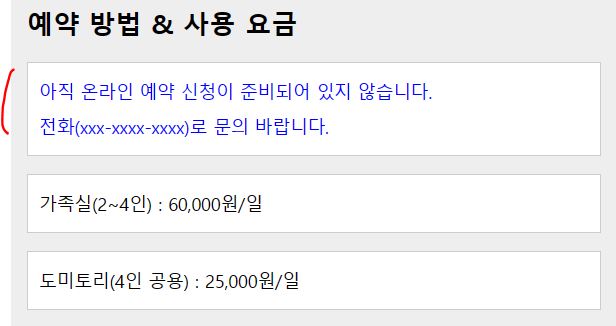
ex. 자식 선택자를 사용하여 글자색 적용하기
앞의 예제에서 하위 선택자를 자식 선택자로 바꾸면 section 요소의 자식 요소인 p 요소만 글자색이 파란색이 됨.


② 형제 요소에 스타일을 적용하는 인접 형제 선택자와 형제 선택자
웹 문서에서 부모 요소가 같을 경우 형제 관계라고 하고,
형제 관계인 요소에서 먼저 나오는 요소를 형 요소, 나중에 나오는 요소를 동생 요소라고 함.
※ 인접 형제 선택자
형제 요소 중에서 첫 번째 동생 요소만 선택하는 것을 인접 형제 선택자라고 함.
인접 형제 선택자를 정의할 때는 요소1과 요소2 사이에 '+' 기호를 표시함.
요소1과 요소2는 같은 레벨이면서 요소1 이후 가장 먼저 오는 요소 2를 선택함.
기본형 : 요소1 + 요소2
예를 들어 h1 요소와 형제인 p 요소 중에서 첫 번째 p 요소만 선택하여 글자를 파란색으로 적용하려면 다음과 같이 사용함.
ex. h1 + p { color: blue; } //h1 + p의 의미는 h1의 형제인 p 요소 중 첫 번째 p라는 뜻
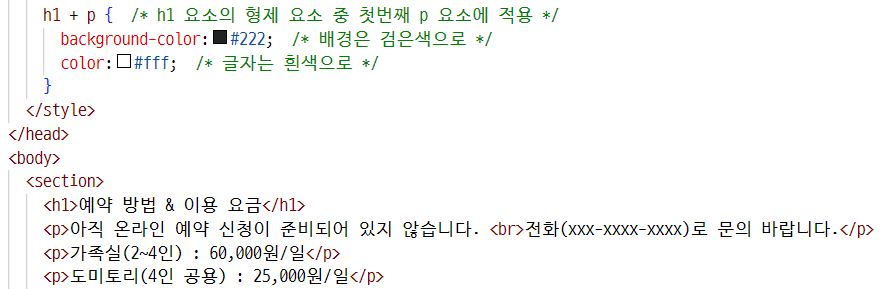
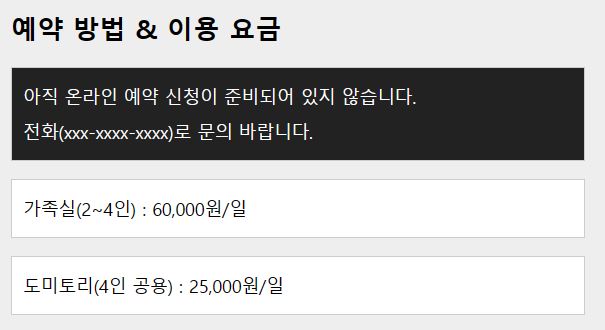
ex. 인접 형제 요소에 스타일 적용하기
h1 요소의 형제인 p 요소 중에서 첫 번째 p 요소의 배경색과 글자색을 바꿈.


※ 형제 선택자
형제 선택자는 형제 요소의 스타일을 정의하는데 인접 형제 선택자와 달리 모든 형제 요소에 적용됨.
형제 선택자를 정의할 때는 첫 번째 요소와 두 번째 요소 사이에 '~' 기호를 표시함.
이는 요소1과 형제인 요소2를 모두 선택하는 것임.
기본형 : 요소1 ~ 요소2
예를 들어 h1 요소와 형제인 p 요소 중에서 첫 번째 p 요소만 선택하여 글자를 파란색으로 적용하려면 다음과 같이 사용함.
ex. h1 ~ p { color: blue; } //h1 ~ p의 의미는 h1의 형제인 모든 p 요소 라는 뜻
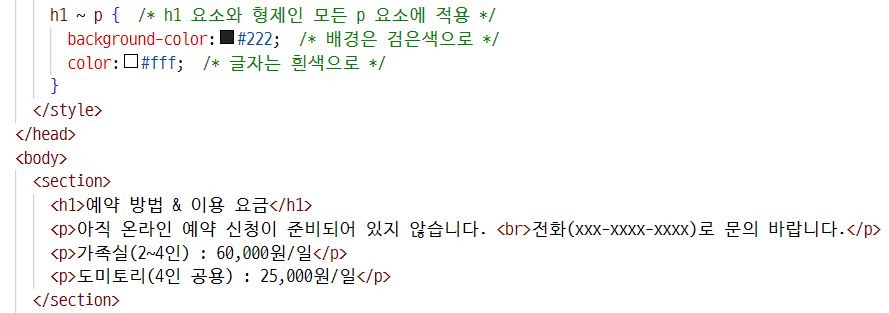
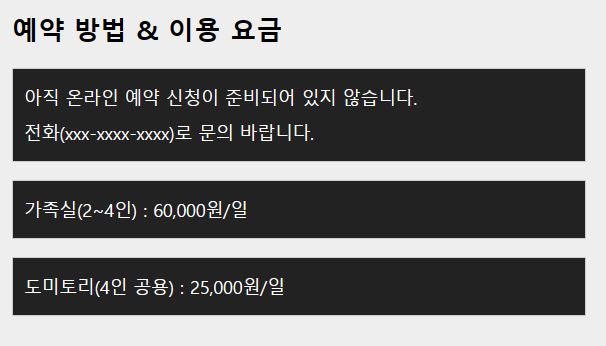
ex. 모든 형제 요소의 스타일 지정하기
h1요소의 형제인 p요소를 모두 선택해 배경색과 글자색을 바꿈.


폼에서 레이블 요소 정렬하기
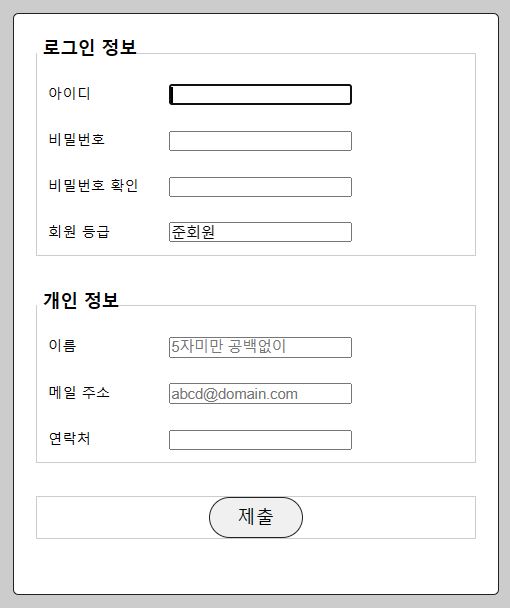
① 비주얼 스튜디오 코드 열고 HTML 파일 확인하기
웹 브라우저로 파일을 확인해보면 레이블은 왼쪽에, 입력 필드는 오른쪽에 배치되어 있는데
입력 필드 위치가 들쭉날쭉해서 좋아 보이지 않음.

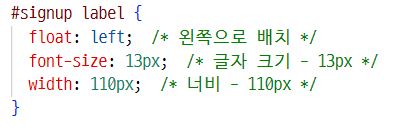
② CSS 파일 수정하기
CSS 소스에 새로운 스타일 규칙을 추가함.
float 속성을 사용해서 레이블을 왼쪽으로 배치하고, width 속성을 사용해서 레이블이 차지할 너비를 지정함.


속성 선택자
① 특정 속성이 있는 요소를 선택하는 [속성] 선택자
속성값에 따라 원하는 요소를 선택할 수 있는데 이때 사용하는 것이 [속성] 선택자로,
대괄호([ ]) 사이에 원하는 속성을 입력하면 됨
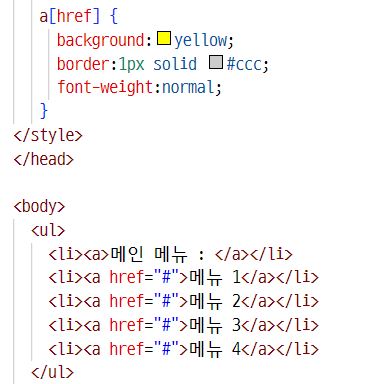
ex. a[href] { ...... } // 대괄호 사이에 있는 href는 찾으려고 하는 속성 이름임.
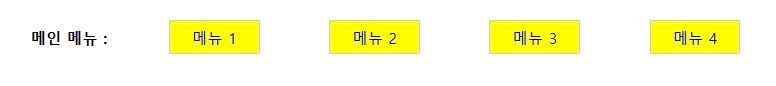
※ 요소 중에서 링크가 있는 요소만 스타일 적용하기
a 요소 5개 중에서 href 속성이 있는 요소를 찾아내어 배경색을 지정한 예제


② 특정 속성값이 있는 요소를 선택하는 [속성 = 속성값] 선택자
[속성 = 속성값] 선택자는 주어진 속성과 속성값이 일치하는 요소르 찾아 스타일을 지정할 때 사용함.
이 형식은 대괄호([ ]) 안에 속성과 속성값을 넣고 그 사이에 '=' 기호를 표시함.
ex. a 요소 중에서 target 속성값이 '_blank'인 것만 선택하고 싶다면 다음과 같이 작성함.
a[target = _blank] { ....... }
※ 새 탭으로 열리는 링크에만 아이콘 추가하기
target 속성값이 '_blank'인 링크를 찾아서 배경 이미지를 추가함.


③ 여러 값 중에서 특정 속성값이 포함된 속성 요소를 선택하는 [속성 ~= 값] 선택자
[속성 ~= 값] 선택자는 여러 속성값 중에서 해당 속성값이 포함된 요소를 선택함.
이 선택자는 속성이 하나면서 속성값이 여러 개일 때 특정 속성값을 찾는 데 편리함.
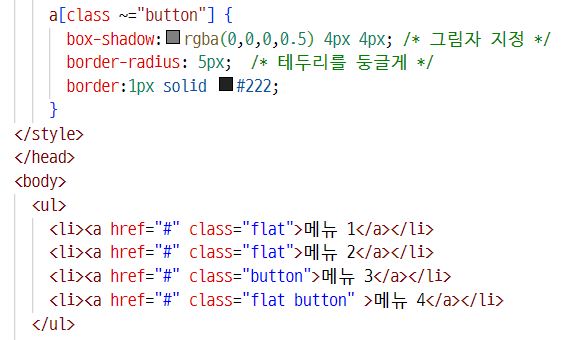
ex. 하나의 요소에 클래스 스타일을 여러 개 적용할 수 있는데, 그중에 button 스타일이 있는 요소 찾기
[class ~= button] { ........ }
여기서 주의할 점은, [속성 ~= 값] 선택자는 button 값과 정확하게 일치하는 요소를 선택한다는 것임.
만약 flat-button이나 buttons처럼 button 외에 다른 글자가 속성값에 포함되어 있으면 선택하지 않음.
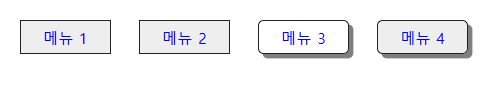
※ 특정 속성값이 포함된 요소에 스타일 적용하기
class 속성값에 button이 포함되어 있을 경우에만 메뉴 항목에 그림자가 나타남.


④ 특정 속성값이 포함된 속성 요소를 선택하는 [속성 |= 값] 선택자
[속성 |= 값] 선택자는 특정 속성값이 포함된 속성에 스타일을 적용함. 이때 속성값은 한 단어로 일치해야함.
[속성 ~= 값] 선택자와 비슷해 보이지만,
[속성 |= 값]은 하이픈(-)으로 연결한 단어에 스타일을 적용하지 않는다는 점에서 차이가 있음.
즉, [속성 |= 값] 선택자는 지정한 값과 정확하게 일치하거나 지정한 값을 포함해서 하이픈(-)으로 연결된 단어도 선택함.
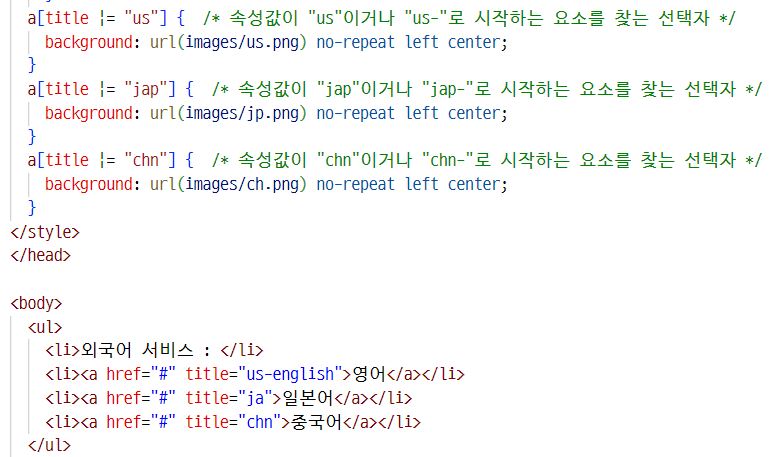
ex. title 속성값에 us가 있거나 us-로 연결된 속성값이 있는 a 요소를 찾을 때 다음과 같이 작성함.
a[title |= us] { ....... }
※ title 속성값에 따라 아이콘 다르게 표시하기
[속성 |= 값] 선택자를 사용해 title의 속성값을 체크함.


⑤ 특정 속성값으로 시작하는 속성 요소를 선택하는 [속성 ^= 값] 선택자
속성값이 정확하게 일치하지 않더라도 지정한 속성값으로 시작하는 요소를 찾으려면 [속성 ^= 값] 선택자를 사용함.
ex. title 속성값이 eng로 시작하는 a요소를 찾는다면 다음과 같이 작성함.
a[title ^= eng] { ........ }
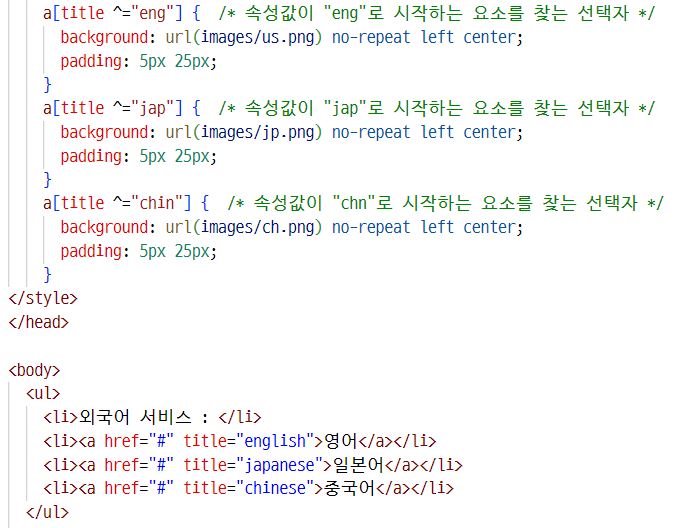
※ 속성값의 시작 부분이 일치하는 요소에 스타일 적용하기
a 요소의 title 속성값을 살펴보고 시작 글자를 비교해 스타일을 정의함.
a[title ^= eng]로 지정하면 속성값이 'eng' 뿐만 아니라 'english'인 요소도 선택할 수 있음.


⑥ 특정한 값으로 끝나는 속성의 요소를 선택하는 [속성 $= 값] 선택자
[속성 $= 값] 선택자는 지정한 속성값으로 끝나는 요소를 선택함.
ex. 링크한 파일 이름의 마지막 단어가 xls인 요소를 찾는다면 다음과 같이 작성함.
[href $= xls] { ........ }
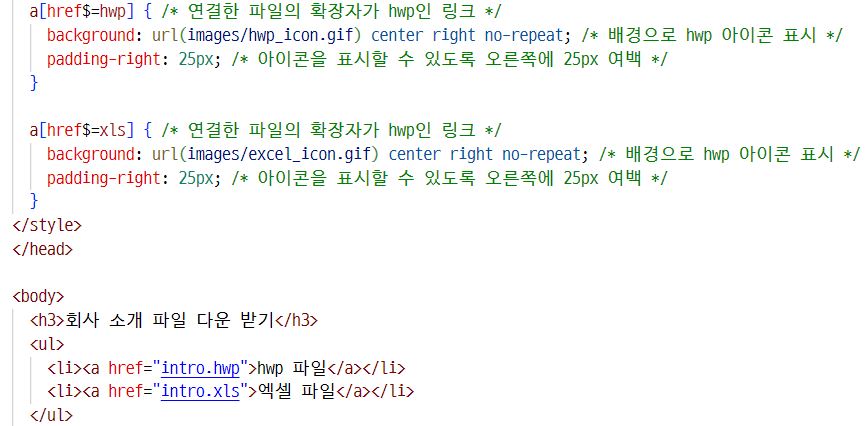
※ 파일 확장자에 따라 아이콘 다르게 표시하기
[속성 $= 값] 선택자를 사용해 href에 링크된 파일의 확장자,
즉 파일 이름의 마지막 속성값을 체크한 후 파일 형식에 맞는 아이콘을 파일 이름 옆에 표시함.


⑦ 일부 속성값이 일치하는 요소를 선택하는 [속성 *= 값] 선택자
[속성 *= 값] 선택자는 속성값이 어느 위치에 있든지 지정한 속성값이 포함되어 있다면 해당 요소를 선택함.
ex. href 속성값 중에 'w3'가 포함된 요소를 선택한다면 다음과 같이 작성함.
[href *= w3] { ....... }
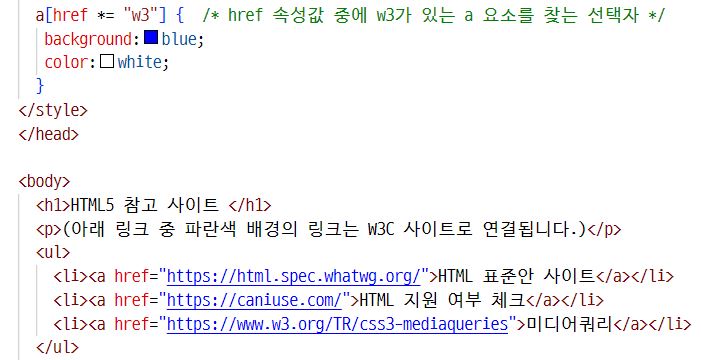
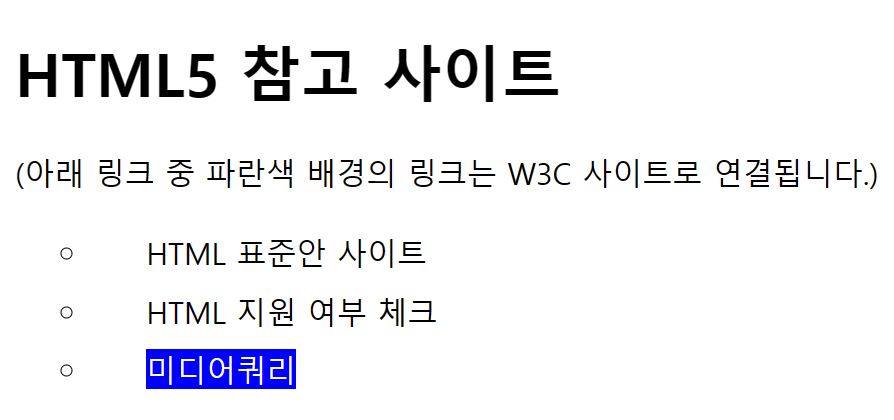
※ 속성값의 일부가 일치하는 요소에 스타일 적용하기
여러 링크 중에서 w3c 사이트로 연결하는 링크를 찾아 배경색과 글자색을 바꿈.


속성 선택자 정리
| 종류 | 선택 요소 | 예시 |
| [속성] | 해당 속성이 있는 요소 | [requored] |
| [속성 = 값] | 지정한 속성값이 있는 요소 | [target = _blank] |
| [속성 ~= 값] | 지정한 속성값이 포함된 요소(단어별) | [class ~= button] |
| [속성 |= 값] | 지정한 속성값이 포함된 요소(하이픈 포함, 단어별) | [title |= us] |
| [속성 ^= 값] | 지정한 속성값으로 시작하는 요소 | [title ^= eng] |
| [속성 $= 값] | 지정한 속성값으로 끝나는 요소 | [href $= xls] |
| [속성 *= 값] | 지정한 속성값의 일부가 일치하는 요소 | [href *= w3] |
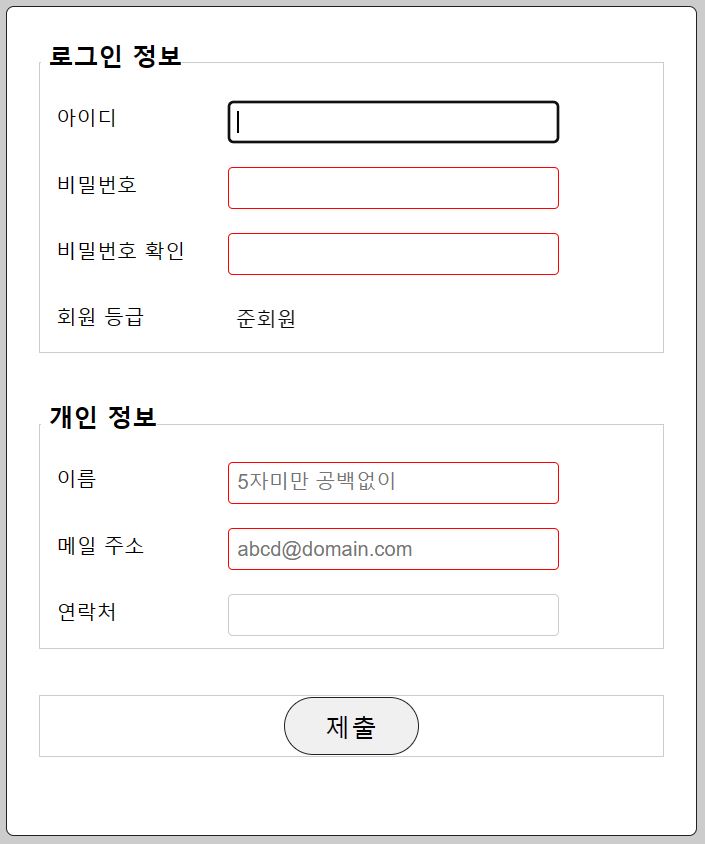
폼 요소에 스타일 적용하기
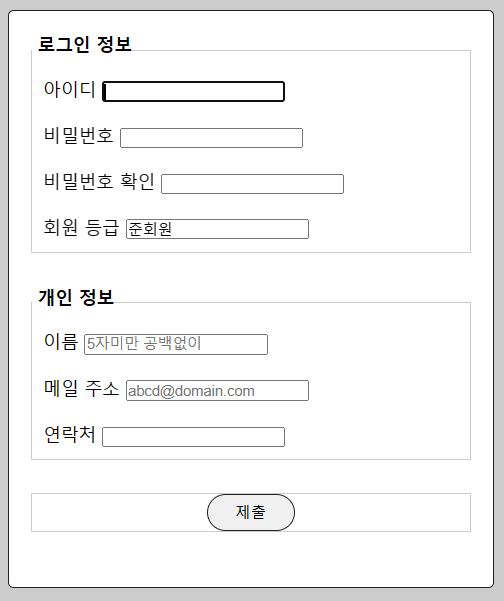
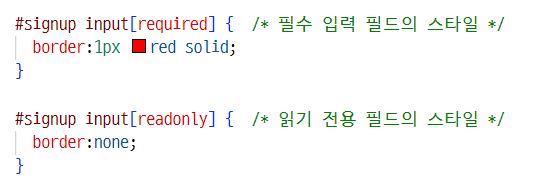
① 속성 선택자로 필수 입력 필드와 읽기 전용 필드의 스타일 지정하기
파일의 폼 요소 중에서 필수 입력 필드(required)는 빨간색 테두리로 수정하고,
읽기 전용 필드(readonly)는 테두리 제거하기(CSS 파일에 소스 추가)

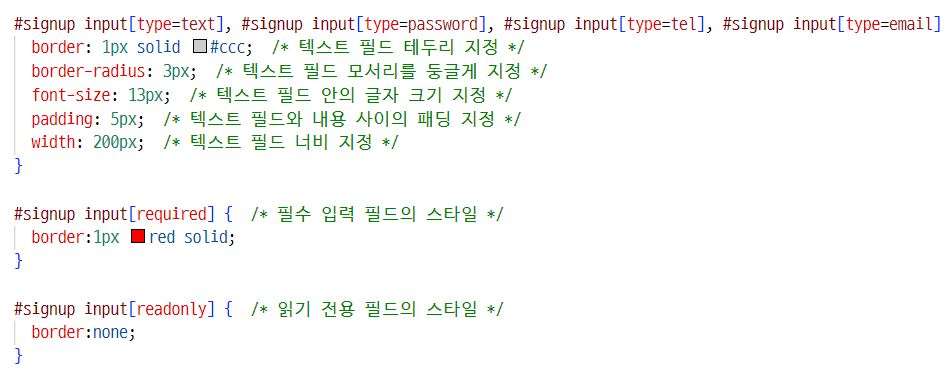
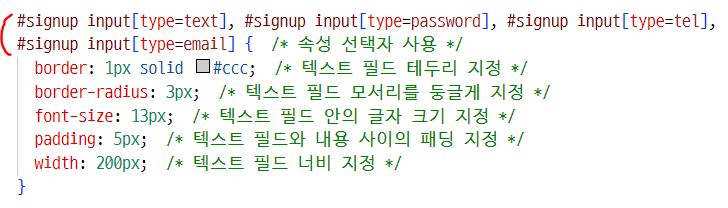
② 입력 필드를 넓게 바꾸기
텍스트, 비밀번호, 전화번호, 이메일의 입력 필드를 '=' 속성 선택자로 지정하면 됨.
이때 코드를 추가할 위치는 앞에서 필수 입력 필드 스타일을 지정했던 소스 앞이어야 함.
그 이유는 나중에 작성한 스타일이 먼저 지정되기 때문임.
기존 CSS 소스에 다른 소스를 추가할 때는 스타일 우선순위를 잘 생각해야 함.


가상 클래스와 가상 요소
① 사용자 동작에 반응하는 가상 클래스
사용자가 웹 요소를 클릭하거나 마우스 포인터를 올려놓는 등 특정 동작을 할 때 스타일이 바뀌도록 만들고 싶을때
가상 클래스 선택자를 사용함.
(1) 방문하지 않은 링크에 스타일을 적용하는 ':link 가상 클래스 선택자'
웹 문서의 링크 중에서 사용자가 아직 방문하지 않은 링크에 스타일을 적용함.
텍스트 링크는 기본적으로 파란색 글자와 밑줄로 표시되며,
이때 링크의 밑줄을 없애거나 색상을 바꾸려면 :link 선택자를 사용함.
(2) 방문한 링크에 스타일을 적용하는 'visited 가상 클래스 선택자'
웹 문서의 링크 중에서 한 번 이상 방문한 링크에 스타일을 적용함.
한 번 이상 방문한 텍스트 링크는 보라색이 기본값임.
이때 사용자가 방문한 텍스트 링크와 색상이 달라지지 않게 하려면 :visited 선택자를 사용해 조절함.
(3) 특정 요소에 마우스 포인터를 올려놓으면 스타일을 적용하는 ':hover 가상 클래스 선택자'
:hover 선택자는 웹 요소 위로 마우스 포인터를 올려놓을 때 스타일을 적용함.
즉, 이 가상 클래스 선택자를 응용하면 이미지 위로 마우스 포인터를 올려놓았을 때 다른 이미지로 바뀌거나,
메인 메뉴 위로 마우스 포인터를 올려놓았을 때 서브메뉴가 나타나는 효과를 만들 수 있음.
(4) 웹 요소를 활성화했을 때 스타일을 적용하는 ':active 가상 클래스 선택자'
:active 선택자는 웹 요소의 링크나 이미지 등을 활성화했을 때, 즉 클릭했을 때 스타일을 지정함.
예를 들어 어떤 웹 요소의 링크를 클릭하는 순간의 스타일을 지정할 수 있음.
(5) 웹 요소에 초점이 맞추어졌을 때 스타일을 적용하는 'focus 가상 클래스 선택자'
:focus 선택자는 웹 요소에 초점이 맞추어졌을 때 스타일을 적용함.
예를 들어 텍스트 필드 안에 마우스 포인터를 올려놓거나,
웹 문서에서 탭(tab)을 눌러 입력 커서를 이동했을 때 스타일을 지정함.
이러한 가상 클래스 선택자는 메뉴 링크에서 자주 사용하는데,
이때 다음과 같은 순서로 정의해야 함. 이 순서가 바뀌면 스타일을 정의하더라도 제대로 적용되지 않음.
(1) :link (2) :visited (3) :hover (4) :active //LoVe HAte로 외우면 쉬움
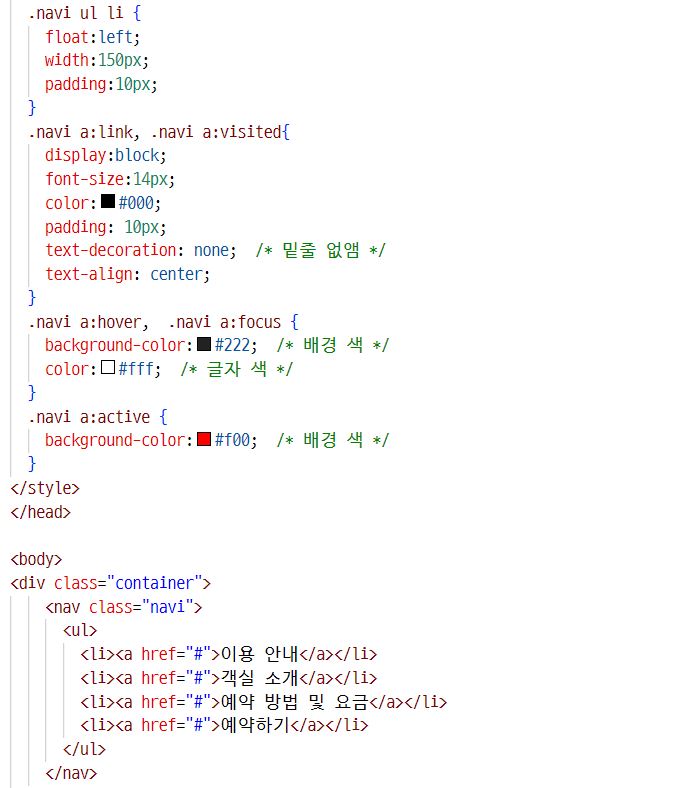
※ 가상 클래스 선택자를 사용해 링크 스타일 적용하기
링크(a:link)와 방문했던 링크의 텍스트(a:visited)는 밑줄을 없애고,
링크 위로 마우스 포인터를 올려놓으면(a:hover) 짙은 회색 배경에 흰색 글자로 바뀌고,
클릭하는 순간(a:active) 배경이 빨간색으로 바뀜.



② 요소 상태에 따른 가상 클래스
웹 사이트나 애플리케이션 화면에서 요소의 상태에 따라 스타일을 적용할 수 있는데,
이때 가상 클래스 선택자를 사용함.
(1) 앵커 대상에 스타일을 적용하는 ':target 가상 클래스 선택자'
문서에서 같은 사이트나 다른 사이트의 페이지로 이동할 때에는 링크를 이용하고,
같은 문서 안에서 다른 위치로 이동할 때에는 앵커를 이용함.
이때 :target 선택자를 사용하면 앵커로 연결된 부분,
즉 앵커의 목적지가 되는 부분의 스타일을 쉽게 적용할 수 있음.
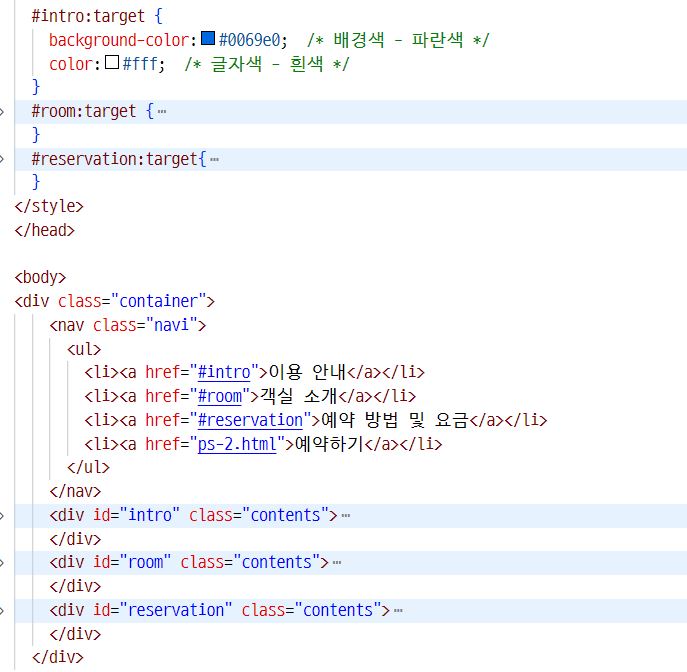
※ 앵커 대상에 스타일 적용하기
앵커를 사용해 intro라는 위치로 링크할 경우 intro 요소의 스타일을 바꾸고 싶다면
:target 선택자를 사용해 다음과 같이 작성함.



(2) 요소의 사용 여부에 따라 스타일을 적용하는 ':enabled와 :disabled 가상 클래스 선택자'
해당 요소가 사용할 수 있는 상태일 때 스타일을 지정하려면 :enabled 선택자를 사용하고,
반대로 사용할 수 없는 상태일 때 스타일을 지정하려면 :disabled 선택자를 사용함.
예를 들어 텍스트 영역 필드(textarea)를 사용해 회원 약관을 보여 줄 때는
용자가 입력할 수 없도록 disabled 속성을 지정해야 함.
이때 :disabled 선택자를 사용하면 이런 텍스트 영역 필드의 스타일을 쉽게 적용할 수 있음.
(3) 선택한 항목의 스타일을 적용하는 ':checked 가상 클래스 선택자'
폼의 라디오 박스나 체크 박스에서 선택된 항목에는 checked라는 속성이 추가됨.
이렇게 checked 속성이 있는 요소의 스타일을 지정할 때 :checked 선택자를 사용하면 편리함.
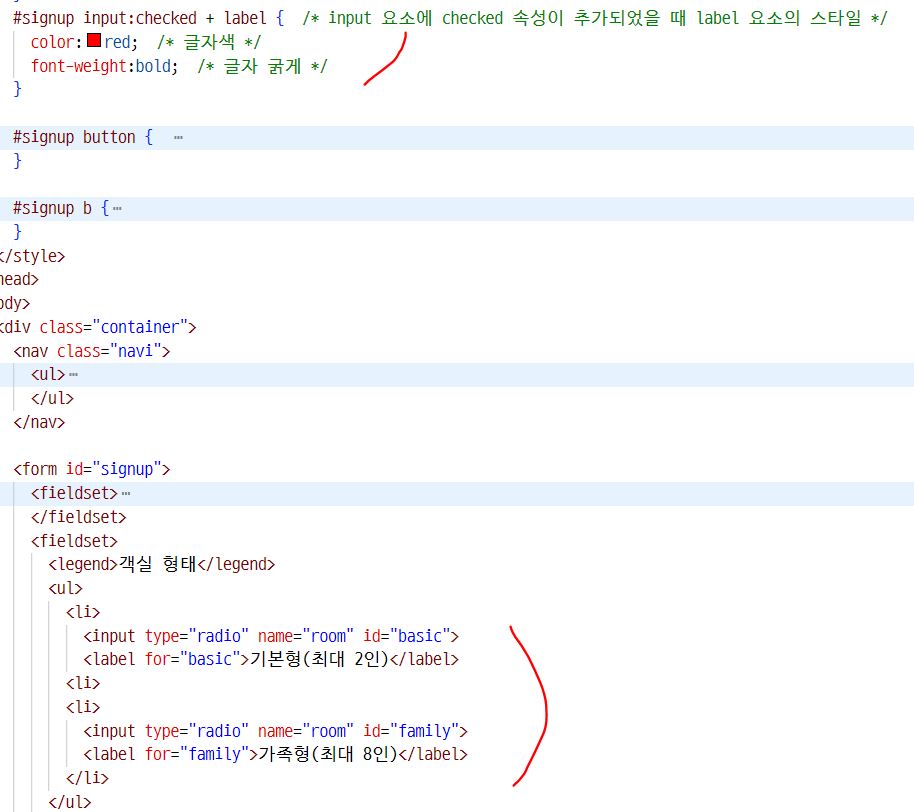
예를 들어 라디오 버튼을 클릭했을 때 레이블을 빨간색 굵은 글자로 바꾸려면 다음과 같이 입력함.
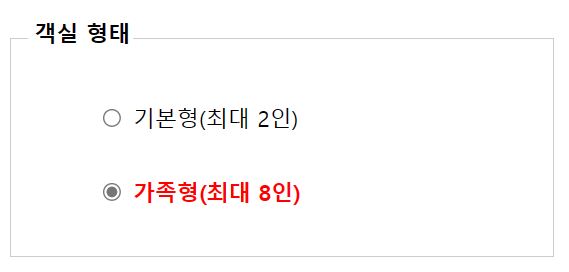
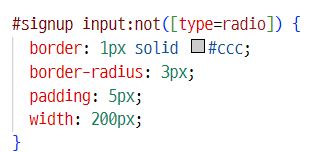
※ 선택된 라디오 버튼의 스타일 적용하기
여기에서는 <input>과 <label> 태그가 형제 관계이므로 + 선택자를 사용함.


(4) 특정 요소를 제외하고 스타일을 적용하는 ':not 가상 클래스 선택자'
:not 에서 not은 '괄호 안에 있는 요소를 제외한'이라는 의미임.
※ 텍스트 필드 선택하기
텍스트와 전화번호 필드, 라디오 버튼이 있고 이 중에서 텍스트와 전화번호 필드에 스타일을 적용하려할 때
간단하게 <input> 태그의 type 속성값이 text인 것과 tel인 것을 찾아서 스타일 규칙을 지정하는 방법이 있음.


※ not 선택자로 라디오 필드를 제외한 텍스트 필드 선택하기
그런데 스타일을 적용하려고 하는 필드를 나열하는 것보다 적용하지 않는 필드가 더 적기 때문에
이럴 경우에는 :not 선택자를 사용하는 것이 더 편리함.

③ 구조 가상 클래스
구조 가상 클래스란 웹 문서의 구조를 기준으로 특정 위치에 있는 요소를 찾아
스타일을 적용할 때 사용하는 가상 클래스 선택자임.
(1) 특정 위치의 자식 요소 선택하기
웹 문서에서 특정 요소에 스타일을 적용하려면 보통 class나 id 선택자를 사용함.
하지만 요소가 여러 개 나열되어 있는 경우에는 class나 id를 사용하지 않고도
스타일을 지정할 요소가 몇 번째인지를 따져서 스타일을 적용할 수 있음.
※ 구조 가상 클래스의 선택자
| 종류 | 설명 |
| :only-child | 부모 안에 자식 요소가 하나뿐일 때 자식 요소를 선택함. |
| A:only-type-of | 부모 안에 A 요소가 하나뿐일 때 선택함. |
| :first-child | 부모 안에 있는 모든 요소 중에서 첫 번째 자식 요소를 선택함. |
| :last-child | 부모 안에 있는 모든 요소 중에서 마지막 자식 요소를 선택함. |
| A:first-of-type | 부모 안에 있는 A 요소 중에서 첫 번째 요소를 선택함. |
| A:last-of-type | 부모 안에 있는 A 요소 중에서 마지막 요소를 선택함. |
| :nth-child(n) | 부모 안에 있는 모든 요소 중에서 n번째 자식 요소를 선택함. |
| :nth-last-child(n) | 부모 안에 있는 모든 요소 중에서 끝에서 n번째 자식 요소를 선택함. |
| A:nth-of-type(n) | 부모 안에 있는 A 요소 중에서 n번째 요소를 선택함. |
| A:nth-last-of-type(n) | 부모 안에 있는 A 요소 중에서 끝에서 n번째 요소를 선택함. |
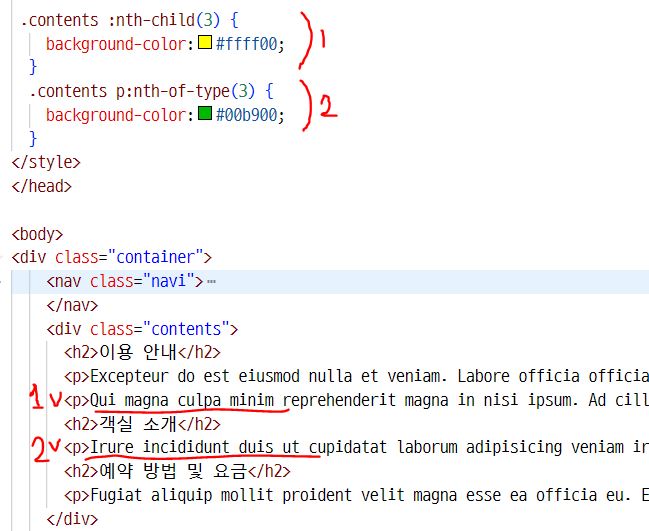
※ 위치에 따라 자식 요소 선택하기
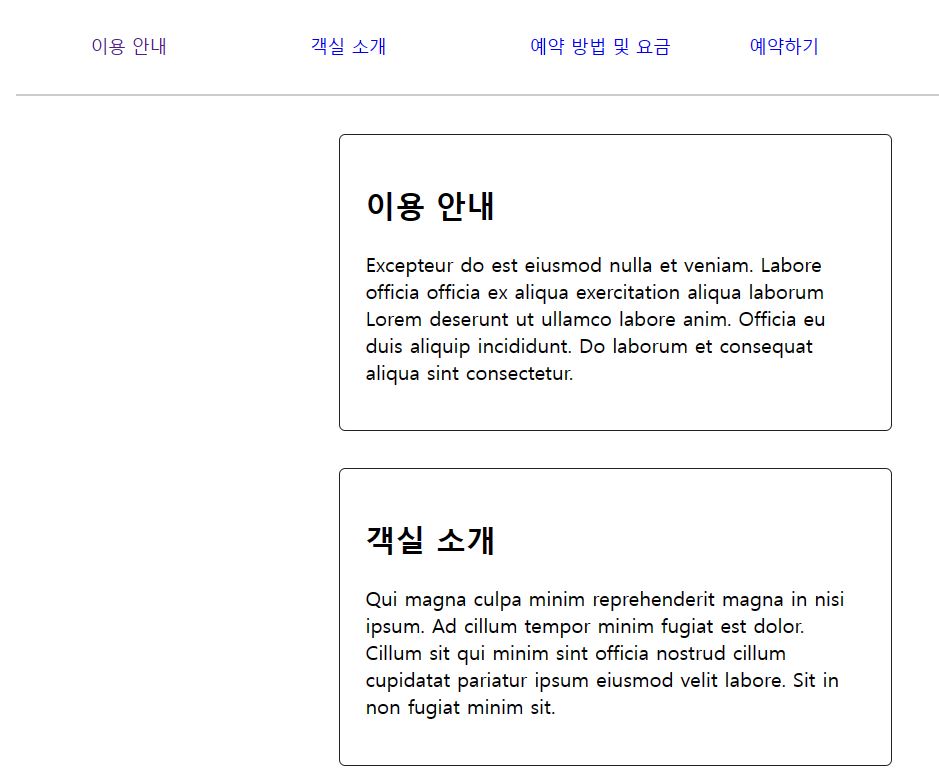
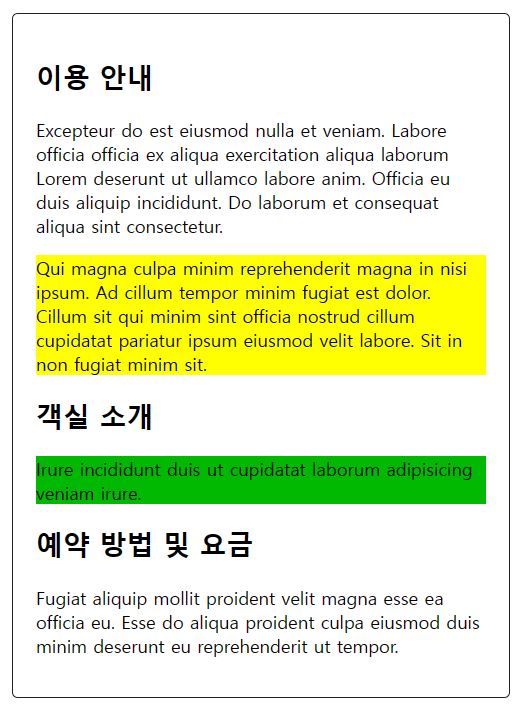
<div class="contents"> 라는 태그 안에 <h2>, <p>, <p>, <h2>, <p>, <h2>, <p> 태그가 순서대로 포함되어 있음.
즉, 부모 요소는 contents임.
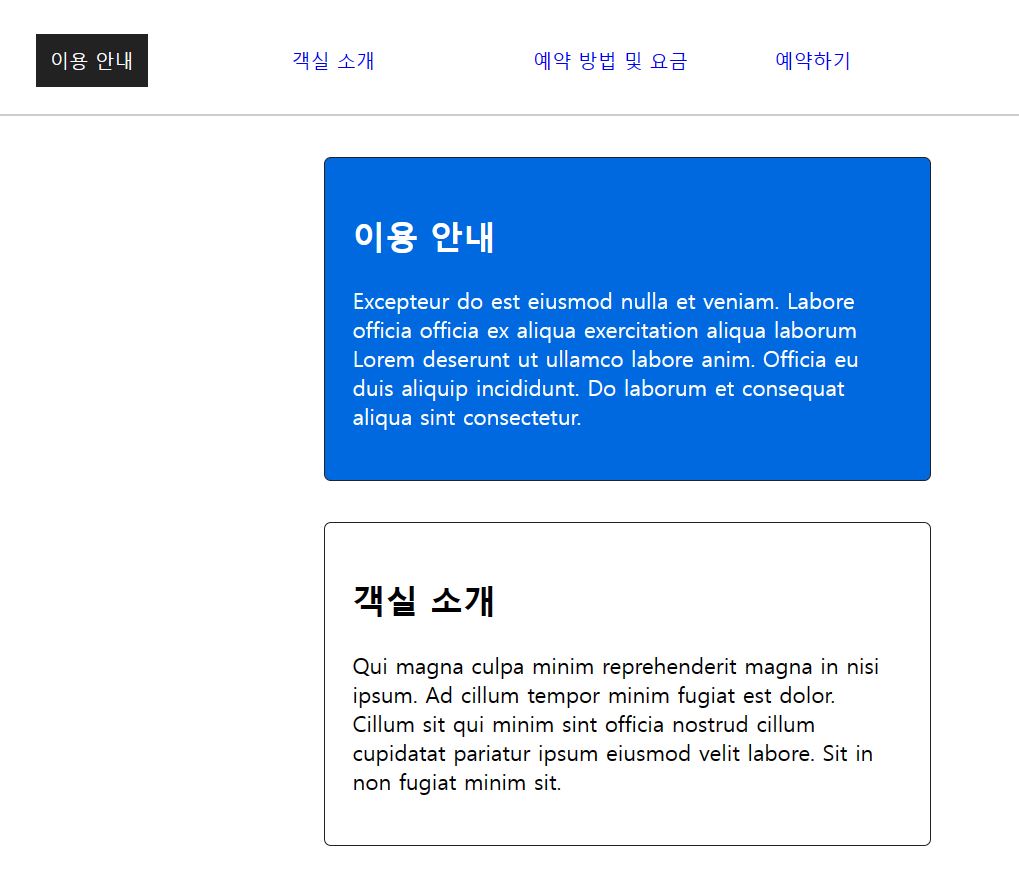
:nth-child(3) 선택자는 contents의 모든 자식 요소 중에서 세 번째인 p 요소를 선택함.
반면에 p:nth-of-type(3) 선택자는 contents의 p 자식 요소 중에서 세 번째, 즉 '객실 소개' 제목 다음에 있는 p 요소를 선택함.
따라서 :nth-child(3) 선택자를 사용해서 자식 요소 중에서 세 번째 요소의 배경색을 노란색으로 지정하고,
p:nth-of-type(3) 선택자를 사용해서 자식인 p 요소 중에서 세 번째 요소의 배경색을 초록색으로 지정함.


(2) 수식을 사용해 위치 지정하기
1, 3, 5번째 처럼 위치가 계속 바뀐다면 반복된 규칙을 찾아내서 an+b 처럼 수식을 사용할 수도 있음.
이때 n값은 0부터 시작함. 또는 홀수 번째 스타일을 줄 때는 :nth-child(odd),
짝수 번째에 스타일을 줄 떄는 :nth-child(even)을 사용할 수 있음.
/* div 요소에서 세 번째 자식인 p 요소에 스타일 적용 */
div p:nth-child(3)
/* div 요소에서 홀수 번째로 나타나는 자식인 p 요소에 스타일 적용 */
div p:nth-child(odd), div p:nth-child(2n+1)
/* div 요소에서 짝수 번째로 나타나는 자식인 p 요소에 스타일 적용 */
div p:nth-child(even), div p:nth-child(2n)
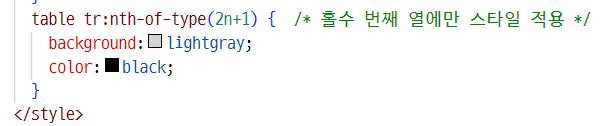
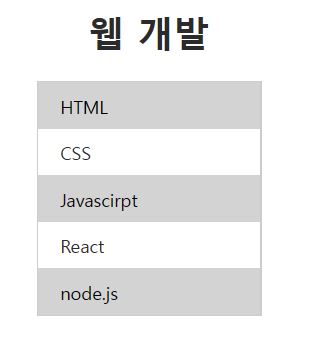
※ 열에 번갈아 가며 배경색 적용하기
선택자 tr:nth-of-type(2n+1)을 사용해 표의 홀수 번째 열에만 배경색을 넣음.


④ 가상 요소
가상 클래스가 웹 문서의 여러 요소 중에서 원하는 요소를 선택한다면,
가상 요소는 문서 안의 특정 부분에 스타일을 지정하기 위해 가상으로 요소를 만들어 추가함.
가상요소를 만들어 사용하는 이유는 특별히 화면에 보이는 부분을 꾸밀 때
불필요한 태그를 사용하지 않도록 하기 위한 것임.
가상 요소는 가상 클래스와 구별하도록 가상 요소 이름 앞에 콜론 2개(::)를 붙여서 표시함.
(1) 첫번째 줄, 첫 번째 글자에 스타일을 적용하는 '::first-line 요소, ::first-letter 요소'
::first-letter 요소는 해당 요소의 첫 번째 글자를 가리키는데, 첫 번째 글자는 반드시 첫 번째 줄에 있어야 함.
만약 <p> 태그 안에 <br> 태그가 있어서 첫 번째 글자가 첫 번째 줄에 없을 경우엔 적용할 수 없음.
(2) 내용 앞뒤에 콘텐츠를 추가하는 '::before 요소, ::after 요소'
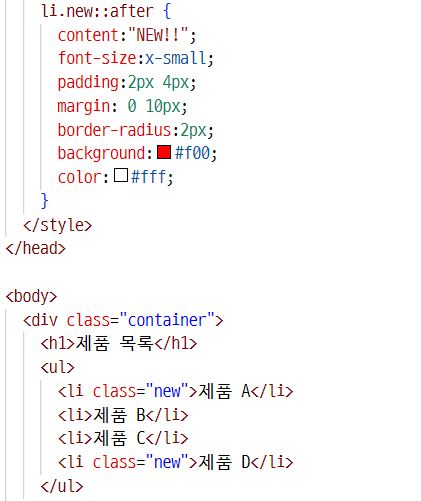
※ 가상 요소를 사용해 스타일 적용하기
::after 요소를 사용해서 제품 목록에 'NEW!!'라는 텍스트를 추가함.
실제로 HTML 태그 안에는 'NEW!!'라는 텍스트를 표시하지 않았지만, 가상 요소를 사용해 스타일로 표현할 수 있음.


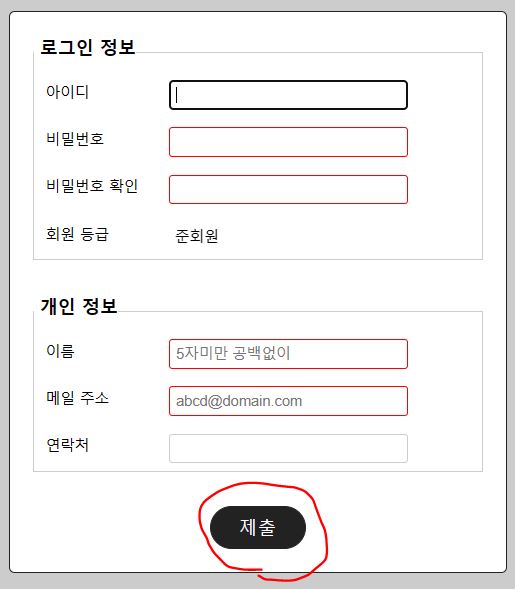
가상 선택자를 사용해 폼 꾸미기
① CSS 파일 수정하기
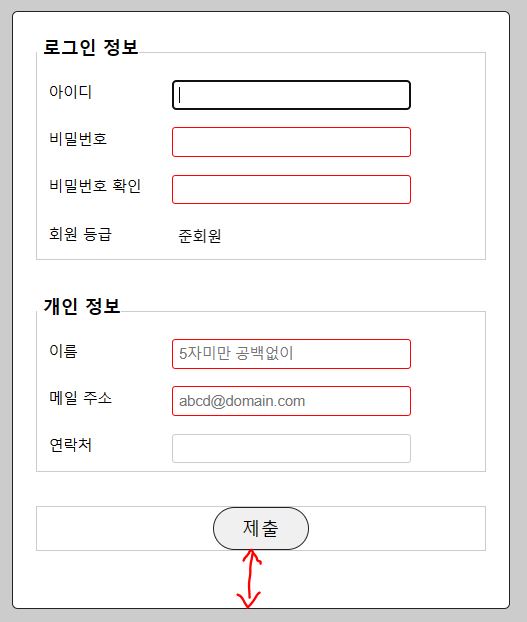
CSS 파일을 수정하기 전 파일을 보면 [제출] 버튼이 있는 부분에도
기본 필드셋 스타일인 테두리와 하단 마진이 그대로 적용되어 어색해 보임.

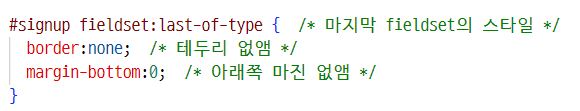
이 어색함을 없애기 위해 CSS 파일 끝에 다음 소스를 추가한 후 저장함.

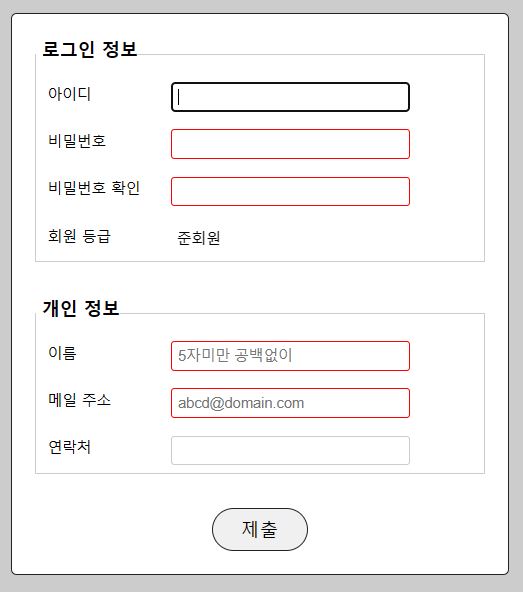
웹 브라우저에서 수정한 HTML 파일을 열어 보면 [제출] 버튼 주변의 테두리가 사라지고 아랫부분의 여백도 줄어듦.

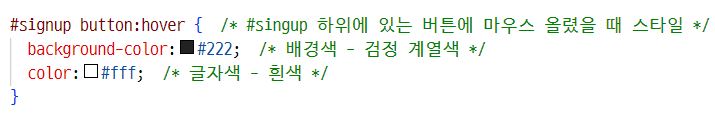
② 마우스 포인터를 올렸을 때 버튼 스타일 바꾸기
CSS에 다음 소스를 추가한 후 저장한 후 [제출] 버튼 위로 마우스 포인터를 가져가면
버튼의 배경색과 글자색이 바뀌는 것을 확인할 수 있음.


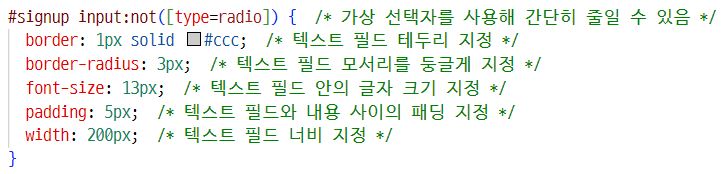
③ :not 선택자를 사용해서 소스 줄이기
CSS에 있는 소스 중에서 텍스트, 비밀번호, 전화번호, 이메일 필드의 스타일을 지정한 부분을 찾아보면
각 필드의 속성 선택자를 모두 적어야 해서 소스가 길었음.

:not 선택자를 사용하면 이 소스를 간단히 줄일 수 있음.
이 문서에는 라디오 버픈이 없으므로 라디오 버튼이 아닌 input 요소로 묶어서 다음과 같이 작성할 수 있음.
이렇게 수정한 소스를 저장한 후 HTML 파일을 웹 브라우저로 확인하면 :not 선택자를 사용하지 않았을 때
결과 화면이 같은 것을 볼 수 있음.

'코딩 국비 학원 > Do it! HTML+CSS+자바스크립트' 카테고리의 다른 글
| [Do it! HTML+CSS+자바스크립트]반응형 웹과 미디어 쿼리 (0) | 2022.12.20 |
|---|---|
| [Do it! HTML+CSS+자바스크립트]트랜지션과 애니메이션 (0) | 2022.12.20 |
| [Do it! HTML+CSS+자바스크립트]이미지와 그러데이션 효과로 배경 꾸미기 (0) | 2022.12.19 |
| [Do it! HTML+CSS+자바스크립트]레이아웃을 구성하는 CSS 박스 모델 (0) | 2022.12.18 |
| [Do it! HTML+CSS+자바스크립트]텍스트를 표현하는 다양한 스타일 (0) | 2022.12.16 |



