22.12.14 배운 내용 정리
(웹 문서에 다양한 내용 입력하기 : 텍스트, 목록, 표, 이미지, 오디오와 비디오, 하이퍼링크)
텍스트 입력하기
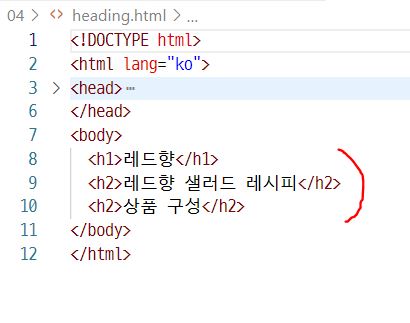
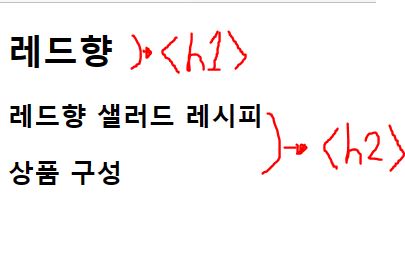
① 제목을 나타내는 <hn> 태그
웹 문서에서 제목은 다른 텍스트보다 크고 진하게 표시하는데,
이렇게 자주 사용하는 제목 스타일을 미리 태그 형태로 만든 것이 제목 태그임
기본형 : <hn>제목</hn>
<hn> 태그에서 h는 제목을 뜻하는 heading을 줄인말임.
n의 자리에는 1~6의 숫자가 들어가며 제목 텍스트를 크기별로 표시할 수 있음.
<h1>이 가장 큰 제목이고 <h6>이 가장 작은 제목임.


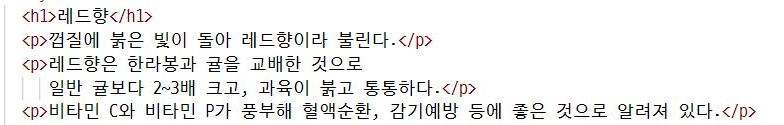
② 텍스트 단락을 만드는 <p> 태그, 줄을 바꾸는 <br> 태그
기본형 : <p>내용</p>
<br>
<p>와 </p> 태그 사이에 텍스트를 입력하면 텍스트 앞뒤로 빈 줄이 생기면서 텍스트 단락이 만들어짐.
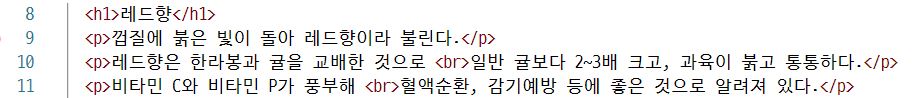
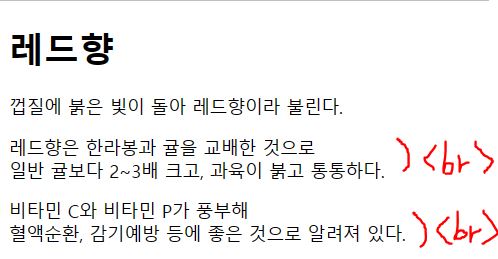
이때 기억해 두어야 할 점은 편집기에서 줄을 바꾸더라도 웹 브라우저에서는 한 줄로 표시된다는 것임.
그리고 텍스트 단락의 내용이 길어서 웹 브라우저에 한 줄로 표시할 수 없을 경우 자동으로 줄이 바뀜.


원하는 위치에서 줄을 바꾸기 위해 사용하는 것이 <br> 태그임.
<br> 태그는 단독으로 사용하므로 닫는 태그가 필요 없음.


※ <br> 태그와 <p> 태그의 차이점
<br> 태그를 두 번 사용하면 빈 줄이 생기면서 텍스트 단락이 나뉜 것처럼 화면에 표시할 수 있음.
그러나 실제로는 단락이 만들어진 게 아니므로 CSS를 사용해 텍스트 단락 스타일을 적용할 때 문제가 생김.
따라서 텍스트 단락을 만들 때는 <p> 태그를 사용해야 함.
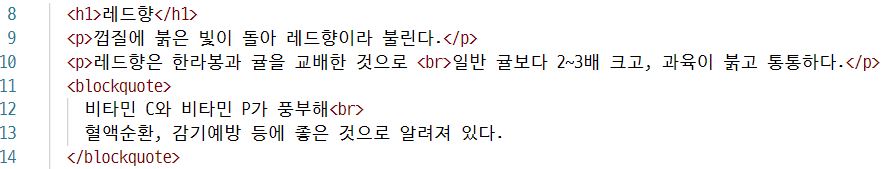
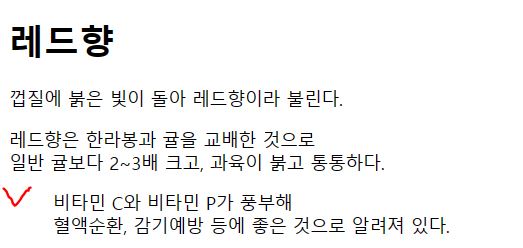
③ 인용할 때 쓰는 <blockquote> 태그
보통 다른 사람의 말이나 태그의 내용을 인용할 때 흔히 큰따옴표(" ")를 사용해 표시함.
하지만 웹 브라우저에서는 이렇게 표시한 인용문을 인식할 방법이 없음.
브라우저가 인용문을 인식할 수 있게 하려면 다음과 같이 <blockquote>와 </blockquote> 태그로 인용문을 감싸 줘야함.
기본형 : <blockquote>인용문</blockquote>
이렇게 사용하면 웹 브라우저는 <blockquote> 태그 안의 내용을 인용문으로 알고 다른 텍스트보다 약간 들여씀.
화면 낭독기에서 웹 문서를 읽어 내려갈 때도 <blockquote> 태그 안의 내용을 다른 텍스트와 구분함.


④ 텍스트를 굵게 표시하는 <strong>, <b> 태그
텍스트를 굵게 표시할 때는 <strong>이나 <b> 태그를 사용함.
기본형 : <strong>굵게 강조할 텍스트</strong>
<b>굵게 표시할 텍스트</b>
<strong> 태그와 <b> 태그를 구분하는 이유는 화면 낭독기의 기능 때문임.
예를 들어 경고나 주의 사항처럼 중요한 내용을 강조해야 할 때는 <strong> 태그를,
키워드처럼 단순히 글자만 굵게 표시할 때는 <b> 태그를 사용함.
즉 보이는 것이 아니라 의미가 중심인 것임. 화면 낭독기는 <strong> 태그를 사용한 부분을 강조하여 읽어줌.


⑤ 기울인 텍스트를 입력해 주는 <em>, <i> 태그
<em> 태그와 <i> 태그는 텍스트를 기울여 표시할 때 사용함.
기본형 : <em>이탤릭체로 강조할 텍스트</em>
<i>이탤릭체로 표시할 텍스트</i>
<em> 태그에서 em은 강조를 뜻하는 emphasis의 줄임말이고
<i> 태그에서 i는 이탤릭체, 즉 기울기체를 뜻하는 italic의 줄임말임.
<em> 태그는 문장에서 흐름상 특정 부분을 강조하고 싶을 때 사용하고,
<i> 태그는 마음속의 생각이나 용어, 관용구 등에 사용함.
즉 <em> 태그는 문장 중에서 특별히 강조하고 싶은 부분에 사용하고,
단순히 다른 텍스트와 구별하기 위해 기울여서 표시한다면 <i> 태그를 사용함.


※ 다양한 텍스트 관련 태그
| 종류 | 설명 | 예시 |
| <abbr> | 줄임말을 표시하고 title 속성 함께 사용 가능 | <abbr title="Internet of Things">IoT</abbr> |
| <cite> | 웹 문서나 포스트에서 참고 내용 표시 | <p>내가 경험한 가장 흥미진진한 일은 누군가를 만나는 일이다 - 영화, <cite>'비포선셋'</cite> 중</p> |
| <code> | 컴퓨터 인식을 위한 소스 코드 | <code>function savetheLocal( )</code> |
| <small> | 부가 정보처럼 작게 표시해도 되는 텍스트 | <p>가격: 13,000원 <small>(부가세 별도)</small></p> |
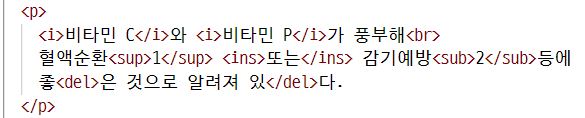
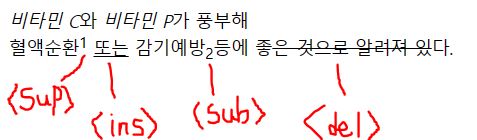
| <sub> | 아래 첨자 표시 | <p>물의 화학식은 H<sub>2</sub>0입니다</p> |
| <sup> | 위 첨자 표시 | <p>E = mc<sup>2</sup><p> |
| <s> | 취소선 표시 | <p><s>34,000원</s>19,000원</p> |
| <u> | 밑줄 표시 | <u>텍스트에 단순히 밑줄 긋기</u> |
| <ins> | 공동 작업 문서에서 새로운 내용 삽입 | <ins>새로운 내용을 삽입합니다</ins> |
| <del> | 공동 작업 문서에서 기존 내용 삭제 | <del>기존 내용을 삭제합니다</del> |


텍스트 태그 여러 개 삽입하기
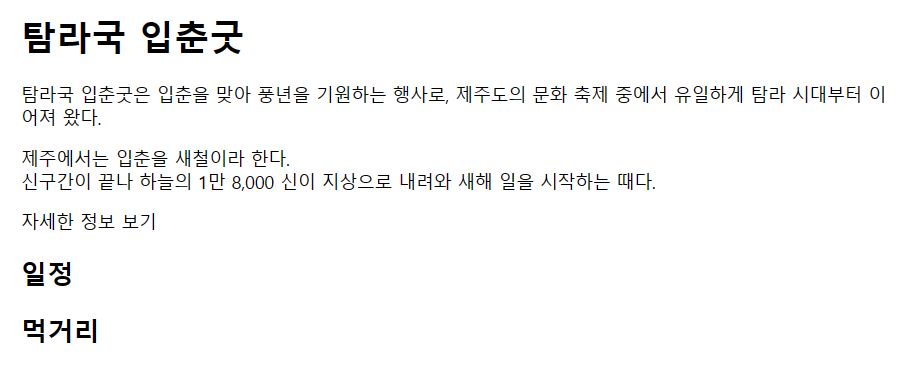
ex. 제주도 축제 홍보 페이지의 텍스트 내용 작성
① HTML 준비 파일 불러오기
<div id="container">와 /div> 태그 사이에 코드 작성하기
참고로 여기서는 텍스트 단락의 너비를 지정하기 위해 CSS 파일을 미리 작성해서 연결해둠.
CSS는 웹 문서에서 스타일을 적용하는 방법으로 여기에서는 <div> 태그를 사용하여 단락의 너비를 800px으로 지정함.

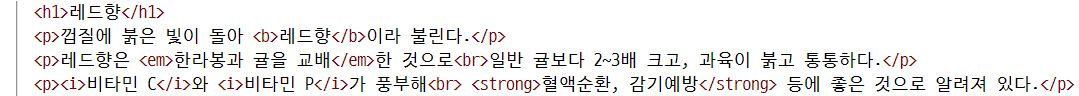
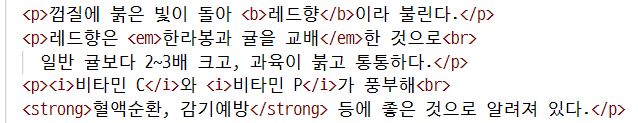
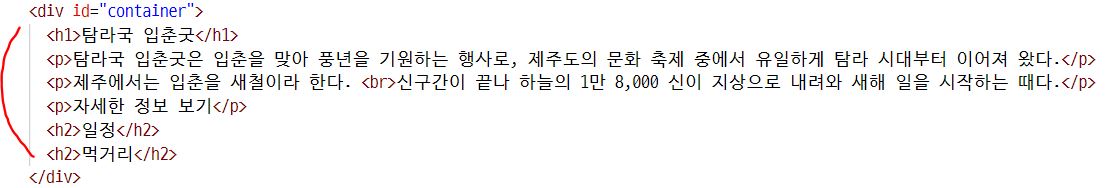
② 텍스트 태그 입력하기

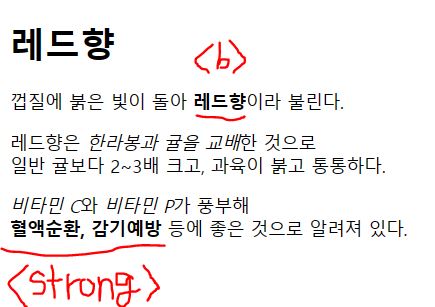
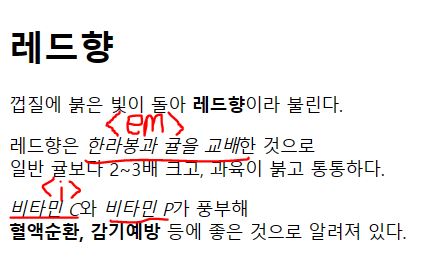
③ 결과 확인하기
<br> 태그가 들어간 두 번째 텍스트 단락에는 줄 바꿈된 것 확인 가능

목록 만들기
① 순서 있는 목록을 만드는 <ol>, <il> 태그
순서 있는 목록이란 말 그대로 각 항목을 순서대로 나열한 것임.
순서 목록은 어떤 과정을 순서대로 설명할 때 <ol>와 <li> 태그를 사용해 만듦.
ol은 ordered list의 줄임말이고, li는 list의 줄임말임.
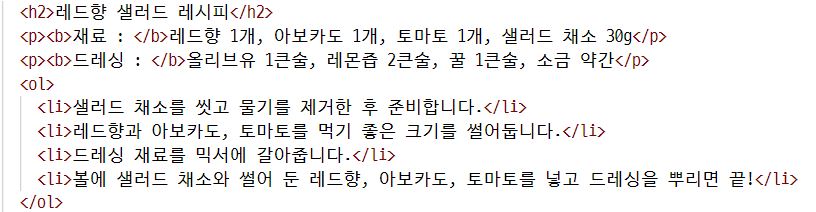
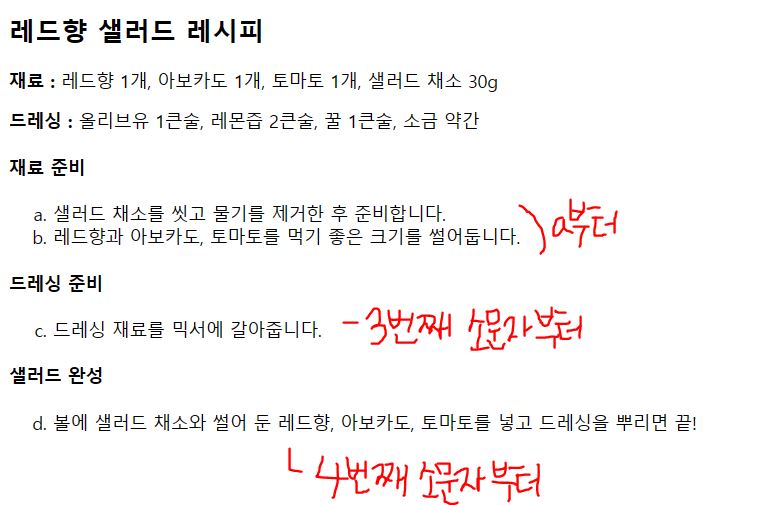
목록을 표시할 내용 앞뒤에 각각 <ol>과 </ol> 태그를 두고, 그 사이에 <li>와 </li> 태그를 삽입함.
기본형 : <ol>
<li>항목1</li>
<li>항목2</li>
</ol>
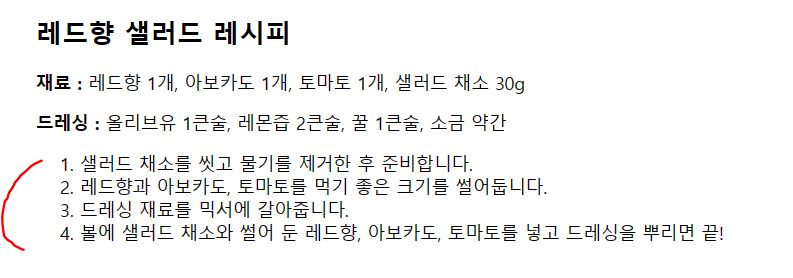
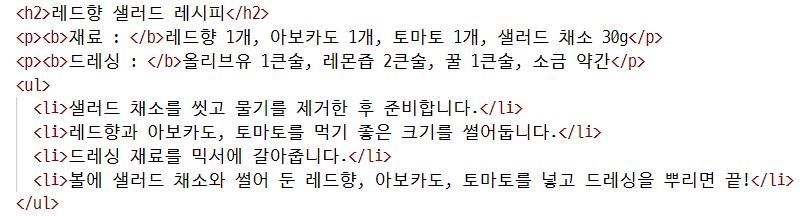
※ 샐러드 요리법 설명하기


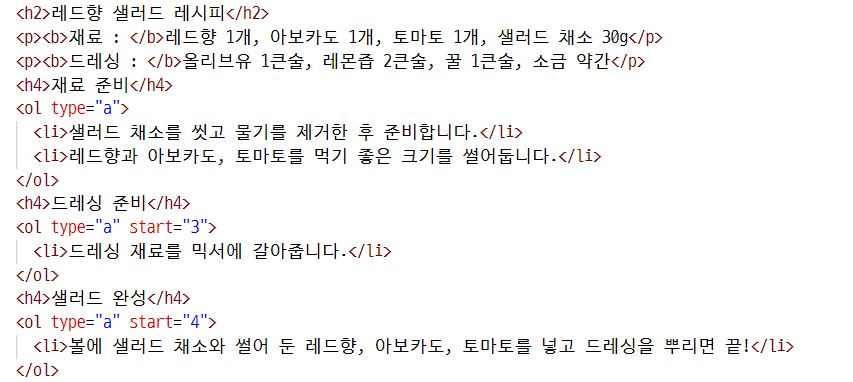
※ <ol> 태그의 type, start 속성
순서 있는 목록은 기본적으로 숫자로 번호를 붙임.
이때 type 속성을 사용하면 영문자나 로마 숫자 등으로 순서를 나타낼 수 있음.
type속성에서 사용할 수 있는 태그의 속성은 다음과 같음.
| 종류 | 설명 |
| type = "1" | 숫자(기본값) |
| type = "a" | 영문 소문자 |
| type = "A" | 영문 대문자 |
| type = "ⅰ" | 로마 숫자 소문자 |
| type = "Ⅰ" | 로마 숫자 대문자 |
또한 순서 목록은 기본적으로 '1'부터 시작하지만 start 속성을 사용해서 시작 번호를 바꿀 수도 있음.
여러 개의 순서 있는 목록을 연결하여 번호를 붙여야 할 경우 start 속성을 사용하여 원하는 번호부터 시작하면 됨.
※ 순서 있는 목록 3개를 따로 만들고, 첫 번째 목록에서 마지막 목록까지 연결된 번호를 사용하는 예제


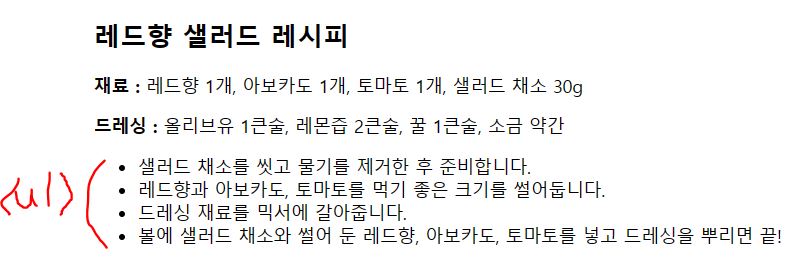
② 순서 없는 목록을 만드는 <ul>, <li> 태그
순서 없는 목록은 항목의 순서가 중요하지 않을 때 사용함.
unordered list의 줄임말인 <ul>과 </ul> 태그를 목록 앞뒤에 붙인 후 <li>와 </li> 태그를 삽입함.
순서 없는 목록은 항목 앞에 작은 원이나 사각형을 붙여서 구분하는데 이런 작은 그림을 불릿이라고 함.
기본형 : <ul>
<li>항목1</li>
<li>항목2</li>
</ul>
※ 앞에서 만든 샐러드 요리법에서 <ol> 태그를 <ul> 태그로 수정하면 순서 없는 목록 만들기 가능
(<li> 태그는 그대로 둠.)


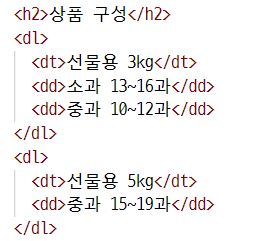
③ 설명 목록을 만드는 <dl>, <dt>, <dd> 태그
설명 목록이란 이름과 값 형태로 된 목록을 말함.
설명 목록은 이름(단어명) 부분을 지정하는 <dt> 태그와
값(설명) 부분을 지정하는 <dd> 태그로 구성됨.
<dl>과 </dl> 태그 사이에는 한 쌍의 <dt> 태그와 <dd> 태그를 넣음.
이때 <dt> 태그 하나에 <dd> 여러 개 사용할 수도 있음.
기본형 : <dl>
<dt>이름</dt>
<dd>값</dd>
</dl>
※ 상품 소개 페이지에서 중량별로 상품 개수를 보여주기 위해 설명 목록 사용


순서 있는 목록, 순서 없는 목록 만들기
① 순서 있는 목록 작성하고 확인하기
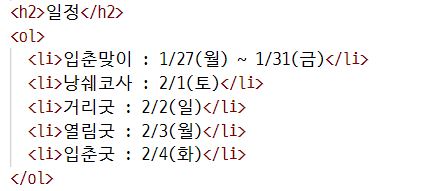
<h2> 제목 태그 아래 행에 순서 있는 목록 입력하기


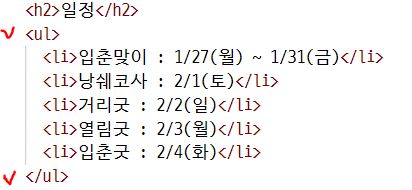
② 순서 없는 목록으로 바꾸고 확인하기
1단계에서 작성한 <ol> 태그를 <ul> 태그로 수정하고 파일 저정 후 결과 출력하기


표 만들기
① 표의 구성 요소
표는 행과 열, 그리고 셀로 이루어짐.
행= 가로, 열 = 세로, 셀 = 행과 열이 만나 이루어진 곳으로 표의 내용이 들어가는 한 칸
표를 만들기 위해서는 표를 만드는 태그, 행과 열을 만드는 태그가 각각 필요함.
② 표를 만드는 <table>, <caption> 태그
표의 시작과 끝을 알려주는 <table>과 </table> 태그를 표시하고 그 사이에 표와 관련된 태그를 모두 넣음.
표에 제목을 붙이고 싶다면 <table> 태그 바로 아랫줄에 <caption> 태그를 사용함.
<caption> 태그를 사용하면 제목은 표의 위쪽 중앙에 표시됨.(<caption> 태그는 생략 가능)
기본형 : <table>
<caption>표 제목</caption>
</table>
③ 행을 만드는 <tr> 태그, 셀을 만드는 <td>, <th> 태그
<table> 태그만 작성하면 표가 만들어지지 않음.
<table> 태그 안에 행이 몇 개인지, 각 행에는 셀이 몇 개인지 지정해야 함.
<tr> 태그는 행을 만들고 <td> 태그는 행 안에 있는 셀을 만들기 때문에
<table> 태그 안에 <tr>, <te> 태그가 모두 모여야 하나의 셀을 만들 수 있음.
기본형 : <table>
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>
</table>
※ 기본형을 표로 나타낸 모습
| 1행 1열 | 1행 2열 |
| 2행 1열 | 2행 2열 |
또한 표의 제목 행에 셀을 만들 때는 <td> 태그 대신 <th> 태그를 사용함.
<th> 태그를 사용한 내용은 진하게 표시되고 셀 안에서 중앙에 배열되므로 다른 내용에 비해 눈에 띔.
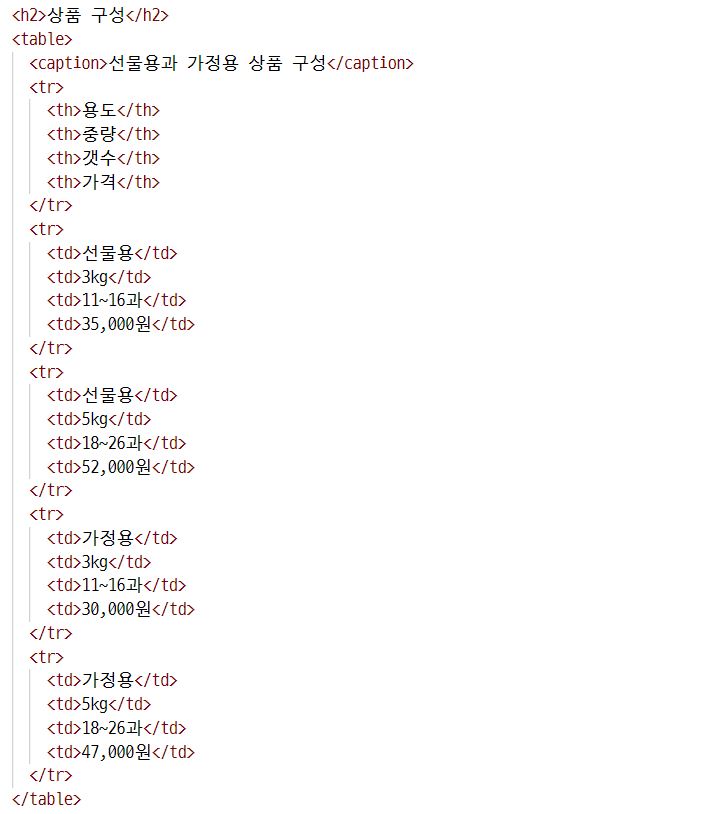
※ <th> 태그와 <td> 태그를 사용해서 표 만들기


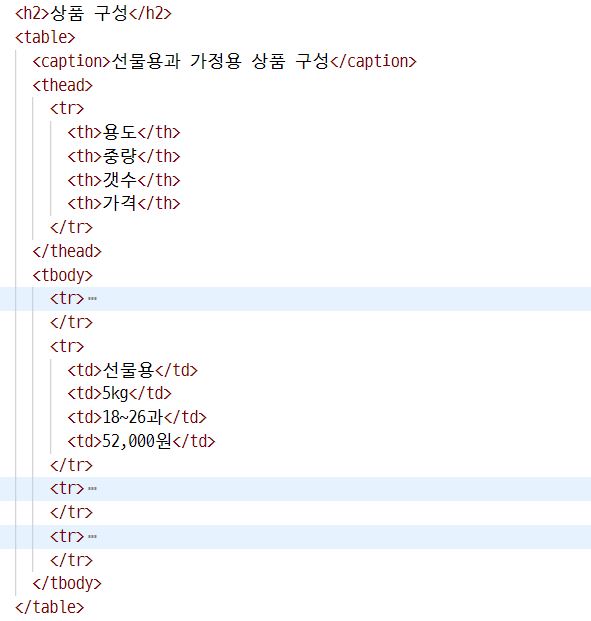
④ 표의 구조를 지정하는 <thead>, <tbody>, <tfoot> 태그
일부 표에서는 표 아래쪽에 합계나 요약 내용을 표시하기도 하는데 이러한 표는 제목과 본문 그리고 요약이 있는 부분으로
표의 구조를 나누어 놓는 것이 좋음. 이때 <thead>와 <tbody>, <tfoot> 태그를 사용함.
태그 이름은 표를 뜻하는 table의 제목(head), 본문(body), 요약(foot)을 각각 합친 말임.


⑤ 행이나 열을 합치는 rowspan, colspan 속성
표는 <tr>, <th>, <td> 태그를 이용해서 여러 셀로 구성하는데 이때 여러 셀을 합치거나 나누어서 다양한 형태로 바꿀 수 있음. 행이나 열을 합치는 것은 실제로는 셀을 합치는 것이므로 <td> 태그나 <th> 태그에서 이루어짐.
행을 합치려면 rowspan 속성을 사용하고, 열을 합치려면 colspan 속성을 사용해서 몇 개의 셀을 합칠지 지정하면 됨.
기본형 : <td rowspan="합칠 셀의 개수">셀의 내용</td>
<td colspan="합칠 셀의 개수">셀의 내용</td>
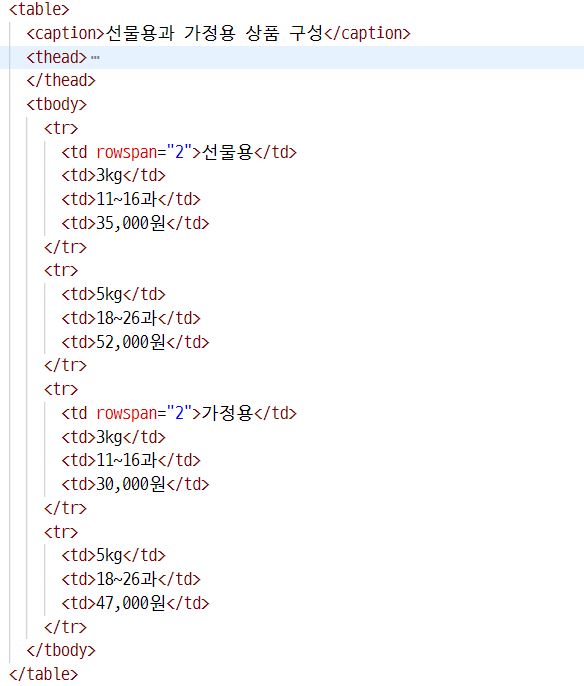
※ 앞에서 만든 표에서 2개씩 있는 '선물용', '가정용' 셀을 각각 1개로 합치기
두 번째 행과 네 번째 행의 첫 번째 <td> 태그에서 rowspan 속성을 사용해 2개의 셀을 묶는다고 알려줌.
세 번째 행과 다섯 번째 행은 첫 번째 셀을 제외하고 나머지 3개의 <td> 태그만 사용하면 됨.


'선물용', '가정용' 항목처럼 같은 내용이 표시된 셀을 합칠 때는 내용이 한 번만 표시됨.
하지만 서로 다른 내용이 있는 셀을 합쳤을 경우에는 하나의 셀에 모든 내용이 표시됨.
⑥ 열을 묶어 주는 <col>, <colgroup> 태그
특정 열에 배경색을 넣거나 너비를 바꾸려면 원하는 열을 선택할 수 있어야 함.
그럴 때 사용하는 태그가 <col> 태그와 <colgroup> 태그임.
<col> 태그는 열을 1개만 지정할 때 사용하고,
<colgroup> 태그는 <col> 태그를 2개 이상 묶어서 사용함.
(<colgroup> 태그colgroup> 태그에는 닫는 태그가 있지만 <col> 태그에는 닫는 태그가 없음.)
기본형 : <colgroup>
<col>
</colgroup>
<colgroup>, <col> 태그는 반드시 <caption> 태그 다음에 써야 함.
<col> 태그를 사용할 때는 <colgroup> 태그안에 <col> 태그를 포함해 표 전체 열의 개수만큼 <col> 태그를 넣어야함.
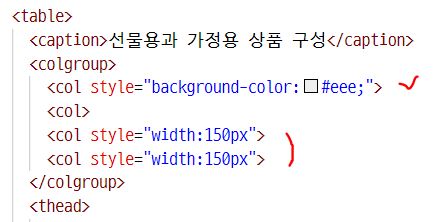
※ 첫 번째 열에만 배경색을 지정하고, 세 번째와 네 번째 열의 너비를 150px로 지정한 예제
이때 스타일 속성이 없는 두 번째 열에도 단순히 <col> 태그를 명시해야 함.

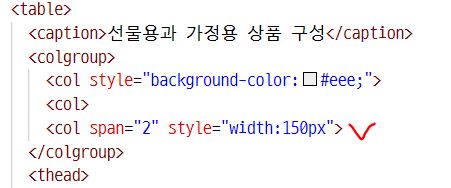
이때 같은 스타일 속성을 사용하는 <col> 태그가 있다면 span 속성을 사용해서 묶어 줄 수 있음.


표 태그 사용하기
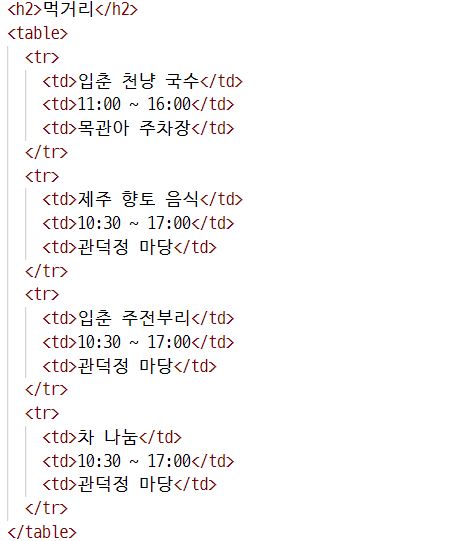
① 표 태그 작성
행이 4개, 열이 3개인 표 만들기

② 웹 브라우저에서 내용 확인
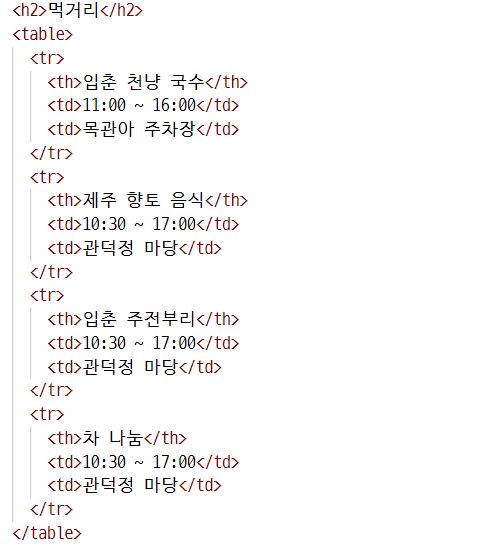
표의 첫 번째 열을 제목 셀로 바꿔야 좀 더 보기 좋을듯함.

③ 제목 행으로 변경
표에서 각 행의 첫 번째 셀의 <td>, </td> 태그를 <th>, </th> 태그로 수정


이미지 삽입하기
① 이미지를 삽입하는 <img> 태그
웹 문서에 이미지를 삽입할 때 가장 기본인 <img> 태그
기본형 : <img src="이미지 파일 경로" alt="대체용 텍스트">
<img> 태그에서 알아야 할 속성은 src와 alt임.
src 속성은 이미지 파일의 경로를 지정하여 웹 브라우저에 알려 주는 역할을 하며 반드시 있어야 함.
alt 속성에는 화면 낭독기 등에서 이미지를 대신해서 읽어 줄 텍스트를 입력함.
※ src와 alt 속성을 사용하여 웹 문서의 맨 위에 이미지를 삽입하고 대체용 텍스트 나타내기


※ 웹에서 사용하는 대표적인 이미지 파일 형식
웹에서 사용하는 이미지는 인터넷으로 전송해야 하므로 파일 크기가 크지 않으면서 화질이 좋아야 함.
주로 JPG(또는 JPEG)나 PNG 파일 형식을 사용하며,
아이콘이나 로고처럼 작은 이미지일 경우에는 GIF 파일을 사용하기도 함.
| 종류 | 설명 |
| GIF (Graphic Interchange Format) |
표시할 수 있는 색상 수는 최대 256가지이며, 다른 이미지 파일 형식에 비해 파일 크기가 작아서 아이콘이나 불릿 등 작은 이미지에 주로 사용함. |
| JPG/JPGE (Joint Photographic Experts Group) |
GIF보다 색상과 명암을 다양하게 표현할 수 있으며, 이미지를 수정하고 저장하는 작업을 반복할 경우 화질이 떨어질 수도 있음. |
| PNG (Portable Network Graphics) |
네트워크용으로 개발된 파일 형식으로 색상을 다양하게 표현하면서 투명한 배경도 만들 수 있어 웹에서 가장 많이 사용함. |
② 이미지 파일 경로를 나타내는 src 속성
이미지나 음악, 동영상 파일 등을 웹 문서에 삽입할 때에는 경로를 주의해야 함.
이미지 파일의 경로를 정확하게 입력하지 않으면 이미지가 화면에 나타나지 않으며,
이미지 파일의 경로는 웹 문서 파일의 위치를 기준으로 정해짐.
(사이트에서 사용하는 이미지 파일을 쉽게 관리하려면 이미지만 담은 폴더에 따로 저장하는 것이 좋음)
웹 문서 파일과 이미지 파일이 같은 경로에 있다면 src 속성에는 간단히 이미지 파일의 이름만 적으면됨.
ex. image-1.html과 tangerines.jpg 파일이 같은 폴더에 있다면 다음과 같이 src 속성에 이미지 파일 이름만 적으면 됨.
<img src="tangerines.jpg">
반면 웹 문서가 있는 폴더에 하위 폴더를 만들고 그 폴더에 이미지 파일이 있다면
src 속성에 하위 폴더와 함께 이미지 파일 이름을 적어야 함.
ex. 웹 문서 하위 images 폴더에 있는 tangerines.jpg 파일을 웹 문서에 표시
<img src="images/tangerines.jpg">
③ 이미지를 텍스트로 대신 설명하는 alt 속성
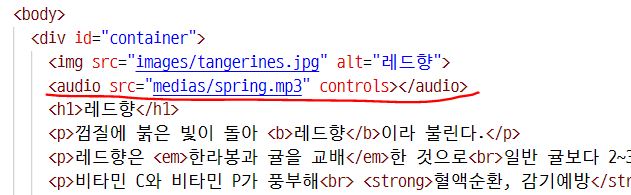
웹 문서에 이미지를 삽입할 때는 화면 낭독기와 같은 보조 기기에서 이미지를 대신해서 읽어줄 텍스트를 함께 넣을 수 있으며, 다음과 같이 alt 속성을 사용하여 텍스트를 입력함.
ex. 이미지에 대체용 텍스트 넣기
<img src="images/tangerines.jpg" alt="레드향">
<h1>레드향<h1>
웹 사이트에서 텍스트로 만든 메뉴나 로고, 또는 내용을 눈에 띄게 하기 위해 이미지로 처리하여 사용하기도 함.
이런 경우 alt 속성에 들어 갈 텍스트는 이미지를 부연 설명하는 것이 아니라 이미지 안에 포함된 텍스트를 알려 주어야 함.
ex. 쇼핑몰 사이트의 메뉴를 이미지로 삽입할 경우
alt="메뉴" (X)
alt="첫 화면", alt="신상품" (O)
이처럼 해당 이미지를 클릭했을 때 보여 줄 화면이나 이미지에 적힌 내용을 입력해야 함.
④ 이미지 크기를 조절하는 width, height 속성
<img> 태그로 이미지 파일을 삽입하면 원래 이미지 크기대로 표시됨. 만약 이미지 파일은 수정하지 않고,
웹 브라우저 창에서 보이는 이미지 크기만 조절하고 싶다면 width와 height 속성을 사용할 수 있음.
width는 이미지의 너비를, height는 이미지의 높이를 지정하며,
둘 중 하나만 지정해도 나머지 속성은 비율을 자동으로 계산하여 나타냄.
width와 height에서 사용할 수 있는 단위는 퍼센트(%)와 픽셀(px)이 있음.
이때 픽셀을 사용할 때는 px 단위를 쓰지 않고 숫자만 입력함.
※ 이미지 크기를 표현하는 단위
| 종류 | 설명 | 예시 |
| % | 현재 웹 브라우저 창의 너비와 높이를 기준으로 이미지 크기 결정 | width="50%" |
| px | 이미지의 너비나 높이를 해당 픽셀 크기만큼 표시 | width="150" |
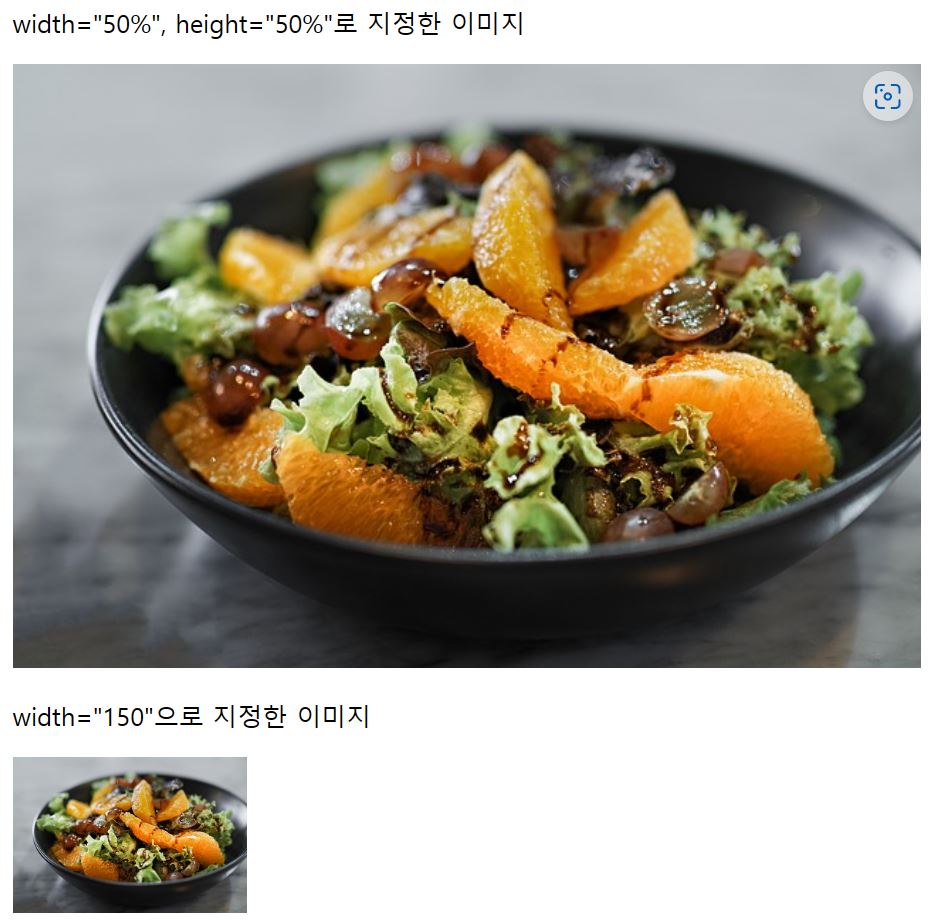
※ 이미지 크기를 조절하는 속성 사용
첫 번째 이미지는 크기를 지정하지 않았으므로 원래 크기대로 표시됨.
두 번째 이미지는 너비를 50%로 지정했으므로 웹 브라우저 창 너비의 절반만큼 표시됨.
(그래서 웹 브라우저 창의 크기가 달라질 때마다 이미지 크기도 달라짐.)
세 번째 이미지는 너비를 150px로 지정했으므로 웹 브라우저 창의 크기와 상관없이 고정된 크기로 표시됨.
두 번째, 세 번째 모두 width 속성만 사용했지만 height 속성은 원래 이미지 크기의 높이 비율을 자동으로 계산하여 표시함.



이미지 삽입하기
① 이미지 삽입하고 확인하기
<body> 태그 아래 소스코드 추가


② 너비 속성 변경하고 확인하기
결과 화면을 보니 이미지 크기가 작아서 웹 브라우저 창의 너비를 다 채우지 못함.
<img> 태그 안에 width="100%" 속성을 추가해서 창 너비에 맞춰줘야함.


오디오와 비디오 삽입하기
① 다양한 멀티미디어 파일을 삽입할 때 쓰는 <object>, <embed> 태그
<object> 태그는 오디오 파일 뿐만 아니라 비디오, 자바 애플릿, PDF 등 다양한 멀티미디어 파일을 삽입할 때 사용함.
웹 문서 안에 다른 문서를 삽입할 때도 사용 가능
기본형 : <object width="너비" height="높이" data="파일"></object>
data 속성에 보여 줄 멀티미디어 파일을 지정하고 width, height 속성을 사용해 플레이어의 크기를 지정함.
다음과 같이 <object> 태그를 사용하여 웹 문서에 PDF 파일을 삽입하면 PDF 리더가 자동으로 포함되어 보여줌.
※ PDF 파일 삽입


<embed> 태그는 HTML 초기 버전부터 사용해서 대부분 브라우저에서 사용 가능함.
<embed> 태그에서는 src 속성을 사용해 삽입할 멀티미디어 파일을 지정함.
필요할 경우 width, height 속성으로 플레이어의 너비와 높이를 지정할 수 있음.
<embed> 태그에는 닫는 태그가 없음
기본형 : <embed src="파일 경로" width="너비" height="높이">
<embed> 태그는 오디오, 비디오, 이미지 등 다양한 멀티미디어 파일을 삽입할 수 있음.
따라서 HTML의 <audio>, <video>, <object> 태그를 지원하지 않는 웹 브라우저를 고려해야 하면
<embed> 태그를 사용해서 멀티미디어 파일을 삽입함.
※ <embed> 태그를 사용해 오디오 파일 삽입


② 웹 브라우저에서 지원하는 멀티미디어 파일의 종류
※ 멀티미디어 파일의 종류
| 종류 | 확장자 | 설명 |
| 비디오 | mp4 | 많이 사용하는 비디오 형식으로, 라이선스가 있지만 웹에서는 무료로 사용할 수 있음. |
| webm | 화질이 우수하고 무료라서 mp4와 함께 많이 사용함. | |
| 오디오 | mp3 | 대부분의 음원에서 사용하는 형식으로 2017년 이후 라이선스가 종료되면서 무료로 사용 가능함. |
| mp4, m4a |
mp3의 문제점을 개선한 AAC 코덱을 사용한 파일 형식임. 확장자는 mp4뿐만 아니라 m4a를 사용하기도 함. |
※ 웹 브라우저별 오디오, 비디오 파일 지원 여부(괄호 안의 내용은 해당 멀티미디어 파일을 지원하는 웹 브라우저의 버전)
| 웹 브라우저 | 오디오 | 비디오 | |
| mp3 | mp4 | webm | |
| 인터넷 익스플로러 | O(9+) | O(9+) | X |
| 크롬 | O(all) | O(all) | O(25+) |
| 파이어폭스 | O(22+) | O(35+) | O(28+) |
| 사파리 | O(4+) | O(3.2+) | X |
| 오페라 | O(15+) | O(25+) | O(16+) |
| iOS 사파리 | O(4.1+) | O(all) | X |
| 안드로이드 브라우저 | O(2.3+) | O(4.4+) | X |
③ 오디오와 비디오 파일을 삽입하는 <audio>, <video> 태그
HTML5에서는 웹 브라우저 안에서 멀티미디어 파일을 삽입하고 바로 재생할 수 있음.
따라서 웹 브라우저에서 바로 멀티미디어 파일을 재생하기 때문에 브라우저마다 플레이어가 다름.
같은 웹 브라우저라 하더라도 버전에 따라 지원 상황이 달라질 수 있음.
여기서는 크롬 브라우저(버전87)를 기준으로 설명함.
※ 오디오와 비디오 파일 삽입
HTML에서 배경 음악이나 효과음 등 오디오 파일을 삽입할 때는 <audio> 태그를 사용하고,
비디오 파일을 삽입할 때는 <video> 태그를 사용함.
이때 오디오나 비디오 파일을 시작하거나 종료할 수 있는 컨트롤 바 속성을 함께 표시함.
(컨트롤 바는 재생, 정지 버튼이나 볼륨을 조절할 수 있는 구성 요소를 말함)
기본형 = <audio src="오디오 파일 경로"></audio>
<video src="비디오 파일 경로"></video>
※ <audio> 태그와 controls 속성을 함께 사용하여 오디오 파일 삽입
실행 결과를 보면 웹 브라우저에 플레이어가 표시되고 사용자가 재생 버튼을 눌러야만 오디오를 재생함.


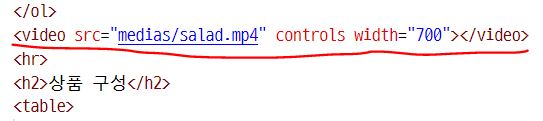
<vidio> 태그도 비디오를 재생하거나 멈출 수 있도록 controls 속성을 함께 사용해서 삽입함.
비디오 파일의 너빗값을 지정하지 않으면 웹 브라우저에 가득 차게 나타나므로 너비값을 적절히 지정하는 것이 좋음.
※ 컨트롤 바가 있는 비디오 파일 삽입 후, width 속성을 사용해 너빗값 지정


④ <audio>, <video> 태그의 속성 알아보기
| 종류 | 설명 |
| controls | 플레이어 화면에 컨트롤 바 표시 |
| autoplay | 오디오나 비디오 자동 실행 |
| loop | 오디오나 비디오 반복 재생 |
| muted | 오디오나 비디오 소리 제거 |
| preload | 페이지를 불러올 때 오디오나 비디오 파일을 어떻게 로딩할 것인지 지정함. 사용할 수 있는 값은 auto, metadata, none이며, 기본값은 preload="auto"임. |
| width, height | 비디오 플레이어의 너비와 높이 지정, 둘 중 하나만 지정할 경우 나머지는 자동으로 계산하여 표시 |
| poster="파일 이름" | <video> 태그에서 사용하는 속성으로 비디오가 재생되기 전까지 화면에 표시될 포스터 이미지를 지정함. |
오디오 파일을 배경 음악처럼 사용하려면 <audio> 태그에서 autoplay 속성과 loop 속성을 지정하면 됨.
이때 플레이어가 보이지 않도록 하려면 controls 속성을 빼면됨.
대부분의 웹 브라우저에서는 오디오나 소리가 있는 비디오 파일의 자동 재생을 금지하고 있음.
※ 플레이어 표시 없이 배경 음악 넣기

※ 비디오 파일 자동 재생 하기
비디오 파일도 웹 문서에서 자동으로 재생하려면 <video> 태그 안에 autoplay 속성과 loop 속성을 사용하면 됨.


비디오 파일 삽입하고 자동 재생시키기
① 비디오 파일 삽입하고 확인하기
ex.'일정'이라는 제목 앞에 비디오 파일을 삽입
다음과 같이 controls 속성을 사용해 컨트롤 바를 표시하고 비디오 플레이어의 너비는 640px로 지정함.


② 비디오 파일을 자동으로 재생시키기
크롬 브라우저에서 비디오 파일을 자동 재생하려면 muted 속성을 넣어 소리를 꺼야함.


하이퍼링크 삽입하기
① 링크를 삽입하는 <a> 태그와 href 속성
링크는 <a> 태그로 만드는데, 이때 텍스트를 사용하면 텍스트 링크가 되고 이미지를 사용하면 이미지 링크가 됨.
<a> 태그의 기본형은 다음과 같이 href 속성을 이용해 연결할 파일이나 링크할 주소를 씀.
기본형 : <a href="링크할 주소">텍스트 또는 이미지</a>
※ 텍스트 링크 만들기


텍스트에 링크를 추가하면 위와 같이 텍스트에 밑줄이 생기면서 글자색이 파란색으로 바뀜.
그리고 한 번이라도 클릭한 텍스트 링크는 자주색으로 바뀌며, 텍스트 링크의 색을 바꿀 때는 CSS를 사용함.
※ 이미지 링크 만들기
텍스트 링크를 만드는 것과 같은 방법으로 <a> 태그를 사용해 이미지에 링크를 추가할 수 있음.
링크가 추가된 이미지 위로 마우스 포인터를 가져갔을 때 손 모양으로 바뀌므로 링크가 없는 이미지와 구별할 수 있음.


② 링크를 새 탭에서 열어 주는 target 속성
링크를 클릭하기 전 문서로 돌아가려면 브라우저 창에서 매번 [이전 페이지]를 눌러야 함.
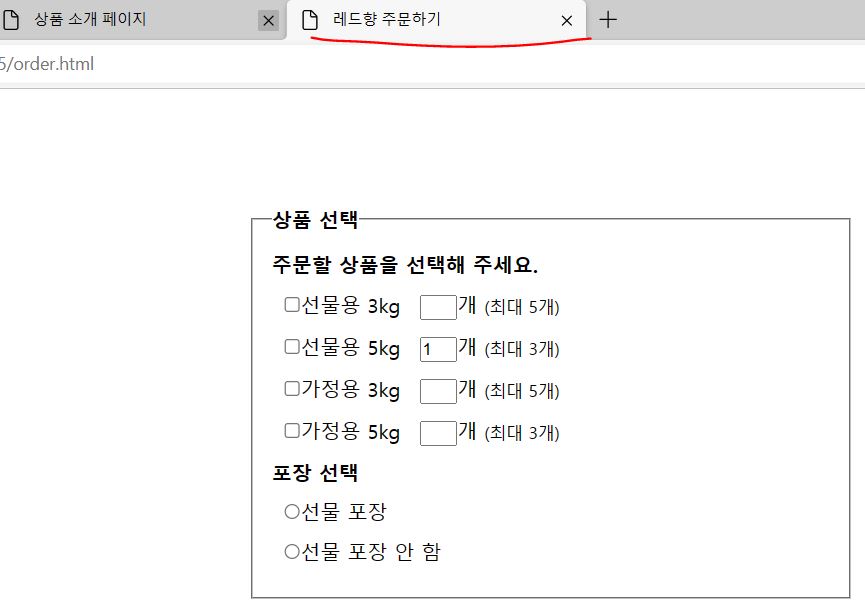
이러한 번거로움을 줄이기 위해 target 속성에 _blank를 지정하면 링크를 클릭했을 때 연결된 문서가 새 탭에서 열림.


외부 사이트로 연결하는 링크 삽입하기
① 텍스트 링크 추가하기
'자세한 정보 보기'라는 텍스트 부분에 링크 추가, 연결할 사이트 주소 : http://blog.daum.net/jepaf/2
+ 이 링크를 클릭하면 새로운 탭에서 사이트가 열리도록 target 속성을 _blank로 지정

② 웹 브라우저에서 결과 확인하기


'코딩 국비 학원 > Do it! HTML+CSS+자바스크립트' 카테고리의 다른 글
| [Do it! HTML+CSS+자바스크립트]레이아웃을 구성하는 CSS 박스 모델 (0) | 2022.12.18 |
|---|---|
| [Do it! HTML+CSS+자바스크립트]텍스트를 표현하는 다양한 스타일 (0) | 2022.12.16 |
| [Do it! HTML+CSS+자바스크립트]CSS의 기본 (0) | 2022.12.15 |
| [Do it! HTML+CSS+자바스크립트]입력 양식 작성 (0) | 2022.12.15 |
| [Do it! HTML+CSS+자바스크립트]웹 개발 기본, HTML (0) | 2022.12.13 |



