22.12.15 배운 내용 정리1
(입력 양식 작성하기 : 폼 삽입, input 태그, input 태그의 주요 속성, 폼에서 사용하는 태그)
폼 삽입하기
① 웹에서 만나는 폼
아이디와 비밀번호를 입력하거나 로그인 버튼, 회원 가입 등
사용자가 웹 사이트로 정보를 보낼 수 있는 요소는 모두 폼이라고 할 수 있음.
ex. 로그인 폼의 동작 과정
사용자가 아이디와 비밀번호를 입력하고 [로그인] 버튼을 클릭하면 입력한 정보는 웹 서버로 전송됨,
그럼 서버는 자신이 가진 데이터베이스에서 입력받은 아이디와 비밀번호가 일치하는지 확인 후
그 결과를 웹 브라우저에 보냄.
폼과 관련한 정보는 모두 데이터베이스를 기반으로 작동함.
따라서 텍스트 박스나 버튼 같은 폼 형태는 HTML 태그로 만들지만,
폼에 입력한 사용자 정보는 ASP나 PHP, JSP 같은 서버 프로그래밍을 이용해 처리함.
② 폼을 만드는 <form> 태그
폼을 만드는 가장 기본적인 태그임.
기본형 : <form [속성="속성값"]>여러 폼 요소</form>
<form> 태그는 몇 가지 속성을 사용해서 입력받은 자료를 어떤 방식으로 서버로 넘길 것인지,
서버에서 어떤 프로그램을 이용해 처리할 것인지를 지정함.
※ <form> 태그의 속성
| 종류 | 설명 |
| method | 사용자가 입력한 내용을 서버 쪽 프로그램으로 어떻게 넘겨줄 것인지 지정함. method에서 사용할 수 있는 속성값은 get과 post임. - get : 데이터를 256 ~ 4,096byte까지만 서버로 넘길 수 있으며, 주소 표시줄에 사용자가 입력한 내용이 그대로 드러나는 단점이 있음. - post : 입력한 내용의 길이에 제한받지 않고 사용자가 입력한 내용도 드러나지 않음. |
| name | 자바스크립트로 폼을 제어할 때 사용할 폼의 이름을 지정함. |
| action | <form> 태그 안의 내용을 처리해 줄 서버 프로그램을 지정함. |
| target | action 속성에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에서 열도록 함. |
ex. 폼에 내용을 입력하고 서버로 전송했을 때 서버에 있는 register.php를 실행할 경우 다음과 같이 작성함.
<form action="register.php">
/* 여러 폼 요소 */
</form>
※ 자동 완성 기능을 나타내는 autocomplete 속성
폼에서 내용을 입력할 때 예전에 입력한 내용을 자동으로 표시해 주는 것을 자동 완성 기능이라고 함.
자동 완성 기능은 autocomplete 속성을 사용하며 기본 속성값은 "on"임.
즉, 자동 완성이 기본으로 켜져 있으므로 입력한 적 있는 값을 입력하면 예전 입력 내용을 자동으로 보여 줌.
하지만 개인 정보나 인증 번호와 같은 일회성 정보를 입력한다면 이 기능은 사용하지 않는 것이 좋음.
다음 소스처럼 <form> 태그의 autocomplete 속성을 off로 지정하면 자동 완성 기능을 끌 수 있음.
<form action="" autocomplete="off">
/* 여러 폼 요소 */
</form>
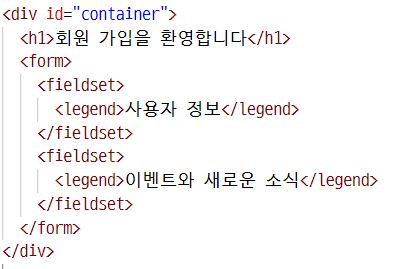
③ 폼 요소를 그룹으로 묶는 <fieldset>, <legend> 태그
하나의 폼 안에서 여러 구역을 나누어 표시할 때 <fieldset> 태그를 사용함.
ex. 쇼핑몰 사이트에서 주문서를 작성할 때 개인 정보와 배송 정보를 나누어 표시하면
사용자가 입력하기도 편리하고 화면도 깔끔하게 정리 가능함.
기본형 : <fieldset [속성="속성값"]></fieldset>
<legend> 태그는 다음과 같이 <fieldset> 태그로 묶은 그룹에 제목을 붙일 수 있음.
기본형 : <fieldset>
<legend>그룹이름</legend>
</fieldset>
※ 폼 요소를 그룹으로 묶어서 표현하기
상품 주문 양식을 만들 때 <fieldset> 태그와 <legend> 태그를 사용해서 상품 선택과 배송 정보를 그룹으로 묶은 것


④ 폼 요소에 레이블을 붙이는 <label> 태그
<label> 태그는 <input> 태그와 같은 폼 요소에 레이블을 붙일 때 사용함.
레이블이란 입력란 가까이에 아이디나 비밀번호처럼 붙여 놓은 텍스트를 말함.
<label> 태그를 사용하면 폼 요소와 레이블 텍스트가 서로 연결되었다는 것을 웹 브라우저가 알 수 있음.
<label> 태그는 태그 안에 폼 요소를 넣는 방법과
<label> 태그와 폼 요소를 따로 사용하고 <label> 태그의 for 속성과 폼 요소의 id 속성을 이용해 서로 연결하는 방법.
이렇게 두 가지 방법으로 사용할 수 있음.
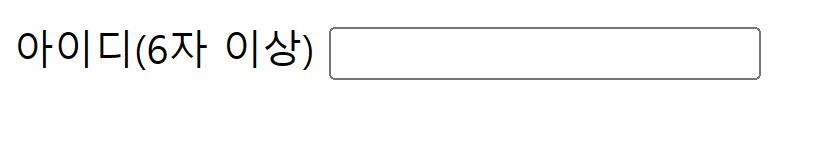
※ 각 방법을 이용해 '아이디(6자 이상)'라는 텍스트와 입력란 묶기
첫 번째 방법 = 태그 안에 폼 요소 넣기
기본형 : <label>레이블명<input></label>
→ <label>아이디(6자 이상)<input type="text"></label>
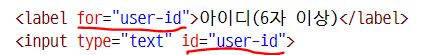
두 번째 방법 = <label> 태그와 폼 요소를 따로 사용하고 <label> 태그의 for 속성과 폼 요소의 id 속성을 이용해
서로 연결하는 방법. 다시 말해 폼 요소의 id 속성값을 <label> 태그의 for 속성에게 알려주는 방법.
기본형 : <label for="id명">레이블명<input id="id명"></label>
→ 폼 요소에 id="user-id"라고 지정한 후, 폼요소에 연결된 <label> 태그에 for="user-id"라고 입력해 폼 요소와 레이블 연결


이 방법은 첫 번째 방법보다 복잡해 보이지만 <label> 태그를 사용한 레이블과 사용자 정보를 입력받는
<input> 태그가 떨어져 있더라도 둘 사이를 쉽게 연결할 수 있다는 장점이 있음.
사용자 입력을 위한 input 태그
① 웹 폼의 다양한 곳에서 사용하는 <input> 태그
웹 사이트에서 흔히 볼 수 있는 회원 가입이나 로그인 화면은 폼을 사용해 작성한 것임.
검색 사이트에서 사용하는 검색 창이나 아이디나 비밀번호를 입력하는 칸을 마우스 오른쪽 버튼으로 누르고
[검사]를 선택해보면 개발자 도구 창이 열리면서 소스 코드가 표시되는데 <input> 태그를 사용한 것을 볼 수 있음.
이렇듯 <input> 태그는 다양한 폼에서 사용자가 입력한 정보를 받을 때 사용함.
② <input> 태그의 type 속성 한눈에 살펴보기
로그인 창에서 아이디와 비밀번호를 입력하거나 로그인 버튼을 클릭하는 등
<input> 태그는 매우 다양한 입력 형태로 만들 수 있음.
<input> 태그에서 입력 형태를 지정할 때 type 속성을 사용함.
※ <input> 태그의 type 속성
| 종류 | 설명 |
| text | 한 줄짜리 텍스트를 입력할 수 있는 텍스트 박스를 넣음. |
| password | 비밀번호를 입력할 수 있는 필드를 넣음. |
| search | 검색할 때 입력하는 필드를 넣음. |
| url | URL 주소를 입력할 수 있는 필드를 넣음. |
| 이메일 주소를 입력할 수 있는 필드를 넣음. | |
| tel | 전화번호를 입력할 수 있는 필드를 넣음. |
| checkbox | 주어진 여러 항목에서 2개 이상 선택할 수 있는 체크 박스를 넣음. |
| radio | 주어진 여러 항목에서 1개만 선택할 수 있는 라디오 버튼을 넣음. |
| number | 숫자를 조절할 수 있는 스핀 박스를 넣음. |
| range | 숫자를 조절할 수 있는 슬라이드 막대를 넣음. |
| date | 사용자 지역을 기준으로 날짜(연, 월, 일)를 넣음. |
| month | 사용자 지역을 기준으로 날짜(연, 월)를 넣음. |
| week | 사용자 지역을 기준으로 날짜(연, 주)를 넣음. |
| time | 사용자 지역을 기준으로 시간(시, 분, 초, 분할 초)을 넣음. |
| datetime | 국제 표준시(UTC)로 설정된 날짜와 시간(연, 월, 일, 시, 분, 초, 분할 초)을 넣음. |
| datetime-local | 사용자가 있는 지역을 기준으로 날짜와 시간(연, 월, 일, 시, 분, 초, 분할 초)을 넣음. |
| submit | 전송 버튼을 넣음. |
| reset | 리셋 버튼을 넣음. |
| image | submit 버튼 대신 사용할 이미지를 넣음. |
| button | 일반 버튼을 넣음. |
| file | 파일을 첨부할 수 있는 버튼을 넣음. |
| hidden | 사용자에게는 보이지 않지만 서버로 넘겨주는 값이 있는 필드를 만듦. |
③ 텍스트와 비밀번호를 나타내는 type="text"와 type="password"
텍스트 필드는 폼에서 가장 많이 사용하는 요소로,
주로 아이디나 이름, 주소 등 한 줄짜리 일반 텍스트를 입력할 때 사용함.
비밀번호 필드는 입력하는 내용을 화면에 보여 주지 않아야 하므로 '*'나 '●'로 표시함.
이 점만 제외하면 텍스트 필드와 똑같이 동작하고 같은 속성을 사용함.
기본형 : <input type="text">
<input type="password">
※ 텍스트, 비밀번호 필드에서 사용하는 주요 속성
| 종류 | 설명 |
| size | 텍스트와 비밀번호 필등의 길이를 지정함. 즉, 화면에 몇 글자가 보이도록 할 것인지를 지정함. 예를 들어 최대로 입력할 수 있는 글자 수가 10개인데 size 속성값을 5로 지정하면 필드 크기는 5개 글자 크기에 맞추고 나머지 5개 글자는 화면에 보이지 않음. |
| value | 텍스트 필드 요소가 화면에 표시될 때 텍스트 필드 부분에 보여 주는 내용으로, 이 속성을 사용하지 않으면 빈 텍스트 필드가 표시되며, 비밀번호 필드에서 사용하지 않는 속성임. |
| maxlength | 텍스트 필드와 비밀번호 필드에 입력할 수 있는 최대 문자 수를 지정함. |
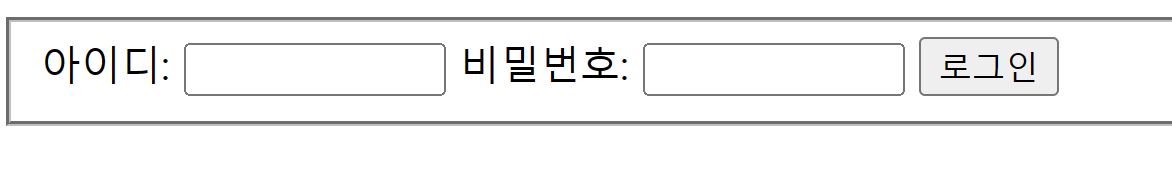
※ 간단한 로그인 폼 만들기
아이디를 입력하는 부분은 type="text"를, 비밀번호를 입력하는 부분은 type="password"를 사용해 만듦.


④ 다양한 용도에 맞게 입력하는 type="search", type="url", type="email", type="tel"
텍스트 필드는 한 줄짜리 일반 텍스트를 입력할 수 있는데 폼을 만들다 보면 텍스트 필드를 더 세분해야 할 때가 있음.
그래서 HTML5에서는 용도에 맞게 입력할 수 있는 텍스트 필드를 다양하게 제공함.
이 필드들은 텍스트 필드를 기본으로 하기 때문에 앞에서 설명한 텍스트 필드와 거의 같은 속성을 사용함.
type="search"를 사용하면 웹 브라우저 화면으로 볼 때는 텍스트 필드와 똑같지만,
웹 브라우저에서는 검색을 위한 텍스트 필드로 인식함.
크롬이나 엣지 브라우저를 비롯해 모바일 기기의 웹 브라우저에서는 이 필드에 검색어를 입력하면
오른쪽에 X가 표시되어 입력한 검색어를 손쉽게 지울 수 있음.
type="url"은 웹 주소를 입력하는 필드이고, type="email"은 이메일 주소를 입력하는 필드임.
HTML5에서는 type="email"처럼 이메일 주소를 필드로 지정하기만 하면 웹 브라우저가 알아서 확인함.
만일 입력값이 지정한 형식에 맞지 않는다면 웹 브라우저에서 오류 메시지를 보여 줌.
type="tel"은 전화번호를 나타내는 필드임. 전화번호는 지역마다 형식이 다르므로
사용자가 입력한 값이 전화번호인지 아닌지 체크할 수 없음. 모바일 페이지에서 이 값을 이용하면 바로 전화를 걸 수 있음.
텍스트 필드에서 세분화된 필드는 PC용 웹 브라우저에서는 큰 변화가 없는 것처럼 보이지만,
모바일 기기의 웹 브라우저에서 확인하면 이메일 주소를 입력하거나 전화번호를 입력할 때
가상 키보드 배열이 바뀌는 것을 볼 수 있음.
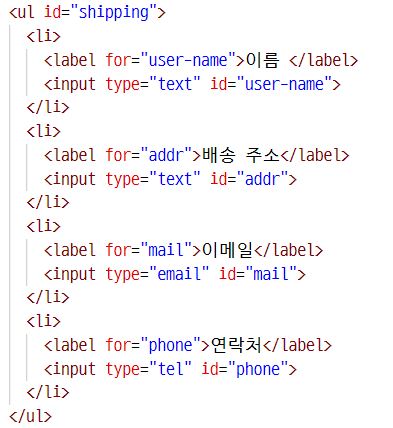
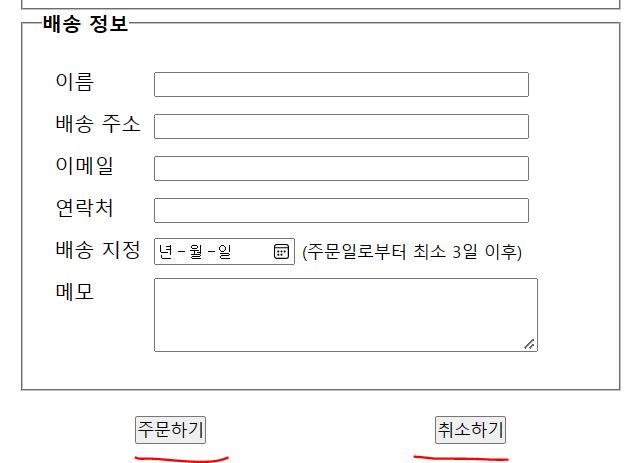
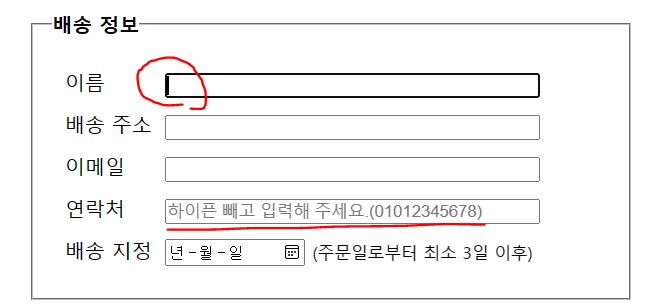
※ 배송 정보 입력하는 폼 만들기


⑤ 체크 박스와 라디오 버튼을 나타내는 type="checkbox", type="radio"
체크 박스와 라디오 버튼은 여러 항목 중에서 원하는 항목을 선택할 때 사용하는 폼 요소임.
이때 항목을 1개만 선택하려면 라디오 버튼을 사용하고,
2개 이상 선택하려면 체크 박스를 사용함.
기본형 : <input type="checkbox">
<input type="radio">
※ 체크 박스와 라디오 버튼에서 사용할 수 있는 속성
| 종류 | 설명 |
| value | 선택한 체크 박스나 라디오 버튼을 서버에 알려 줄 때 넘겨줄 값을 지정함. 이 값은 영문이거나 숫자여야 하며 필수 속성임. |
| checked | 체크 박스나 라디오 버튼의 항목은 처음에 아무것도 선택되지 않은 상태로 화면에 표시되는데, 여러 항목 중에서 기본으로 선택해 놓고 싶은 항목에 사용함. 속성값은 따로 없음. |
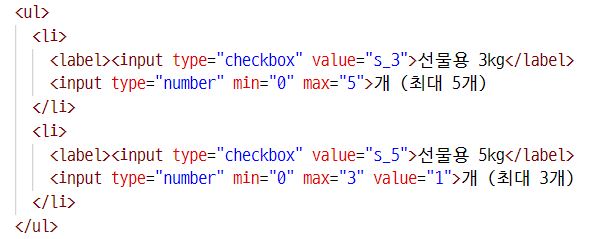
※ 체크 박스와 라디오 버튼을 삽입하는 폼 만들기
'상품 선택'에서는 둘 이상의 항목을 고를 수 있으므로 체크 박스를 사용하고,
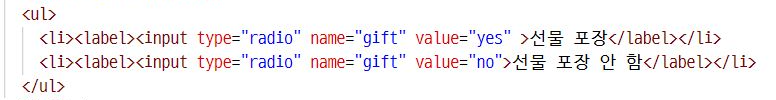
'포장 선택"에서는 선물을 포장하거나 하지 않는 것 중에서 하나만 고를 수 있으므로 라디오 버튼을 사용함.


※ 라디오 버튼과 name 속성
간혹 HTML 소스 코드를 보면 라디오 버튼에 name 속성이 포함된 것을 볼 수 있음.
name 속성은 PHP와 같은 웹 프로그래밍에서 폼 요소를 제어할 때 자주 사용함.
라디오 버튼에서 하나의 버튼만 선택할 수 있게 하려면 다음과 같이 모든 라디오 버튼의 name 값을 똑같이 지정해야 함.

⑥ 숫자 입력 필드를 나타내는 type="number", type="range"
텍스트 필드에서 사용자가 숫자를 직접 입력할 수도 있지만
type="number"를 사용하면 스핀 박스가 나타나면서 숫자를 선택할 수 있음.
그리고 type="range"는 슬라이드 막대를 움직여 숫자를 입력할 수 있음.
기본형 : <input type="number">
<input type="range">
※ 숫자 입력 필드에서 사용하는 속성
| 속성 | 설명 |
| min | 필드에 입력할 수 있는 최솟값 지정. 기본 최솟값은 0 |
| max | 필드에 입력할 수 있는 최댓값 지정. 기본 최댓값은 100 |
| step | 숫자 간격 지정 가능. 기본 값은 1 |
| value | 필드에 표시할 초깃값 |
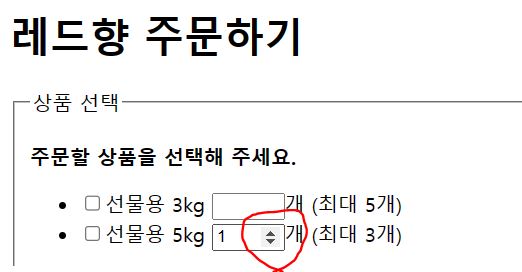
※ 스핀 박스를 사용해 숫자 입력하기
주문 개수를 지정하기 위해 type="number"를 사용한 것으로 일반 텍스트 필드처럼 보이지만 입력란 위로 마우스 포인터를
가져가면 스핀 박스가 표시됨. 이때 위아래 방향 화살표를 클릭하면 숫자를 높이거나 낮출 수 있음.


2개의 스핀 박스 모두 최솟값은 0이고 최댓값은 각각 5와 3으로 지정함.
step 속성은 지정하지 않았으므로 화살표를 누를 때마다 1씩 커지거나 작아짐.
그리고 두 번째 스핀박스에는 value="1"을 지정해서 초깃값 1이 화면에 표시됨.
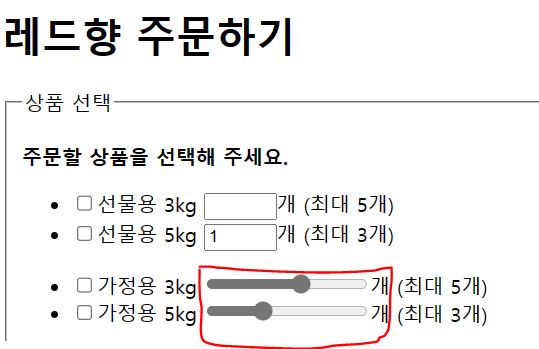
※ 슬라이드 막대를 사용해 숫자 입력하기
type="range"를 사용해서 숫자를 입력함. 2개의 슬라이드 막대 모두 최솟값은 0으로 지정했고,
두 번째 슬라이드 막대의 초깃값은 1임. 슬라이드 막대를 움직일 때마다 1씩 커지거나 작아짐.


⑦ 날짜 입력을 나타내는 type="data", type="month", type="week"
웹 문서나 애플리케이션에 달력을 넣으려면 type="data", type="month", type="week" 같은 날짜 관련 유형을 이용함.
기본형 : <input type="date | month | week">
type="data"로 지정하면 달력에서 날짜를 선택해서 입력할 수 있음.
날짜를 선택하면 필드에 "yyyy-mm-dd" 형식으로 연도, 월, 일이 표시됨.
type="month"로 지정하면 달력에서 월을 선택해서 입력할 수 있음.
월을 선택하면 "yyyy-mm" 형식으로 연도, 월까지만 입력됨.
type="week"로 지정하면 달력에서 주를 선택해서 입력할 수 있음.
주를 선택하면 1월 첫째 주를 기준으로 몇 번째 주인지 표시됨.
※ type="data", type="month", type="week"를 사용하여 3가지 형식의 날짜 입력하기


⑧ 시간 입력을 나타내는 type="time", type="datetime", type="datetime-local"
시간을 지정할 때는 type="time"를 사용하고,
날짜와 시간을 함께 지정하려면 type="datetime"이나 type="datetime-local"을 사용함.
기본형 : <input type="time | datetime | datetime-local">
type="time"은 폼에서 시간을 입력하게 함. 시간 입력 필드는 웹 브라우저마다 조금씩 다르게 나타나는데
항목이 3개로 구성된다는 점은 같음. 첫 번째 항목부터 '오전'과 '오후'를 의미하고 나머지는 '시'와 '분'을 의미함.
type="datetime" 또는 type="datetime-local" 유형을 사용하면 사용자가
웹 문서를 보고 있는 지역에 맞는 날짜와 시간을 함께 입력할 수 있음.
※ 2가지 형식의 시간 입력하기


※ 날짜와 시간의 범위를 지정하는 속성
| 종류 | 설명 |
| min | 날짜나 시간의 범위를 제한할 때 사용함. min 속성은 범위의 시작 날짜나 시간을, max 속성은 범위의 마지막 날짜나 시간을 지정함. |
| max | |
| step | 스핀 박스의 화살표를 클릭했을 때 증감시킬 크기를 지정함. |
| value | 기본적으로 표시할 날짜나 시간을 지정함. |
※ 2020년 2월 1일~2월 15일 중에서 날짜를 선택하도록 범위 제한

⑨ 전송, 리셋 버튼을 나타내는 type="submit", type="reset"
전송 버튼을 나타내는 submit은 폼에 입력한 정보를 서버로 전송함.
submit으로 전송된 정보는 <form> 태그의 action 속성에서 지정한 폼 처리 프로그램에 넘겨짐.
반면에 reset 버튼은 <input> 요소에 입력된 모든 정보를 재설정해서 사용자가 입력한 내용을 모두 지우는 역할을 함.
이때 value 속성을 사용해서 버튼에 표시할 내용을 지정함.
기본형 : <input type="submit | reset" value="버튼에 표시할 내용">
※ 전송과 리셋 버튼 추가하기
사용자가 [주문하기]라고 표시된 submit 버튼을 클릭하면 입력한 내용이 서버로 넘겨짐.
이때 <form> 태그에 연결된 order.php에서 처리됨. 그리고 reset 버튼에는 [취소하기]라고 표시되며,
이 버튼을 클릭하면 폼에 입력한 내용이 모두 삭제되고 처음 상태로 되돌아감.


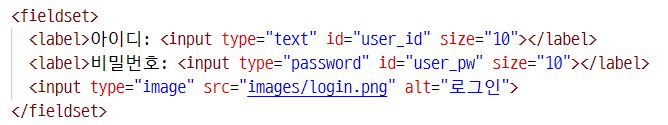
⑩ 이미지 버튼을 나타내는 type="image"
type="image"는 submit 버튼과 같은 기능을 하는 이미지 버튼을 나타냄.
기본형 <input type="image" src="이미지 경로" alt="대체 텍스트">
※ 이미지 버튼 추가
이미지 버튼을 클릭하면 입력한 정보를 폼 처리 프로그램으로 전달함.


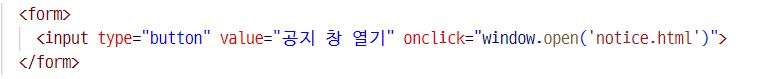
⑪ 기본 버튼을 나타내는 type="button"
type="button"은 submit이나 reset 버튼과 같은 기능이 없고 오직 버튼 형태만 삽입함.
주로 버튼을 클릭해서 자바스크립트를 실행할 때 사용하며,
다음과 같이 value 속성을 사용해 버튼에 표시할 내용을 지정함.
기본형 : <input type="button" value"버튼에 표시할 내용">
※ 버튼을 삽입해 자바스크립트 실행
type="button"을 이용해 [공지 창 열기]라는 버튼을 만들고,
이 버튼을 클릭하면 자바스크립트의 window.open( ) 함수를 실행함.



⑫ 파일을 첨부할 때 사용하는 type="file"
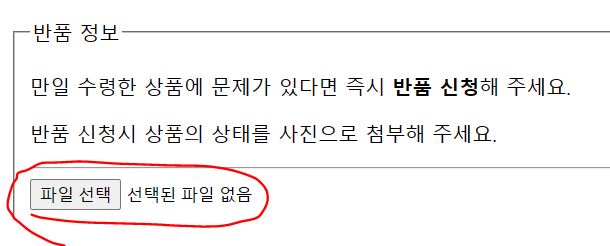
type"file"로 지정하면 폼에 파일을 첨부할 수 있음.
type"file" 유형을 사용하면 웹 브라우저 화면에 [파일 선택]이나 [찾아보기] 버튼 등이 표시되는데,
이 버튼을 클릭하고 파일을 선택하면 파일이 첨부됨.
기본형 : <input type="file">
※ 파일 첨부 버튼 추가


⑬ 히든 필드 만들 때 사용하는 type="hidden"
히든 필드는 화면의 폼에는 보이지 않지만 사용자가 입력을 마치면 폼과 함께 서버로 전송되는 요소임.
사용자에게 굳이 보여 줄 필요는 없지만 관리자가 알아야 하는 정보는 히든 필드로 입력함.
기본형 : <input type="hidden" name="이름" value="서버로 넘길 값">
※ 히든 필드를 사용해 서버로 정보 보내기
히든 필드를 사용해 사용자가 사이트에서 로그인하는 정보를 서버로 넘겨줌.
웹 브라우저에는 히든 필드가 보이지 않으므로 사용자는 그 정보를 알 수 없음.
하지만 [로그인] 버튼을 클릭하면 입력한 정보와 함께 히든 필드의 내용이 서버로 전송됨.
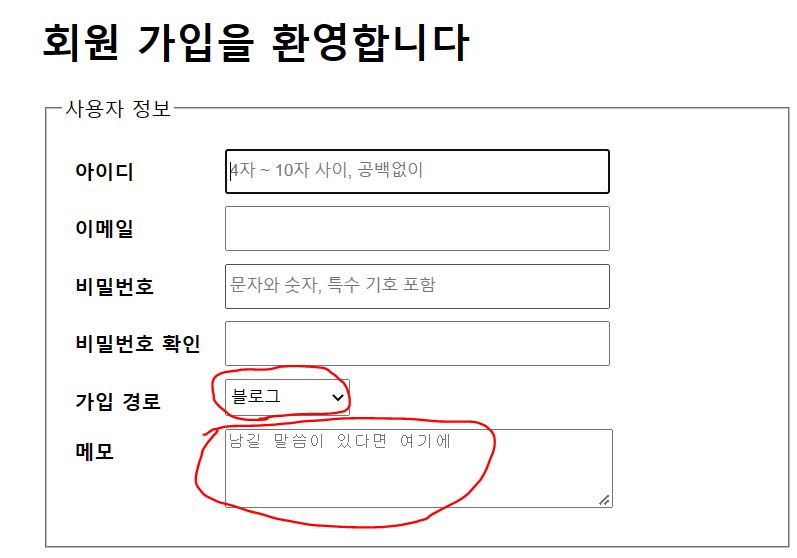
회원 가입 신청서 만들기
① <form> 태그 입력하고 <fieldset>에 내용 채워 넣기

② 첫 번째 필드 세트에 텍스트 추가하기

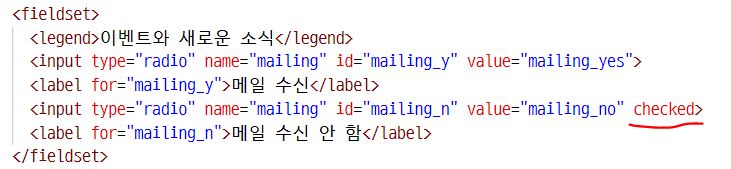
③ 두 번째 필드 세트에 라디오 버튼 추가하기

④ 버튼 삽입하기

⑤ 결과 확인하기

input 태그의 주요 속성
① 자동으로 입력 커서를 갖다 놓는 autofocus 속성
autofocus 속성을 사용하면 페이지를 불러오자마자 폼에서 원하는 요소에 마우스 포인터를 표시할 수 있음.
기본형 : <input type="텍스트-입력-필드 autofocus required>
② 힌트를 표시해 주는 placeholder 속성
사용자가 텍스트를 입력할 때 입력란에 적당한 힌트 내용을 표시해서
그 필드를 클릭하면 내용이 사라지도록 만들 수 있음.
이렇게 하면 텍스트 필드 앞에 제목을 사용하지 않고도
사용자에게 해당 필드에 어떤 내용을 입력해야할지 알려 줄 수 있어서 편리함.
※ 힌트 표시 예시

※ autofocus와 placeholder 속성 사용하기


③ 읽기 전용 필드를 만들어 주는 readonly 속성
readonly 속성은 해당 필드를 읽기 전용으로 바꿈.
텍스트 필드나 텍스트 영역에 내용이 표시되어 있어도 사용자는 그 내용을 볼 수만 있고 입력은 할 수 없음.
readonly 속성은 간단히 readonly라고만 쓰거나 readonly="readonly", 또는 readonly="true"로 지정함.
기본형 : <input type=텍스트-입력-필드 readonly>
④ 필수 입력 필드를 지정하는 required 속성
내용을 폼에 입력한 후 submit 버튼을 클릭하면 폼을 서버로 전송하는데,
이때 필수 필드에 필요한 내용이 모두 채워졌는지 검사해야 함.
이렇게 반드시 입력해야 하는 내용에는 required 속성을 지정해 필수 필드로 만들 수 있음.
이 속성을 사용하려면 required="required"라고 지정하거나 required라고만 해도 됨
※ readonly와 required 속성 사용


회원가입 신청서에 속성 지정하기
① autofocus와 placeholder 속성 넣기
회원 가입 신청서를 불러오자마자 아이디를 입력할 수 있도록
'아이디' 필드에 입력 커서를 표시하려면 autofocus 속성을 추가해야함.
'아이디'와 '비밀번호' 필드에 힌트 내용이 나타나도록 placeholder 속성도 추가함.
'아이디', '이메일', '비밀번호', '비밀번호 확인' 필드 모두 required 속성을 넣어서 필수 필드로 지정함.

② checked 속성 넣기
라디오 버튼 2개 중에서 [메일 수신 안 함] 항목을 기본으로 선택해 놓기 위해
두 번째 라디오 버튼 소스에서 checked 속성 추가하기

③ 브라우저에서 확인하기


폼에서 사용하는 여러 가지 태그
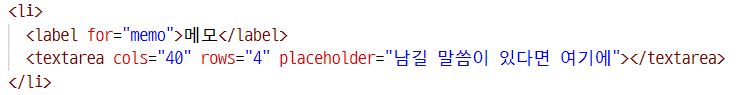
① 여러 줄을 입력하는 텍스트 영역 <textarea> 태그
폼에서 텍스트를 여러 줄 입력하는 영역을 만들 수 있는데 이 영역을 텍스트 영역이라고 함.
<textarea> 태그는 게시판에서 글을 입력하거나 회원 가입 양식에서 사용자 약관을 표시할 때 자주 사용함.
기본형 : <textarea>내용</textarea>
<textarea> 태그에서는 너비 크기를 지정하는 cols 속성과 화면에 텍스트를 몇 줄 표시할지 지정하는 rows 속성을 사용함.
cols에서 지정하는 글자 수는 영문자를 기준으로 하며, 한글 1글자는 영문자 2글자에 해당함.
그리고 cols에서 지정하는 글자 수는 사용하는 글꼴이나 글자 크기에 따라 달라질 수 있어서
정확하게 크기를 지정할 수 없으므로 대략 그 정도의 크기를 지정하는 것이라고 생각하면 됨.
※ <textarea> 태그의 속성
| 종류 | 설명 |
| cols | 텍스트 영역의 가로 너비를 문자 단위로 지정함. |
| rows | 텍스트 영역의 세로 길이를 줄 단위로 지정함. 지정한 숫자보다 줄 개수가 많아지면 스크롤 막대가 생김. |
※ 텍스트를 여러 줄 입력하기


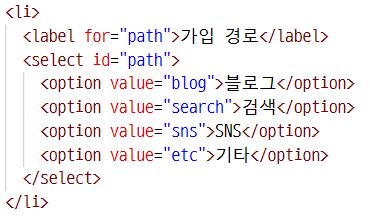
② 드롭다운 목록을 만들어 주는 <select>, <option> 태그
사용자가 내용을 직접 입력하지 않고 여러 옵션 중에서 선택하게 하려면 드롭다운 목록이나 데이터 목록을 사용함.
드롭다운 목록은 목록을 클릭했을 때 옵션이 요소 아래쪽으로 펼쳐져서 붙인 이름임.
드롭다운 목록은 <select> 태그와 <option> 태그를 이용해 표시함.
<select> 태그로 드롭다운 목록의 시작과 끝을 표시하고, 그 안에 <option> 태그를 사용해 원하는 항목을 추가함.
<option> 태그에는 value 속성을 이용해 서버로 넘겨주는 값을 지정함.
기본형 : <select>
<option value="값1">내용1</option>
<option value="값2">내용2</option>
</select>
※ <select> 태그의 속성
| 종류 | 설명 |
| size | 화면에 표시할 드롭다운 항목의 개수를 지정함. |
| multiple | 드롭다운 목록에서 둘 이상의 항목을 선택할 때 사용함. |
※ <option> 태그의 속성
| 종류 | 설명 |
| value | 해당 항목을 선택할 때 서버로 넘겨줄 값을 지정함. |
| selected | 드롭다운 메뉴를 삽입할 때 기본적으로 선택해서 보여 줄 항목을 지정함. |
※ 드롭다운 목록 만들기
<option> 태그 4개를 사용해서 각 항목을 만들고, 항목마다 value 속성을 사용해서 서버로 넘겨줄 값을 지정함.
그리고 첫 번째 항목이 기본적으로 목록에 보이도록 selected 속성을 추가함.

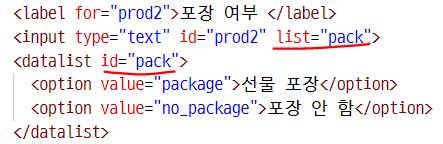
③ 데이터 목록을 만들어주는 <datalist>, <option> 태그
데이터 목록을 사용하면 텍스트 필드에 값을 직접 입력하지 않고 미리 만들어 놓은 값 중에서 선택할 수 있음.
데이터 목록을 만들 때는 <datalist> 태그를 이용해 데이터 목록의 시작과 끝을 표시하고
그 사이에 <option> 태그를 사용해 각 데이터의 옵션을 표시함.
이때 value 속성을 사용해서 서버로 넘겨줄 값을 지정하는데, 이 값이 텍스트 필드에도 나타남.
그리고 데이터 목록을 사용할 텍스트 필드에서 어떤 데이터 목록을 연결할지 id값을 지정하면 됨.
기본형 : <input type="text" list="데이터 목록 id">
<datalist id="데이터 목록 id">
<option value="서버로 넘길 값1">선택옵션1</option>
<option value="서버로 넘길 값2">선택옵션2</option>
</datalist>
※ 데이터 목록 만들기

④ 버튼을 만들어 주는 <button> 태그
<button> 태그를 이용하여 폼을 전송하거나 리셋하는 버튼을 삽입할 수 있음.
기본형 : <button type="submit">내용</button>
<button type="reset">내용</button>
<button type="button">내용</button>
<button>태그의 type 속성은 버튼이 활성화되었을 때 어떤 동작을 할지 지정함.
submit, reset, button 중에서 선택할 수 있고 만약 지정하지 않으면 submit을 선택한 것으로 간주함.
※ <button> 태그의 type 속성
| 종류 | 설명 |
| submit | 폼을 서버로 전송함. |
| reset | 폼에 입력한 내용을 초기화함. |
| button | 버튼 형태만 만들 뿐 자체 기능은 없음. |
※ <button> 태그를 사용해 버튼 삽입하기
상품 주문서의 [주문하기] 버튼과 [취소하기] 버튼을 <button> 태그로 삽입한 것으로
[주문하기] 버튼에는 CSS를 사용하여 좀 더 보기 좋게 꾸밈.


드롭다운 목록과 텍스트 영역 추가하기
① 드롭다운 목록 삽입하기

② 텍스트 영역 삽입하기


'코딩 국비 학원 > Do it! HTML+CSS+자바스크립트' 카테고리의 다른 글
| [Do it! HTML+CSS+자바스크립트]레이아웃을 구성하는 CSS 박스 모델 (0) | 2022.12.18 |
|---|---|
| [Do it! HTML+CSS+자바스크립트]텍스트를 표현하는 다양한 스타일 (0) | 2022.12.16 |
| [Do it! HTML+CSS+자바스크립트]CSS의 기본 (0) | 2022.12.15 |
| [Do it! HTML+CSS+자바스크립트]웹 문서에 다양한 내용 입력 (0) | 2022.12.14 |
| [Do it! HTML+CSS+자바스크립트]웹 개발 기본, HTML (0) | 2022.12.13 |



